
In diesem Kapitel werden die neuen Formularattribute von HTML 5 vorgestellt.
Neue Formularattribute: Autovervollständigung, Novavalidierung.
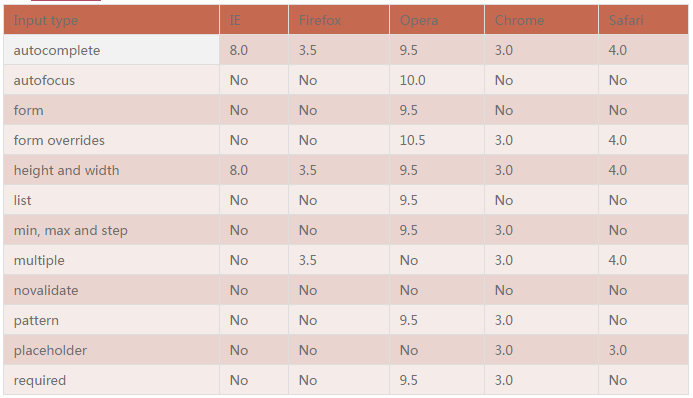
Neue Eingabeattribute: Autovervollständigung, Autofokus, Formular, Formularüberschreibungen (Formaction, Formenctype, Formmethod, Formnovalidate, Formtarget), Höhe und Breite, Liste, Min., Max. und Schritt, Vielfaches, Muster (Regexp), Platzhalter , erforderlich.
Browser unterstützt

Autovervollständigungsattribut
Das Autovervollständigungsattribut gibt an, dass das Formular oder Eingabefeld über eine Autovervollständigungsfunktion verfügen soll.
Beispiel:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
Hinweis: In einigen Browsern müssen Sie möglicherweise die automatische Vervollständigung aktivieren, damit dieses Attribut wirksam wird.
Autofokus-Attribut
Das Autofokus-Attribut gibt an, dass das Feld beim Laden der Seite automatisch den Fokus erhält.
Hinweis: Das Autofokus-Attribut gilt für alle Zum Beispiel: Formularattribut Das Formularattribut gibt ein oder mehrere Formulare an, zu denen das Eingabefeld gehört. Hinweis: Das Formularattribut gilt für alle Das Formularattribut muss auf die ID des Formulars verweisen, zu dem es gehört. Zum Beispiel: Das Obige ist der Inhalt der Formularattribute in HTML5. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)! <!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get"> User name:
<input type="text" name="user_name" autofocus />
<input type="submit" />
</form>
</body>
</html>
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get" id="user_form">
First name:
<input type="text" name="fname" />
<input type="submit" />
</form>
<p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p>
Last name:
<input type="text" name="lname" form="user_form" />
</body>
</html>
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 Was ist 2K-Auflösung?
Was ist 2K-Auflösung?
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 Verwendung der Strtok-Funktion
Verwendung der Strtok-Funktion
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe




