
Webseitenerstellung Webjx-Artikeleinführung: Die Implementierung abgerundeter Ecken auf der Seite ist ein sehr problematisches Problem. Obwohl es viele Implementierungsmethoden gibt, sind sie alle ziemlich problematisch. In diesem Artikel erfahren Sie, wie Sie mithilfe des CSS3-Rahmenradius abgerundete Ecken für ein DIV erzielen. Die Realisierung abgerundeter Ecken auf der Seite ist ein sehr problematisches Problem. Obwohl es mittlerweile viele Implementierungsmethoden gibt, sind sie alle recht mühsam. In diesem Artikel erfahren Sie, wie Sie mithilfe des CSS3-Rahmenradius abgerundete Ecken für ein DIV erzielen.
Die Implementierung abgerundeter Ecken auf der Seite ist ein sehr problematisches Problem. Obwohl es viele Implementierungsmethoden gibt, sind sie alle ziemlich problematisch. In diesem Artikel erfahren Sie, wie Sie mithilfe des CSS3-Rahmenradius abgerundete Ecken für ein DIV erzielen. Browserübergreifende KompatibilitätWie im vorherigen Artikel „CSS3-Tutorial: Was ist CSS3“ erwähnt, unterstützen nicht alle Browser CSS3, aber diese besseren Browser entscheiden sich dafür, kompatibel zu sein, anstatt es direkt zu unterstützen. Wir haben zwei Präfixe, die verwendet werden können.
Präfix:
-moz (z. B. -moz-border-radius) für Firefox
-webkit (z. B. -webkit-border-radius) für Safari und Chrome. Abgerundete CSS3-Ecken (Alle)
Die Möglichkeit, abgerundete Ecken zu erzielen, ohne Bilder zu verwenden, war früher sehr beliebt, und das Erstellen dieser perfekten kleinen Bilder mit abgerundeten Ecken zur Verwendung als geeignete CSS-Hintergründe war eine sehr zeitaufwändige Aufgabe. Mit CSS3 können wir jetzt mit nur wenigen Codezeilen abgerundete Ecken erstellen.
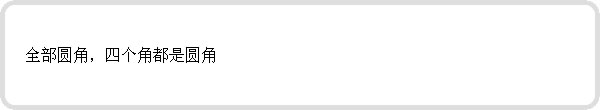
Dies ist eine Einstellung mit einem normalen 5-Pixel-Rand und einem 15-Pixel-Randradius:  #roundCorderC{ Schriftfamilie: Arial; Rand: 5 Pixel durchgezogen #dedede; Randradius: 15px; Polsterung: 15px 25px; Breite: 590px; 🎜>Browserunterstützung:
#roundCorderC{ Schriftfamilie: Arial; Rand: 5 Pixel durchgezogen #dedede; Randradius: 15px; Polsterung: 15px 25px; Breite: 590px; 🎜>Browserunterstützung:
Firefox(3.05…)
Google Chrome (1.0.154…)
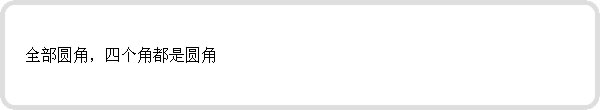
Natürlich müssen die vier Ecken eines DIV nicht alle abgerundet sein. Sie können abgerundete Ecken einzeln erzielen.
#roundCornerI{ Schriftfamilie: Arial; Rahmen: 5px solid #dedede; -moz-border-radius-topright : 0px; -moz-border-radius-bottomleft: 0px; -webkit-border-top-left-radius: 0px ; -webkit-border-left-radius: 15px; padding: 15x 25px; }
 Google Chrome(1.0.154…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8)
Opera 9.6
Safari (3.2.1 Windows)
Das Obige ist der Inhalt des CSS3-Tutorials (2): Webseiten-Randradius und abgerundete Ecken der Webseite_css3_CSS_ Webseite, Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




