
Viele trendige Websites bieten Videos an. HTML 5 bietet einen Standard für die Anzeige von Videos.
Videos im Web
Bisher gab es keinen Standard für die Anzeige von Videos auf Webseiten. Heutzutage werden die meisten Videos über Plug-Ins (z. B. Flash) angezeigt. Allerdings verfügen nicht alle Browser über die gleichen Plugins. HTML 5 spezifiziert eine Standardmethode zum Einbinden von Videos über das Videoelement.
HTML5-unterstützte Videoformate
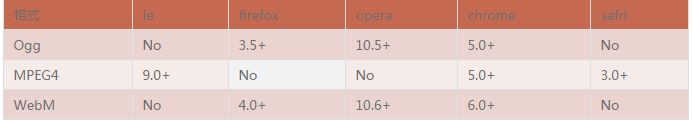
Derzeit unterstützt das Videoelement drei Videoformate:

Ogg = Ogg-Datei mit Theora-Videokodierung und Vorbis-Audiokodierung
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = mit VP8-Video Wie funktioniert Kodierung und Vorbis Audio Funktionieren verschlüsselte WebM-Dateien?
Um ein Video in HTML 5 anzuzeigen, ist alles, was Sie brauchen:
Das Obige ist der Inhalt des Videoelements in HTML5. Für weitere verwandte Inhalte beachten Sie bitte PHP chinesische Website (m.sbmmt.com)!
<video src="movie.ogg" controls="controls"></video>
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Methode zum Ändern des MySQL-Passworts
Methode zum Ändern des MySQL-Passworts
 was Python kann
was Python kann
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 E-O Exchange herunterladen
E-O Exchange herunterladen
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 Verwendung der MySQL-Datediff-Funktion
Verwendung der MySQL-Datediff-Funktion




