Detail:
${_post.content.nl2br()}

程序以及基本可用了,需要继续完善页面
1.创建页面模板
创建文件 app/views/tags/display.html
*{ Display a post in one of these modes: 'full', 'home' or 'teaser' }*
修改index.html
#{extends 'main.html' /}
#{set title:'Home' /}
#{if frontPost}
#{display post:frontPost, as:'home' /}
#{if olderPosts.size()}
2.修改Layout views\main.html
static void addDefaults() {
renderArgs.put("blogTitle ", Play.configuration .getPROperty("blog.title"));renderArgs.put("blogBaseline", Play.configuration.getProperty("blog.baseline"));
}
Hinzufügen rendern blog.title blog.baseline
# ~~~~ ~
blog.title=Noch ein Blogblog.baseline=Wir werden über nichts schreiben
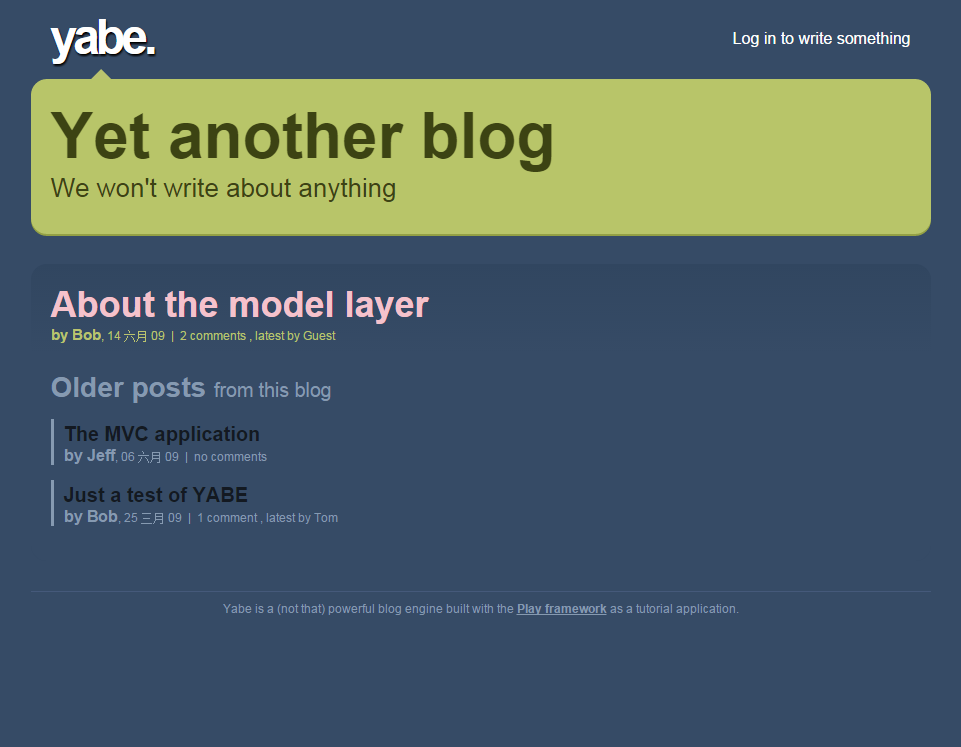
5. Seitenstil hinzufügen
Das Obige ist der Inhalt von PlayFramework zur vollständigen Implementierung einer APP (5). Für weitere verwandte Inhalte achten Sie bitte auf PHP Chinesische Website (m.sbmmt.com)!






${_post.comments.size() ?: 'no'}
comment${_post.comments.size().pluralize()}
#{list items:_post.comments, as:'comment'}
by ${comment.author},
${comment.postedAt.format('dd MMM yy')}
${comment.content.escape().nl2br()}
#{/list}