
Im Vergleich zu Bildverläufen besteht der größte Vorteil von CSS-basierten Verläufen darin, dass sie einfach zu ändern sind und eine stufenlose Skalierung unterstützen, wodurch der Übergang natürlicher wird. Derzeit können nur Browser, die auf Webkit- und Gecko-Engines basieren, CSS-Verläufe implementieren. Der auf der Presto-Engine basierende Opera-Browser unterstützt derzeit keine Verläufe. Obwohl der IE auf Trident basiert, wird dies nicht empfohlen.
CSS-Gradientendesign für die Webkit-Engine (Safari 4 und höher)
Grundlegende Syntax:
-webkit-gradient(
Parameterbeschreibung:
Grundlegende Verwendung des linearen Farbverlaufs:
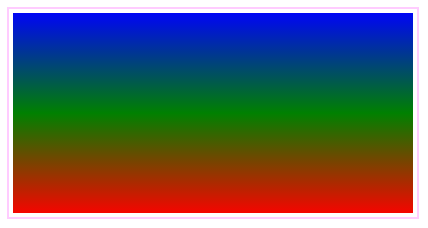
/*Einfache Hintergrundfarbe mit linearem Farbverlauf, von oben nach unten, von blau nach rot, Farbverlaufsanzeige*/Hintergrund: -webkit-gradient(linear, links oben , links unten, von (blau) nach (rot));
Demoeffekt:

/*Von oben nach die Mitte, dann von der Mitte nach unten, von Blau nach Grün, dann nach Rot Verlaufsanzeige*/Hintergrund: -webkit-gradient(linear, links oben, links unten, von (blau), nach (rot), Farbe- Stopp (50 %, grün));
Demonstrationseffekt:

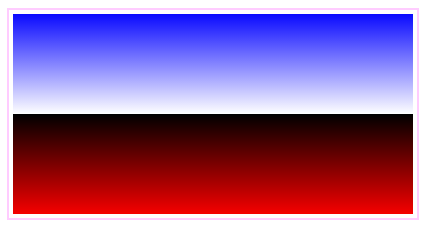
/*Design mit doppeltem Farbverlauf, von oben nach unten, Zuerst erfolgt die Verlaufsanzeige von Blau nach Weiß und dann von Schwarz nach Rot */background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red),color-stop(0.5, # fff), color-stop(0.5, #000));
Demo-Effekt:

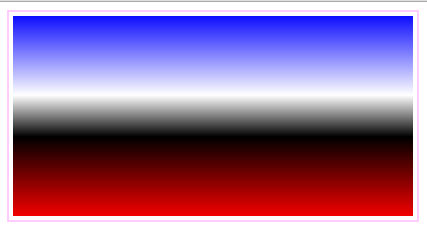
/*Durch unterschiedliche Einstellung Schrittwert, wodurch mehrere Verlaufseffekte entworfen werden, von oben nach unten, zuerst von Blau nach Weiß, dann von Baise nach Schwarz und schließlich von Schwarz nach Rot */background: -webkit-gradient(linear, links oben, links unten, von (blue), to(red),color-stop(0.4, #fff), color-stop(0.6, #000));
Demo-Effekt:

Zusammenfassung: Die Funktion color-stop() enthält zwei Parameterwerte. Der erste Parameterwert gibt die Position der Eckmarkierung an und der zweite Parameter gibt die Farbe der Farbmarkierung an. Ein Farbverlauf kann mehrere Farbstopps enthalten. Der Positionswert ist eine Dezimalzahl zwischen 0 und 1 oder ein Prozentsatz zwischen 0 und 100 %, der das Positionsverhältnis des Farbstopps angibt.
Grundlegende Verwendung des radialen Gradienten
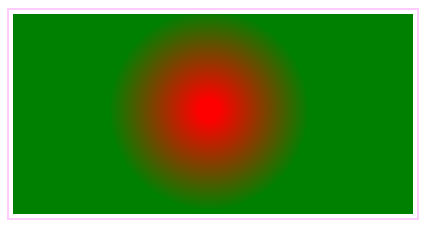
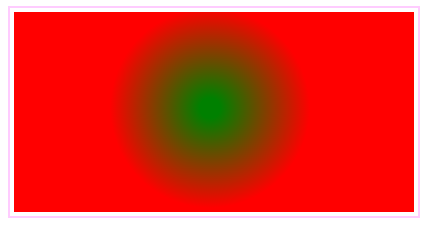
/*Konzentrische Kreise (Mittelkoordinaten sind 200, 100), der innere Kreisradius beträgt 10, der äußere Kreisradius beträgt 100, der innere Kreis ist kleiner als Der äußere Kreisradius, der radiale Verlauf vom inneren Kreis rot zum äußeren Kreis grün, der den äußeren Kreisradius überschreitet, wird in grün angezeigt, und der innere Kreis wird in rot angezeigt*/Hintergrund: -webkit-gradient(radial, 200 100, 10, 200 100, 100, von(rot), bis(grün));
Effektanzeige:

/*Konzentrische Kreise (Mittelkoordinaten sind 200, 100), innen Der Radius des Kreises beträgt 100, der Radius des äußeren Kreises beträgt 100, der innere Kreis ist kleiner als der Radius des äußeren Kreises und der radiale Gradient ändert sich von rot nach innen Kreis zu Grün im äußeren Kreis. Wenn der Radius des inneren Kreises und des äußeren Kreises gleich ist, ist der Farbverlauf ungültig*/Hintergrund: -webkit-gradient(radial, 200 100, 100, 200 100, 100, from(red), to(green));
Demonstrationseffekt:

/* Konzentrische Kreise (Mittelkoordinaten sind 200, 100), innerer Kreisradius ist 100, äußerer Der Kreisradius beträgt 10. Der Innenkreis ist größer als der Radius des Außenkreises und der radiale Verlauf reicht von Rot im Innenkreis bis Grün im Außenkreis. Wenn der Radius den Innenkreis überschreitet, wird er in Rot angezeigt. und der äußere Kreis wird grün angezeigt
Demonstrationseffekt:

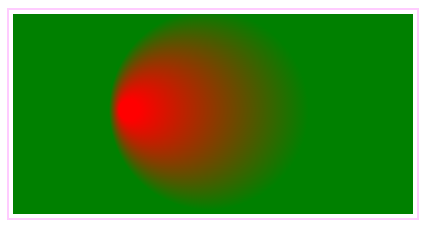
/* Wenn bei nicht konzentrischen Kreisen der Abstand zwischen der Mitte des inneren Kreises und der Mitte des äußeren Kreises kleiner ist als die Differenz im Radius der beiden Kreise, Der oben gezeigte Effekt wird angezeigt und zeigt einen sich verjüngenden radialen Farbverlaufseffekt. Die Schärfe des Kegels ist proportional zum Abstand zwischen den Mittelpunkten der beiden Kreise*/Hintergrund: -webkit-gradient(radial, 120 100, 10, 200 100, 100, from(red), to(green));
Demonstrationseffekt:

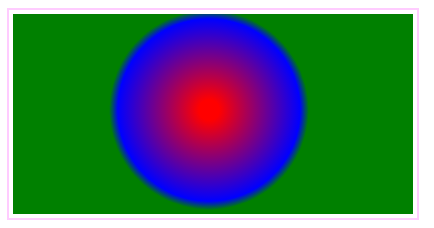
/*Konzentrische Kreise, fügen Sie eine blaue Farbe vom inneren Kreis bis zur Mitte von 90 % des äußeren hinzu Kreis, dh innerhalb des Abstands von der Außenringmarkierung, entwerfen Sie einen mehrschichtigen radialen Gradienten, wie in der folgenden Abbildung dargestellt. */Hintergrund: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green), color-stop(90%, blue));
Demonstrationseffekt:

/*Indem Sie den Farbwert der to()-Funktion auf transparent setzen, können Sie einen divergierenden kreisförmigen Effekt*/Hintergrund entwerfen: - Webkit- Farbverlauf(radial, 200 100, 10, 200 100, 90, von(rot), bis(rgba(1,159,98,0)));
Demonstrationseffekt:

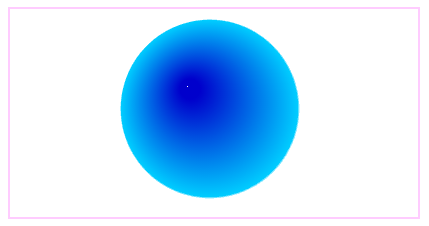
/*Indem Sie den Farbwert der to()-Funktion auf transparent einstellen und ähnliche Farben entwerfen, können Sie einen sphärischen Effekt*/Hintergrund entwerfen: -webkit-gradient( radial, 180 80, 10 , 200 100, 90, von(#00C), bis(rgba(1,159,98,0)), Farbstopp(98%, #0CF));
Demonstrationseffekt:

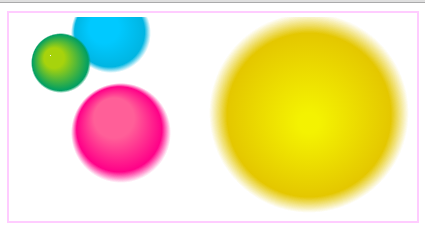
/*Durch die Definition mehrerer radialer Verläufe für das Hintergrundbild können Sie mehrere Blaseneffekte entwerfen, wie unten gezeigt*/background: -webkit-gradient( radial, 45 45 , 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)), -webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)), -webkit-gradient(radial, 95 15, 15 , 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)), -webkit-gradient(radial, 300 110, 10, 300 100, 100 , from(# f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)); -webkit-background-origin: padding-box; -webkit-background-clip : content-box ;
Demonstrationseffekt:

Verlaufsanwendung definiert den Rand des Verlaufseffekts
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
div {
border-width: 20px;
width: 400px;
height: 200px;
margin: 20px;
-webkit-border-image: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00)) 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
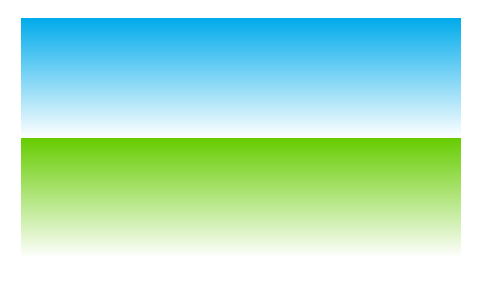
Demoeffekt:

Füllinhaltseffekt definieren
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
.div1 {
width:400px;
height:200px;
border:10px solid #A7D30C;
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
float:left;
}
.div1::before {
width:400px;
height:200px;
border:10px solid #019F62;
content: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(#A7D30C), to(rgba(1, 159, 98, 0)), color-stop(90%, #019F62));
display: block;
}
</style>
</head>
<body>
<div class="div1">透视框</div>
</body>
</html>
Anzeigeeffekt:

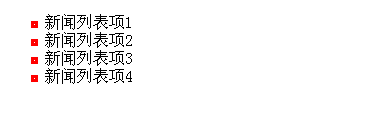
Liste definieren Symbol
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
ul {
list-style-image: -webkit-gradient(radial, center center, 4, center center, 8, from(#ff0000), to(rgba(0, 0, 0, 0)), color-stop(90%, #dd0000))
}
</style>
</head>
<body>
<ul>
<li>新闻列表项1</li>
<li>新闻列表项2</li>
<li>新闻列表项3</li>
<li>新闻列表项4</li>
</ul>
</body>
</html>
Demonstrationseffekt:

Mehr Hinweise zum „CSS3 Practical Combat“ - Farbverlaufsdesign (1) Für verwandte Artikel beachten Sie bitte die chinesische PHP-Website!




