
Bisher haben Sie eine Film-Webseite erstellt, sie gestaltet, datengesteuert gestaltet und dann ein Formular erstellt, um Filme zur Datenbank hinzuzufügen. Der nächste Schritt besteht darin, ein sehr ähnliches Formular zum Bearbeiten einer vorhandenen Filmliste zu erstellen.
Einführung: Microsoft WebMatrix ist ein kostenloses Tool, mit dem Websites im Internet erstellt, angepasst und veröffentlicht werden können.
Mit WebMatrix können Sie ganz einfach eine Website erstellen. Sie können mit einer Open-Source-Anwendung (wie WordPress, Joomla, DotNetNuke oder Orchard) beginnen und WebMatrix übernimmt für Sie den Download, die Installation und die Konfiguration der Anwendung. Oder Sie können den Code selbst schreiben und dabei die vielen integrierten Vorlagen verwenden, die Ihnen den schnellen Einstieg erleichtern. Was auch immer Sie wählen, WebMatrix bietet alles, was Ihre Website zum Betrieb benötigt, einschließlich Webserver, Datenbanken und Frameworks. Durch die Verwendung desselben Stacks auf Ihrem Entwicklungsdesktop, den Sie auch auf Ihrem Webhost verwenden würden, ist die Online-Schaltung Ihrer Website einfach und reibungslos.
Sie können es von http://web.ms/webmatrix herunterladen.
Jetzt können Sie in nur wenigen Stunden lernen, WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Datenbanken usw. zu verwenden und einfache Webanwendungen zu schreiben. Der Inhalt ist wie folgt:
Werfen wir einen Blick auf die bisherige App:

Wie Sie sehen können, verfügt sie über eine Filmliste mit der Möglichkeit, Filme hinzuzufügen über den Link unten. Um einen Mouseover-Effekt zu erzeugen, verwenden wir das Tag , um jeden Filmeintrag in der Liste als Hyperlink festzulegen. Es wäre nützlich, wenn Sie diesen Hyperlink einfach verwenden könnten, wenn Sie Ihren Film bearbeiten möchten. Schauen wir uns also an, wie Sie diese Funktionalität implementieren.
Erstellen Sie eine Bearbeitungswebseite
Erstellen Sie zunächst eine neue CSHTML-Webseite in WebMatrix und nennen Sie sie EditMovie.cshtml. Diese Webseite enthält schließlich ein Formular, das mit den Details des ausgewählten Films gefüllt wird. Wenn Sie diese Details ändern, werden die Änderungen an die Datenbank zurückgesendet.
Ersetzen Sie den Standardinhalt in EditMovie.cshtml durch ein Formular wie dieses. Das Formular ist dem im vorherigen Abschnitt erstellten sehr ähnlich.
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>Aufrufen der Bearbeitungswebseite aus der Filmliste
Wir verstehen jetzt die Grundlagen der Bearbeitungsformulare. Aber wie initialisieren Sie das Formular mit den Datenbankinhalten für den spezifischen Film, den Sie ausgewählt haben? Schauen wir uns zunächst an, wie Sie dieser Seite mitteilen können, welchen Film Sie bearbeiten möchten. Dazu müssen wir zur Seite dataMovies.cshtml zurückkehren.
Sie erinnern sich vielleicht, dass wir einige Listenelemente in der folgenden Form geschrieben haben:
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
Der Hyperlink führt nirgendwo hin, da die href immer noch nur „#“ ist. Wir haben den Hyperlink wie folgt zur EditMovie.cshtml-Webseite:
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
Das ist schön, aber egal welchen Film Sie auswählen, er wird immer EditMovie.cshtml aufrufen, und dieser Die Webseite weiß nicht, welchen Film Sie bearbeiten. Allerdings kennt die Webseite „ataMovies.cshtml“ den von Ihnen bearbeiteten Film bereits, da Sie ihn ausgewählt haben, sodass Sie die ID Ihres ausgewählten Films wie folgt an EditMovie.cshtml übergeben können:
EditMovie.cshtml? id=< ;etwas>
Und da wir bereits wissen, wie die ID der aktuellen Zeile lautet (@row.id), können wir Razor verwenden, um die ID beim Schreiben der Liste auszuschreiben und sie wie folgt zu ändern
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
Sehen Sie sich nun dataMovies.cshtml an, Sie erhalten die folgende Oberfläche:

Es sieht nicht so aus anders, Schauen wir uns den HTML-Code dieser Webseite an. Dabei handelt es sich nicht um die .cshtml-Webseite, die Sie in WebMatrix sehen, sondern um den HTML-Code, der vom Server (aus Anweisungen in cshtml) generiert und an den Browser gesendet wird.
In Internet Explorer 9 können Sie diesen Code anzeigen, indem Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite klicken und „Quelle anzeigen“ auswählen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies-html5.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="EditMovie.cshtml?id=1">Its a wonderful life, Comedy, 1946</a></li>
<li><a href="EditMovie.cshtml?id=2">Lord of the Rings, Drama, 2001</a></li>
<li><a href="EditMovie.cshtml?id=3">The Fourth World, Anime, 2012</a></li>
<li><a href="EditMovie.cshtml?id=4">The Lion King, Family, 1994</a></li>
<li><a href="EditMovie.cshtml?id=5">Forrest Gump, Comedy, 1994</a></li>
<li><a href="EditMovie.cshtml?id=6">The Million Year Journey, Anime, 2014</a></li>
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>Jetzt verstehen Sie, wie Sie beim Erstellen eines Looks Folgendes tun können Ich schreibe den ID-Wert dieser bestimmten Zeile in HTML aus. Wenn nun „EditMovie.cshtml“ geladen wird, können wir diese ID abrufen und sie verwenden, um den spezifischen Datensatz zu finden, an dem wir interessiert sind.
Beenden Sie die Bearbeitung der Webseite
Wir kehren zu EditMovie.cshtml zurück.
Denken Sie daran, dass wir zuvor gesehen haben, dass, wenn Sie ein @{ oben auf einer Webseite platzieren und Code hineinschreiben, der Code ausgeführt wird, wenn die Webseite geladen wird. Es wäre eine gute Idee, an dieser Stelle Code zu platzieren, um die in der URL der Webseite enthaltene ID zu lesen und diese ID dann zu verwenden, um den Namen, das Genre und das Erscheinungsjahr dieses Films zu finden.
Wenn Sie eine Webseite mit der von uns verwendeten Syntax aufrufen (d. h. PageName.cshtml?
var id=Request["id"];
Dieser Code erfordert die Erstellung einer lokalen Variablen (mit dem Namen „id“) ") und initialisieren Sie es mit dem Wert des Parameters (auch „id“). WebMatrix ist intelligent genug, um zu erkennen, dass zwei IDs je nach Kontext, in dem sie verwendet werden, unterschiedlich sind.
Da wir nun die „id“ haben, können wir sie in einer SQL-„SELECT“-Abfrage verwenden, um den Datensatz für diesen Film zu finden.
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;非常简单,对吧?我们说“从Favorites选择*,其中ID字段等于我们传入的ID”,然后对数据库执行该语句。因为我们只想要一条记录,所以我们要求db.QuerySingle获取一条记录。
然后执行查询,将Name、Genre和ReleaseYear值加载到局部变量中。
这样做很好,但问题在于值位于变量中而不是窗体中,用户如何编辑它们呢?答案很简单,请记住此代码是在网页加载之前执行的,所以我们在写出HTML之前已拥有变量。而且正因为此,我们可以使用这些值初始化窗体。窗体使用字段为我们提供文本框,这些字段支持“value”属性。我们现在可以直接在变量中使用此属性,以便初始化它们。
以下是页面的代码:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>我们运行 dataMovies.cshtml页面

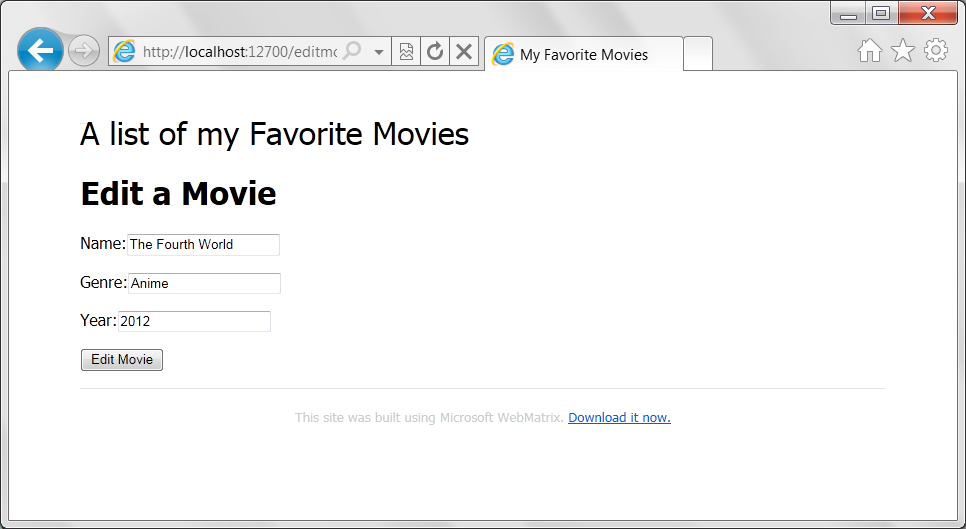
然后我们点选第三行 'The Fourth World'这部电影,将掉转到EditMovie.cshtml页面:

然后我们可以编辑内容,点击"Edit Moiie",依然使用if(IsPost)代码块,来获取POST Request
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}现在我们需要更新数据,更新数据库SQL语法如下:
UPDATE table SET column=value, column=value, column=value... WHERE key=value
在本例中,我们需要更新三个字段的数据,执行的代码如下:
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3"; db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
更新以后,还是从新定向到dataMovies.cshtml页面
完整代码如下:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>看一下运行效果

以上就是WebMatrix进阶教程(7):创建一个编辑数据网页的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 So richten Sie den virtuellen Speicher Ihres Computers ein
So richten Sie den virtuellen Speicher Ihres Computers ein
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 NullpointerException-Ausnahme
NullpointerException-Ausnahme
 Was ist freier Speicherplatz?
Was ist freier Speicherplatz?
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




