
Obwohl Designer selten den eigentlichen Inhalt der Website selbst schreiben, sind sie dennoch entscheidend für die Gesamtqualität des Inhalts. Die Aufgabe des Designers besteht darin, dafür zu sorgen, dass der Inhalt leicht lesbar präsentiert wird. Es gibt viele Möglichkeiten, sicherzustellen, dass Ihre Schriftarten leicht zu lesen und zu verwenden sind. Anstatt Ihnen jedoch einige Regeln und Vorschriften zu geben, was Sie tun und was nicht, gebe ich Ihnen einige Beispiele und Analysen für die intelligente Verwendung von Schriftarten.
Beispiele sorgfältig durchdachter Schriftarten
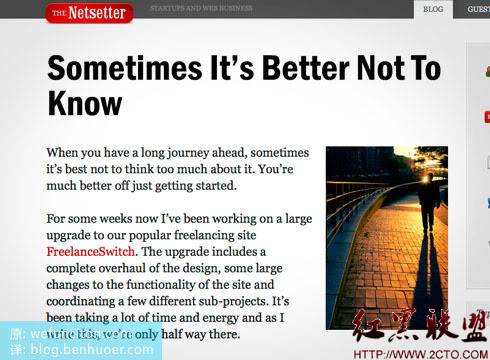
Große, schöne Schriftarten auf The Netsetter
Titel sind im Webdesign wichtig, insbesondere beim Blog-Design. In letzter Zeit ist es beliebt, große, fette Schriftarten für Titel zu verwenden. Dies bringt viele Vorteile mit sich: Es verbessert nicht nur die Benutzerfreundlichkeit bestimmter Inhaltsblöcke, sondern hilft auch dabei, Platz und Struktur im Design zu organisieren. Netsetter leistet hier hervorragende Arbeit, wie Sie sehen können, ist der Titel mit einer großen Schriftart und viel Leerraum darum herum sehr gut lesbar.

Leerraum und Zeichenabstand
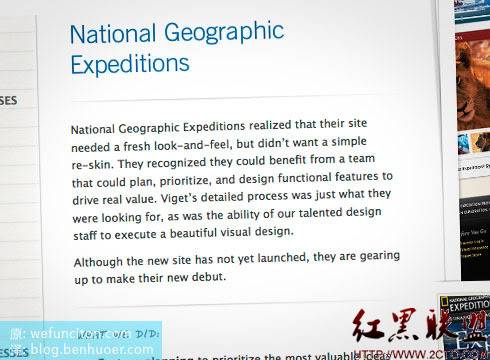
Vigets Website ist ein perfektes Beispiel dafür, wie wichtig Schriftarten für das Webdesign wirklich sind. Der Screenshot unten von ihrer Portfolio-Seite zeigt noch einmal, wie große Schriftarten dazu beitragen können, Freiraum zu schaffen. Trotz dieses klaren, dünnen Linienstils verwendeten sie breite Leerräume. Eine weitere nette Geste ist die hervorragende Wahl der Zeilenhöhe [Leerzeichen]. Der Zeilenabstand ist viel größer als der Standardwert eingestellt, was die Lesbarkeit des Textes erheblich verbessert. Vielleicht können Sie diese Technik das nächste Mal in Ihren eigenen Designs ausprobieren.

Web Design Ledger, Schriftarten, die zur Stimmung passen
Das Finden der perfekten Schriftart erfordert ständiges Ausprobieren, oder Sie verwenden immer noch Schriftarten können basierend auf der „Stimmung“, die sie repräsentieren, ausgewählt werden. Das folgende Beispiel, Web Design Ledger, vermittelt den Menschen ein Retro- und altmodisches Gefühl und ist gleichzeitig voller offener Emotionen und Modernität. Der Schlüssel zu seinem Erfolg liegt in der Auswahl von Schriftarten, die bei den Menschen entsprechende Emotionen hervorrufen. Henry Jones (der Designer der Website) wählte für den Titel Georgia, eine beliebte traditionelle Serifenschrift, die dazu beitrug, ein nostalgisches Retro-Feeling zu erzielen. Das moderne Gefühl kommt von einer völlig anderen Schriftart als dem Titel – der Hauptinhalt verwendet Helvetica, eine serifenlose, glatte, offene Schriftart.

Schnelle Entscheidungen zur Schriftartenauswahl im Webdesign
Nachdem Sie oben so viele gute Beispiele gelesen haben, sollten Sie sich in Zukunft bei der Auswahl von Schriftarten wohler fühlen. Aber warum fühlen sie sich so gut an? Wie sollten Sie es das nächste Mal in Ihrem eigenen Design verwenden?
Ist es lesbar?
Scheuen Sie sich nicht, fette Schriftarten auszuprobieren.
Haben Sie über Abstände nachgedacht?
Abstände spielen eine große Rolle für die Lesbarkeit
Welche Emotionen löst Ihre Schriftart bei den Menschen aus?
Stellen Sie sicher, dass die Schriftartenauswahl zu Ihrem Designstil passt
In diesem Bereich gibt es viel zu beachten, aber ich bin kein Experte auf diesem Gebiet und habe gerade erst gelernt, die Schriftarten zu schätzen, die es gibt gut genutzt.
Das Obige ist der Inhalt von Hochwertiges Webdesign: Beispiele und Tipps Drei (Tipps zur Textanordnung und Schriftartenauswahl) Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php). cn)!
 Welche privaten Informationen werden Douyins enge Freunde sehen?
Welche privaten Informationen werden Douyins enge Freunde sehen?
 So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
 BatterieMon
BatterieMon
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 index.html was ist
index.html was ist
 So ändern Sie C-Sprachsoftware auf Chinesisch
So ändern Sie C-Sprachsoftware auf Chinesisch
 Windows kann keine Verbindung zur WLAN-Lösung herstellen
Windows kann keine Verbindung zur WLAN-Lösung herstellen
 PHP-Entwicklungstools
PHP-Entwicklungstools




