
In jQuery können Sie mehrere Auswahlmöglichkeiten auswählen, indem Sie Zeichen durch Kommas trennen.
Zum Beispiel:
$(.class1, .class2, #id1)
Im obigen Beispiel wird der Klassenname class1 und Alle ausgewählt Elemente mit Klasse2 und ID 1.
Jquery-Instanz:
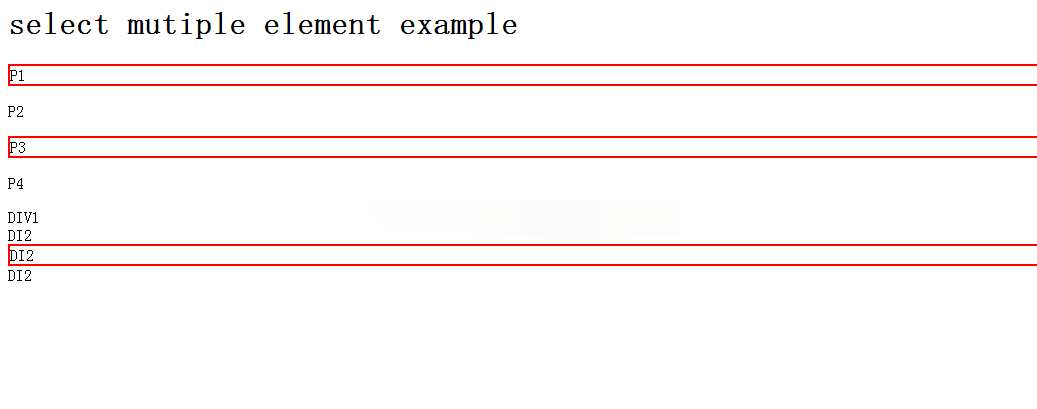
Im folgenden Beispiel werden alle Elemente mit dem Klassennamen p1 und dem Klassennamen p2 und der ID div3 dynamisch hinzugefügt. Roter Rand.
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>Wirkung:

Mehr JQuery-Multiselektor zum Auswählen mehrerer Elemente im Zusammenhang mit Artikeln Bitte beachten Sie PHP chinesische Website!
 Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 Python-Tutorial
Python-Tutorial
 So überprüfen Sie die Mac-Adresse
So überprüfen Sie die Mac-Adresse
 in Auswahl einfügen
in Auswahl einfügen
 STIL.HINTERGRUND
STIL.HINTERGRUND
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 Verwendung der Instr-Funktion in Oracle
Verwendung der Instr-Funktion in Oracle




