
CSS3 bietet viele neue Technologien und erweiterte Designfunktionen. Es hat einen revolutionären Einfluss auf die Web-Frontend-Entwicklung gehabt. Viele komplexe Effekte, die früher JavaScript erforderten, können jetzt problemlos mit CSS3 erreicht werden. Dieser Artikel stellt Ihnen CSS3-Tutorial-Texteffekte vor und hofft, Ihnen dabei zu helfen, Ihre CSS-Kenntnisse zu verbessern.
CSS3-Texteffekte:
CSS3 enthält mehrere neue Textfunktionen.
In diesem Artikel lernen Sie die folgenden zwei Textattribute kennen:
1. text-shadow
text-shadow fügt dem Text mithilfe von CSS3-Attributen Schatten hinzu Texttextur ohne Verwendung von Bildern.
Grammatik:
text-shadow:h-shadowv-shadowblurcolor;
2. Zeilenumbruch
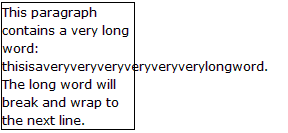
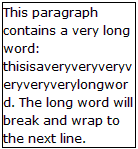
Das Zeilenumbruch-Attribut von CSS wird verwendet, um anzugeben, ob der Browser Sätze innerhalb eines Wortes segmentieren darf Dies dient dazu, einen Überlauf zu verhindern, wenn eine Zeichenfolge zu lang ist und ihre natürliche Periode nicht gefunden werden kann. Lassen Sie zu, dass lange Wörter in die nächste Zeile umgebrochen werden:
Syntax:
p.test {word-wrap:break-word;}Browserunterstützung:

Internet Explorer 10, Firefox , Chrome, Safari und Opera unterstützen das text-shadow-Attribut.
Alle gängigen Browser unterstützen das Zeilenumbruch-Attribut.
Hinweis: Internet Explorer 9 und frühere Versionen unterstützen das text-shadow-Attribut nicht.
CSS3 text-shadow:
In CSS3 wendet text-shadow einen Schatten auf Text an.

Sie können horizontalen Schatten, vertikalen Schatten, Unschärfeabstand und Schattenfarbe angeben:
Beispiel:
Schatten zum Titel hinzufügen:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 automatischer Zeilenumbruch:
Wenn das Wort zu lang ist, darf es einen bestimmten Bereich nicht überschreiten:

In CSS3 können Sie mit der Eigenschaft „Wortumbruch“ zulassen, dass Text einen Zeilenumbruch erzwingt – auch wenn dies das Aufteilen der Wörter bedeutet:

Hier ist der CSS-Code:
Beispiel:
Ermöglicht das Teilen und Umbrechen langer Wörter in die nächste Zeile:
p {word-wrap:break-word;}Neue Texteigenschaften:

Das Obige ist der Inhalt des CSS3-Tutorial-Text-Effekts. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




