Ich bin heute im Projekt auf ein sehr seltsames Problem gestoßen. Ich habe oclazyload zum langsamen Laden der Seite verwendet und konnte durch Klicken auf die Schaltfläche „Zurück“ nicht zur vorherigen Seite zurückkehren wurde verwendet, um den Status innerhalb der Angular-Assoziation zu zerstören, was dazu führte, dass der vorherige Status nicht wiederhergestellt werden konnte (das Ereignis „$stateChangeStart“ durch Klicken auf die Schaltfläche „Zurück“ wird natürlich nicht ausgelöst). Zur Ereignisbeziehung wurde der Quellcode nicht eingehend untersucht
Lösung für die Unfähigkeit, nach der Aktualisierung des Angular Lazy Loading-Mechanismus ein Rollback durchzuführen:
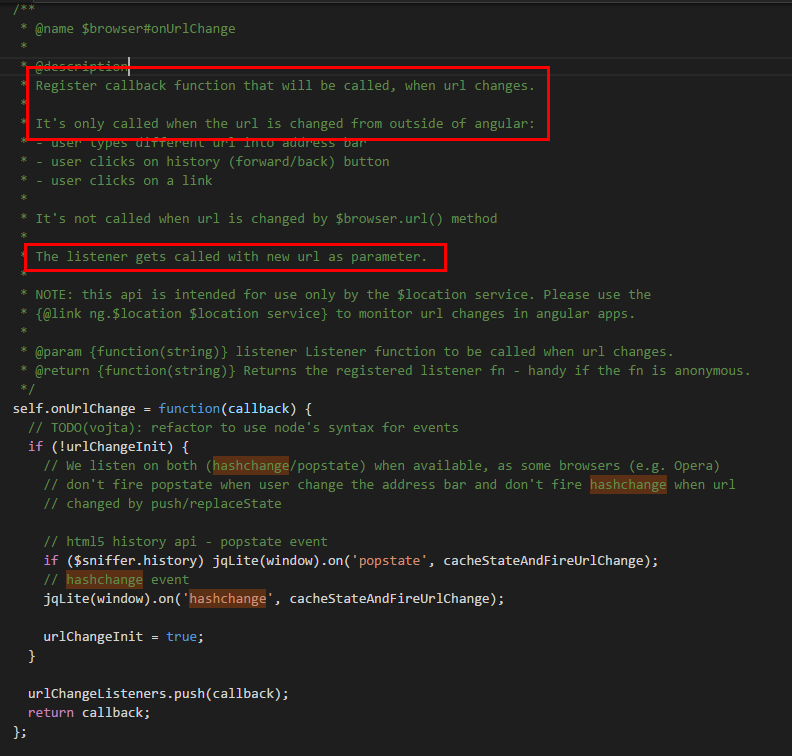
Durch Betrachtung der Im Quellcode von Angular (ionic) haben wir festgestellt, dass es im $browser-Dienst eine onUrlChange-Methode gibt. Wenn wir die URL-Adresse von außerhalb von Angular ändern, wird die in dieser Methode registrierte Ereignisverarbeitungsfunktion aufgerufen, wie in der folgenden Abbildung dargestellt :

In diesem Fall können Sie eine Funktion
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
}); Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 Was ist 2K-Auflösung?
Was ist 2K-Auflösung?
 Was wird verteilt?
Was wird verteilt?
 So legen Sie Kopf- und Fußzeilen in Word fest
So legen Sie Kopf- und Fußzeilen in Word fest
 Gründe für übermäßigen Datenverkehr auf ausländischen Website-Servern
Gründe für übermäßigen Datenverkehr auf ausländischen Website-Servern
 So öffnen Sie eine Bak-Datei
So öffnen Sie eine Bak-Datei
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




