
Die jQuery-Resizable-Komponente (Größenänderung) ist eine der Grundkomponenten von EasyUI. Sie bedeutet, dass Elemente gezogen und in der Größe geändert werden können. Sie ist relativ einfach zu verwenden und verfügt über entsprechende Eigenschaften In diesem Artikel wird es Ihnen als nächstes vorgestellt.
Verwenden Sie $.fn.resizable.defaults, um das Standardwertobjekt zu überschreiben.
Anwendungsfall:
Passen Sie die Größe des Fensters mit zwei Methoden an: Beschriftung und Javascript.
1. Verwenden Sie Etiketten, um Fenster variabler Größe zu erstellen.
<div id=”rr” class=”easyui-resizable” data-options=”maxWidth:800,maxHeight:600″ style=”width:100px;height:100px;border:1px solid #ccc;”></div>
2. Verwenden Sie Javascript, um ein Fenster mit variabler Größe zu erstellen.
<div id=”rr” style=”width:100px;height:100px;border:1px solid #ccc;”></div>
$(‘#rr’).resizable({
maxWidth:800,
maxHeight:600
});Eigenschaften:

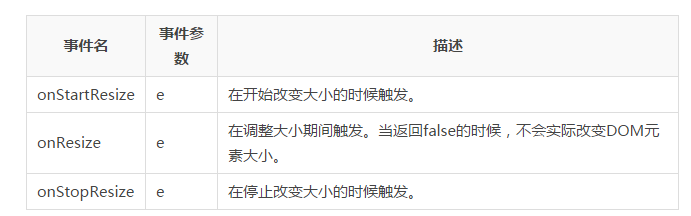
Ereignisse:

Methoden:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials – Resizable (Größe ändern). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




