
一、jquery源码中常见的知识点
1.string,number类型转换的快捷方法
// @param s为字符串,n为数字
function fn(obj){
//转换为String类型
var s = obj +"";
//转换为number类型
var n = +obj;
}分享一个面试例子:
//加会将其后面自动转换成字符串
"64"+4="644"
//减会将其自动转换成数字
"64"-4=60
2.bool类型转换
!!obj,将其强制转换为bool类型
alert(!!0) //结果为false alert(!!"33dd") //结果为true
!obj,取相反的bool类型
alert(!0) //结果为true alert(!"222333") //结果为false
3.=== 与 ==区别
=== 是严格相等,不会进行类型转换,而 == 是不严格相等,会进行类型转换。有些js的书中,建议开发人员永远不要用 == 或者 != 。
但是jquery源码中,有用到“==”或者“!=”的情况 —— 判断 undefined 和 null 的时候。
//这里的判断,将obj是null,obj是undefined都排除在外了
if(obj != null){
}4.检测obj是否为window对象
//null == window.null为true
function isWindow(obj){
return obj != null && obj == window.obj;
}5.|| 与 && 用法技巧
//例 var aa=5; name = aa || {} ; alert(name) 则name为55
this.name = name || {} //如果name值存在,则值为name,反之为{}
//例 var aa=5; name = aa && {} ; alert(name) 则name为{},因为aa为5,不为0则为真
this.name = bool && [] //如果bool为true,则值为[],反之则为bool经典实例:
( window.foo || ( window.foo = "bar" ) );
alert(window.foo); //弹出 bar
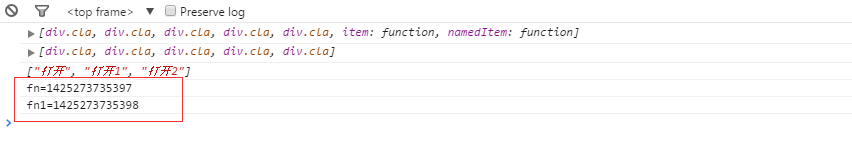
// 为什么最后的结果是bar呢,其实可以看成是 undefined || bar 出来的结果肯定是bar6.setTimeout(fn,0)与setTimeout(fn)区别
setTimeout(fn,0)与setTimeout(fn)都是延迟执行,但是setTimeout(fn)比setTimeout(fn,0)延迟时间还要长,例
function fn(){
var data = new Date();
for(var i=0;i<=1000;i++){
if(i==1000){
console.log("fn="+data.getTime());
}
}
}
function fn1(){
var data = new Date();
for(var i=0;i<=1000;i++){
if(i==1000){
console.log("fn1="+data.getTime());
}
}
}
setTimeout(fn,0),
setTimeout(fn1);结果:

7.判断是否为数值
function isNumeric(obj){
return !isNaN(parseFloat(obj)) && isFinite(obj);
}8.判断是否为空对象
function isEmptyObject(){
var name;
//遍历不是空对象返回
for (name in obj) {
return false;
}
return true;
}9.检测对象类型
检测obj对象类型,返回类型,通过Object.prototype.toString()来判断类型,但是ie低版本兼容性有问题,因此采用{}.toString来监测,返回为[object Array],[object Object],[object Function]
// 类型判断
function isType(type){
return function(o){
return Object.prototype.toString.call(o) === '[object ' + type + ']';
}
}
var isString = isType(“String”);
var isObject = isType("Object");
var isArray = isType("Array");
isString("I'm Barret Lee.");
isArray([1,2,3]);
isObject({});10.jquery里的去除空格trim妙用
//相当于if (String.prototype.trim && “\uFEFF\xA0″.trim() !== “”)高级的浏览器已经支持原生的String的trim方法,但是pFan还为了避免它没法解析全角空白,所以加多了一个判断:”\uFEFF\xA0″.trim() !== “”
vart core_version = "1.0",core_trim = core_version.trim;
function trim(){
core_trim && !core_trim.call("\uFEFF\xA0") ?
function (text) {
return text == null ?
"" :
core_trim.call(text); //这里按我的理解应该为" ".trim.call(text),有点不明白转换为"1.1.0".trim.call(text)
} :
// 高级的浏览器已经支持原生的String的trim方法,如果浏览器不支持则采用
function (text) {
var whitespace = "[\\x20\\t\\r\\n\\f]",
rtrim = new RegExp("^" + whitespace + "+|((?:^|[^\\\\])(?:\\\\.)*)" + whitespace + "+$", "g");
return text == null ?
"" :
(text + "").replace(rtrim, "");
},
//nodeName函数是获取dom节点的节点名字或者判断其名字跟传入参数是否匹配
nodeName: function(elem,name){
//IE下,DOM节点的nodeName是大写的,例如DIV
return elem.nodeName && elem.nodeName.toLowerCase() === name.toLowerCase();
}
}11.jquery中检测数组或者类数组中是否含存在传入的值
/**
检查数组中是否存在传入的值,如果存在就返回值所在的位置,如果不存在就返回-1。
*elem 规定需检索的值。
*arr 数组
*i 可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 arr.length - 1。如省略该参数,则将从数组首元素开始检索。
*/
function inArray(elem, arr, i){
var len;
if (arr) {
//如果浏览器支持Array拥有indexOf方法
if ([].indexOf) {
return [].indexOf.call(arr, elem, i);
}
len = arr.length;
//当i为负数的时候,从数组后边len+i的位置开始索引
//理解这个分成两个部分i = i ? (i < 0 ? Math.max(0, len + i) : i) : 0;,i=i为true,执行(i < 0 ? Math.max(0, len + i) : i),反正执行i=0
i = i ? i < 0 ? Math.max(0, len + i) : i : 0;
for (; i < len; i++) {
// 双重检测防止类似这样的数组 ar = [];ar[1]=1;ar[0] = undefined; 0 in ar =false;a[0]===undefined;
// 0 in arr => arr[0]是否存在 'nme' in arr => arr['nme']是否存在
if (i in arr && arr[i] === elem) {
return i;
}
}
}
return -1;
}二、javascript中原型链常见的知识点
1.hasOwnProperty()方法
使用hasOwnProperty()方法可以检测一个属性是存在与实例,还是存在于原型中。这个方法从Object继承,只在给定属性存在于对象实例中时,才会返回true。
function Person(){
this.age=25;
this.job="web";
}
Person.prototype={
name:'pingfan',
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
//来自构造函数,检测属性,也返回true
alert(person1.hasOwnProperty("age"));
//来自原型属性,返回false
alert(person1.hasOwnProperty("name"));
person1.name='ping';
//来自实例属性,返回true
alert(person1.hasOwnProperty("name"));2.通过instanceOf保证只实例一次
function shiCha(opt){
//只实例一次
if( !(this instanceof shiCha)){
return new shiCha(opt);
}
}
var shicha = shiCha();3.javascript中Array.prototype.slice.call(arguments)
我们通常看到Array.prototype.slice.call(arguments,1)或者Array.prototype.slice.call(arguments),都有点摸不着头脑,其实我们就是借助Array.prototype中slice()将arguments变成一个数组,并且使用该数组工作更方便,第二个参数是从索引值,开始将其变成数组,例Array.prototype.call("22223",2)和Array.prototype.call([1,2,3,4],2),从字符串第二个开始。
function sliArray(array){
//输出为从索引1到索引3
return Array.prototype.slice.call(array,1,3);
}
alert(sliArray([1,2,3,4,5,6])) //结果为2,34. 利用空对象F,实现对象继承,效率最高
//利用空对象做媒介,进行继承效果最佳
function inhert(C,P){
var F=function(){};
F.protototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}三、javascript中常用方法集
1. 常见的数组操作方法
数组去重:
//数组去重原型
Array.prototype.unqie = function(){
var arr = this, len=this.length, obj={}, newArr=[];
while(len--){
if(obj[ arr[len] ] !== arr[len]){
obj[arr[len]] = arr[len]; newArr.push( arr[len]);
}
}
return newArr.reverse();
}取数组中最大值:
Array.prototype.arrMax=function(){
var arr=this, len=this.length,max=arr[0];
for(var i=1;i<len;i++){
if(max<arr[i]){
max=arr[i];
}
}
return max;
}
//数组中通过sort取最大值
Array.prototype.arrMax=function(){
var arr=this;
arr.sort(function(a,b){
return a-b;
})
return arr[arr.length-1];
}
//利用Math.max取数组最大值
Array.prototype.arrMax =function(){
var array = this;
return Math.max.apply(null, array);
}
alert([1,2,3,4,5,6,9,8,7,9].arrMax());取数组中最小值:
//数组中最的小值
Array.prototype.arrMin=function(){
var arr=this, len=this.length,min=arr[0];
for(var i=1;i<len;i++){
if(min>arr[i]){
min=arr[i];
}
}
return min;
}
//数组中通过sort取最的小值
Array.prototype.arrSortMin=function(){
var arr=this;
arr.sort(function(a,b){
return a-b;
})
return arr[0];
}
//利用Math.max取数组最大值
Array.prototype.arrSortMin =function(){
var array = this;
return Math.min.apply(null, array);
}
alert([1,2,3,4,5,6,9,8,7,9].arrSortMin());复制数组:
Array.prototype.copy =
function() {
return [].concat(this);
};去除数组中只指定元素,只能去除一个,如果想多个,之前先用unique处理:
Array.prototype.remove = function(value){
for(var i=0,len=this.length;i<len;i++)
{
if(this[i]==value){
this.splice(i, 1);
break;
}
}
return this;
}2.操作document.loaction的方法集(这里借用了园友总结的相关方法)
pFan.url = { //#URL
//参数:变量名,url为空则表从当前页面的url中取
getQuery: function (name, url) {
var u = arguments[1] || window.location.search
, reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)")
, r = u.substr(u.indexOf("?") + 1).match(reg)
;
return r != null ? r[2] : "";
}
, getHash: function (name, url) { //# 获取 hash值
var u = arguments[1] || location.hash;
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = u.substr(u.indexOf("#") + 1).match(reg);
if (r != null) {
return r[2];
}
return "";
}
, parse: function (url) { //# 解析URL
var a = document.createElement('a');
url = url || document.location.href;
a.href = url;
return {
source: url
, protocol: a.protocol.replace(':', '')
, host: a.hostname
, port: a.port
, query: a.search
, file: (a.pathname.match(/([^\/?#]+)$/i) || [, ''])[1]
, hash: a.hash.replace('#', '')
, path: a.pathname.replace(/^([^\/])/, '/$1')
, relative: (a.href.match(/tps?:\/\/[^\/]+(.+)/) || [, ''])[1]
, segments: a.pathname.replace(/^\//, '').split('/')
};
}
};3.常用的正则表达式
pFan.regExp = { //# 字符串匹配
//是否为 数字!整数,浮点数
isNum: function (num) { //# 是否为数组
return !isNaN(num);
}
, isEmail: function (mail) {//# 是否为 邮箱
return /^([a-z0-9]+[_\-\.]?)*[a-z0-9]+@([a-z0-9]+[_\-\.]?)*[a-z0-9]+\.[a-z]{2,5}$/i.test(mail);
}
, isIdCard: function (card) { //# 是否为 身份证
return /^(\d{14}|\d{17})(\d|[xX])$/.test(card);
}
, isMobile: function (mobile) { //# 是否为 手机
return /^0*1\d{10}$/.test(mobile);
}
, isQQ: function (qq) { //# 是否为 QQ
return /^[1-9]\d{4,10}$/.test(qq);
}
, isTel: function (tel) { //# 是否为 电话
return /^\d{3,4}-\d{7,8}(-\d{1,6})?$/.text(tel);
}
, isUrl: function (url) { //# 是否为 URL
return /https?:\/\/[a-z0-9\.\-]{1,255}\.[0-9a-z\-]{1,255}/i.test(url);
}
, isColor: function (color) { //# 是否为 16进制颜色
return /#([\da-f]{3}){1,2}$/i.test(color);
}
//@id : 身份证 ,
// @now : 当前时间 如:new Date('2013/12/12') , '2013/12/12'
// @age : 允许的年龄
, isAdult: function (id, allowAge, now) { //# 是否年龄是否成年
var age = 0 // 用户 年月日
, nowDate = 0 //当前年月日
;
allowAge = parseFloat(allowAge) || 18;
now = typeof now == 'string' ? new Date(now) : (now || new Date());
if (!this.isIdCard(id)) {
return false;
}
//15位身份证
if (15 == id.length) {
age = '19' + id.slice(6, 6);
} else {
age = id.slice(6, 14);
}
// 类型转换 整型
age = ~~age;
nowDate = ~~(Tydic.date.format('YYYYMMDD', now));
//比较年龄
if (nowDate - age < allowAge * 1e4) {
return false;
}
return true;
}
//浮点数
, isFloat: function (num) { //# 是否为 浮点数
return /^(([1-9]\d*)|(\d+\.\d+)|0)$/.test(num);
}
//正整数
, isInt: function (num) { //# 是否为 正整数
return /^[1-9]\d*$/.test(num);
}
//是否全为汉字
, isChinese: function (str) { //# 是否全为 汉字
return /^([\u4E00-\u9FA5]|[\uFE30-\uFFA0])+$/gi.test(str);
}
};4.操作className的方法集
PFan.conClass = {
hasClass:function(){
return ele.className.match(new RegExp('(\\s|^)'+cls+'(\\s|$)'));
},
addClass:function(){
if (!hasClass(ele,cls)) ele.className += " "+cls;
},
removeClass:function(){
if (hasClass(ele,cls)) {
var reg = new RegExp('(\\s|^)'+cls+'(\\s|$)');
ele.className=ele.className.replace(reg,' ');
}
}
}5.操作字符串方法
pFan.string = { //# 字符串
codeHtml: function (content) { //# 转义 HTML 字符
return this.replace(content, {
'&': "&"
, '"': """
, "'": '''
, '<': "<"
, '>': ">"
, ' ': " "
, '\t': " "
, '(': "("
, ')': ")"
, '*': "*"
, '+': "+"
, ',': ","
, '-': "-"
, '.': "."
, '/': "/"
, '?': "?"
, '\\': "\"
, '\n': "<br>"
});
}
//重复字符串
, repeat: function (word, length, end) { //# 重复字符串
end = end || ''; //加在末位
length = ~~length;
return new Array(length * 1 + 1).join(word) + '' + end;
}
//增加前缀
, addPre: function (pre, word, size) { //# 补齐。如给数字前 加 0
pre = pre || '0';
size = parseInt(size) || 0;
word = String(word || '');
var length = Math.max(0, size - word.length);
return this.repeat(pre, length, word);
}
//去除两边空格
, trim: function (text) { //# 去除两边空格
return (text || '').replace(/^\s+|\s$/, '');
}
//去除左边空格
,ltrim:function(){
return s.replace( /^(\s*| *)/, "");
}
//去除右边空格
,rtrim:function(){
return s.replace( /(\s*| *)$/, "");
}
//返回脚本内容
,evalscript:function(s) {
if(s.indexOf('<script') == -1) return s;
var p = /<script[^\>]*?>([^\x00]*?)<\/script>/ig;
var arr = [];
while(arr = p.exec(s)) {
var p1 = /<script[^\>]*?src=\"([^\>]*?)\"[^\>]*?(reload=\"1\")?(?:charset=\"([\w\-]+?)\")?><\/script>/i;
var arr1 = [];
arr1 = p1.exec(arr[0]);
if(arr1) {
appendscript(arr1[1], '', arr1[2], arr1[3]);
} else {
p1 = /<script(.*?)>([^\x00]+?)<\/script>/i;
arr1 = p1.exec(arr[0]);
appendscript('', arr1[2], arr1[1].indexOf('reload=') != -1);
}
}
return s;
}
//清除脚本内容
,stripscript:function(){
return s.replace(/<script.*?>.*?<\/script>/ig, '');
}
//字符串替换
, replace: function (str, re) { //# 字符串替换
str = str || '';
for (var key in re) {
replace(key, re[key]);
};
function replace(a, b) {
var arr = str.split(a);
str = arr.join(b);
};
return str;
}
, xss: function (str, type) { //# XSS 转义
//空过滤
if (!str) {
return str === 0 ? "0" : "";
}
switch (type) {
case "html": //过滤html字符串中的XSS
return str.replace(/[&'"<>\/\\\-\x00-\x09\x0b-\x0c\x1f\x80-\xff]/g, function (r) {
return "&#" + r.charCodeAt(0) + ";"
}).replace(/ /g, " ").replace(/\r\n/g, "<br />").replace(/\n/g, "<br />").replace(/\r/g, "<br />");
break;
case "htmlEp": //过滤DOM节点属性中的XSS
return str.replace(/[&'"<>\/\\\-\x00-\x1f\x80-\xff]/g, function (r) {
return "&#" + r.charCodeAt(0) + ";"
});
break;
case "url": //过滤url
return escape(str).replace(/\+/g, "%2B");
break;
case "miniUrl":
return str.replace(/%/g, "%25");
break;
case "script":
return str.replace(/[\\"']/g, function (r) {
return "\\" + r;
}).replace(/%/g, "\\x25").replace(/\n/g, "\\n").replace(/\r/g, "\\r").replace(/\x01/g, "\\x01");
break;
case "reg":
return str.replace(/[\\\^\$\*\+\?\{\}\.\(\)\[\]]/g, function (a) {
return "\\" + a;
});
break;
default:
return escape(str).replace(/[&'"<>\/\\\-\x00-\x09\x0b-\x0c\x1f\x80-\xff]/g, function (r) {
return "&#" + r.charCodeAt(0) + ";"
}).replace(/ /g, " ").replace(/\r\n/g, "<br />").replace(/\n/g, "<br />").replace(/\r/g, "<br />");
break;
}
}
// badword , 过滤敏感词
//@text : 要过滤的文本 , 类型 :字符串
//@words : 敏感词 ,类型,数组, 如 : ['你妹', '我丢' ,'我靠']
// 如果 用 正则匹配, text 长度 100万,words 100万,需要 4秒!
, badWord: function (text, words) { //# 敏感词过滤
text = String(text || '');
words = words || [];
var reg = new RegExp(words.join('|'), 'g')
, _self = this;
return text.replace(reg, function ($0) {
var length = String($0 || '').length;
return _self.repeat('*', length);
});
}
};6.加密方法集
pFan.encrypt = { //# 加密
md5: function (words) { //# md5 哈希算法
/*
* Crypto-JS 3.1.2
* http://code.google.com/p/crypto-js
*/
var CryptoJS = function (s, p) {
var m = {}, l = m.lib = {}, n = function () { }, r = l.Base = { extend: function (b) { n.prototype = this; var h = new n; b && h.mixIn(b); h.hasOwnProperty("init") || (h.init = function () { h.$super.init.apply(this, arguments) }); h.init.prototype = h; h.$super = this; return h }, create: function () { var b = this.extend(); b.init.apply(b, arguments); return b }, init: function () { }, mixIn: function (b) { for (var h in b) b.hasOwnProperty(h) && (this[h] = b[h]); b.hasOwnProperty("toString") && (this.toString = b.toString) }, clone: function () { return this.init.prototype.extend(this) } }, q = l.WordArray = r.extend({ init: function (b, h) { b = this.words = b || []; this.sigBytes = h != p ? h : 4 * b.length }, toString: function (b) { return (b || t).stringify(this) }, concat: function (b) { var h = this.words, a = b.words, j = this.sigBytes; b = b.sigBytes; this.clamp(); if (j % 4) for (var g = 0; g < b; g++) h[j + g >>> 2] |= (a[g >>> 2] >>> 24 - 8 * (g % 4) & 255) << 24 - 8 * ((j + g) % 4); else if (65535 < a.length) for (g = 0; g < b; g += 4) h[j + g >>> 2] = a[g >>> 2]; else h.push.apply(h, a); this.sigBytes += b; return this }, clamp: function () { var b = this.words, h = this.sigBytes; b[h >>> 2] &= 4294967295 << 32 - 8 * (h % 4); b.length = s.ceil(h / 4) }, clone: function () { var b = r.clone.call(this); b.words = this.words.slice(0); return b }, random: function (b) { for (var h = [], a = 0; a < b; a += 4) h.push(4294967296 * s.random() | 0); return new q.init(h, b) } }), v = m.enc = {}, t = v.Hex = { stringify: function (b) { var a = b.words; b = b.sigBytes; for (var g = [], j = 0; j < b; j++) { var k = a[j >>> 2] >>> 24 - 8 * (j % 4) & 255; g.push((k >>> 4).toString(16)); g.push((k & 15).toString(16)) } return g.join("") }, parse: function (b) { for (var a = b.length, g = [], j = 0; j < a; j += 2) g[j >>> 3] |= parseInt(b.substr(j, 2), 16) << 24 - 4 * (j % 8); return new q.init(g, a / 2) } }, a = v.Latin1 = { stringify: function (b) { var a = b.words; b = b.sigBytes; for (var g = [], j = 0; j < b; j++) g.push(String.fromCharCode(a[j >>> 2] >>> 24 - 8 * (j % 4) & 255)); return g.join("") }, parse: function (b) { for (var a = b.length, g = [], j = 0; j < a; j++) g[j >>> 2] |= (b.charCodeAt(j) & 255) << 24 - 8 * (j % 4); return new q.init(g, a) } }, u = v.Utf8 = { stringify: function (b) { try { return decodeURIComponent(escape(a.stringify(b))) } catch (g) { throw Error("Malformed UTF-8 data"); } }, parse: function (b) { return a.parse(unescape(encodeURIComponent(b))) } },
g = l.BufferedBlockAlgorithm = r.extend({ reset: function () { this._data = new q.init; this._nDataBytes = 0 }, _append: function (b) { "string" == typeof b && (b = u.parse(b)); this._data.concat(b); this._nDataBytes += b.sigBytes }, _process: function (b) { var a = this._data, g = a.words, j = a.sigBytes, k = this.blockSize, m = j / (4 * k), m = b ? s.ceil(m) : s.max((m | 0) - this._minBufferSize, 0); b = m * k; j = s.min(4 * b, j); if (b) { for (var l = 0; l < b; l += k) this._doProcessBlock(g, l); l = g.splice(0, b); a.sigBytes -= j } return new q.init(l, j) }, clone: function () { var b = r.clone.call(this); b._data = this._data.clone(); return b }, _minBufferSize: 0 }); l.Hasher = g.extend({ cfg: r.extend(), init: function (b) { this.cfg = this.cfg.extend(b); this.reset() }, reset: function () { g.reset.call(this); this._doReset() }, update: function (b) { this._append(b); this._process(); return this }, finalize: function (b) { b && this._append(b); return this._doFinalize() }, blockSize: 16, _createHelper: function (b) { return function (a, g) { return (new b.init(g)).finalize(a) } }, _createHmacHelper: function (b) { return function (a, g) { return (new k.HMAC.init(b, g)).finalize(a) } } }); var k = m.algo = {}; return m
}(Math);
(function (s) {
function p(a, k, b, h, l, j, m) { a = a + (k & b | ~k & h) + l + m; return (a << j | a >>> 32 - j) + k } function m(a, k, b, h, l, j, m) { a = a + (k & h | b & ~h) + l + m; return (a << j | a >>> 32 - j) + k } function l(a, k, b, h, l, j, m) { a = a + (k ^ b ^ h) + l + m; return (a << j | a >>> 32 - j) + k } function n(a, k, b, h, l, j, m) { a = a + (b ^ (k | ~h)) + l + m; return (a << j | a >>> 32 - j) + k } for (var r = CryptoJS, q = r.lib, v = q.WordArray, t = q.Hasher, q = r.algo, a = [], u = 0; 64 > u; u++) a[u] = 4294967296 * s.abs(s.sin(u + 1)) | 0; q = q.MD5 = t.extend({
_doReset: function () { this._hash = new v.init([1732584193, 4023233417, 2562383102, 271733878]) }, _doProcessBlock: function (g, k) {
for (var b = 0; 16 > b; b++) { var h = k + b, w = g[h]; g[h] = (w << 8 | w >>> 24) & 16711935 | (w << 24 | w >>> 8) & 4278255360 } var b = this._hash.words, h = g[k + 0], w = g[k + 1], j = g[k + 2], q = g[k + 3], r = g[k + 4], s = g[k + 5], t = g[k + 6], u = g[k + 7], v = g[k + 8], x = g[k + 9], y = g[k + 10], z = g[k + 11], A = g[k + 12], B = g[k + 13], C = g[k + 14], D = g[k + 15], c = b[0], d = b[1], e = b[2], f = b[3], c = p(c, d, e, f, h, 7, a[0]), f = p(f, c, d, e, w, 12, a[1]), e = p(e, f, c, d, j, 17, a[2]), d = p(d, e, f, c, q, 22, a[3]), c = p(c, d, e, f, r, 7, a[4]), f = p(f, c, d, e, s, 12, a[5]), e = p(e, f, c, d, t, 17, a[6]), d = p(d, e, f, c, u, 22, a[7]), c = p(c, d, e, f, v, 7, a[8]), f = p(f, c, d, e, x, 12, a[9]), e = p(e, f, c, d, y, 17, a[10]), d = p(d, e, f, c, z, 22, a[11]), c = p(c, d, e, f, A, 7, a[12]), f = p(f, c, d, e, B, 12, a[13]), e = p(e, f, c, d, C, 17, a[14]), d = p(d, e, f, c, D, 22, a[15]), c = m(c, d, e, f, w, 5, a[16]), f = m(f, c, d, e, t, 9, a[17]), e = m(e, f, c, d, z, 14, a[18]), d = m(d, e, f, c, h, 20, a[19]), c = m(c, d, e, f, s, 5, a[20]), f = m(f, c, d, e, y, 9, a[21]), e = m(e, f, c, d, D, 14, a[22]), d = m(d, e, f, c, r, 20, a[23]), c = m(c, d, e, f, x, 5, a[24]), f = m(f, c, d, e, C, 9, a[25]), e = m(e, f, c, d, q, 14, a[26]), d = m(d, e, f, c, v, 20, a[27]), c = m(c, d, e, f, B, 5, a[28]), f = m(f, c, d, e, j, 9, a[29]), e = m(e, f, c, d, u, 14, a[30]), d = m(d, e, f, c, A, 20, a[31]), c = l(c, d, e, f, s, 4, a[32]), f = l(f, c, d, e, v, 11, a[33]), e = l(e, f, c, d, z, 16, a[34]), d = l(d, e, f, c, C, 23, a[35]), c = l(c, d, e, f, w, 4, a[36]), f = l(f, c, d, e, r, 11, a[37]), e = l(e, f, c, d, u, 16, a[38]), d = l(d, e, f, c, y, 23, a[39]), c = l(c, d, e, f, B, 4, a[40]), f = l(f, c, d, e, h, 11, a[41]), e = l(e, f, c, d, q, 16, a[42]), d = l(d, e, f, c, t, 23, a[43]), c = l(c, d, e, f, x, 4, a[44]), f = l(f, c, d, e, A, 11, a[45]), e = l(e, f, c, d, D, 16, a[46]), d = l(d, e, f, c, j, 23, a[47]), c = n(c, d, e, f, h, 6, a[48]), f = n(f, c, d, e, u, 10, a[49]), e = n(e, f, c, d,
C, 15, a[50]), d = n(d, e, f, c, s, 21, a[51]), c = n(c, d, e, f, A, 6, a[52]), f = n(f, c, d, e, q, 10, a[53]), e = n(e, f, c, d, y, 15, a[54]), d = n(d, e, f, c, w, 21, a[55]), c = n(c, d, e, f, v, 6, a[56]), f = n(f, c, d, e, D, 10, a[57]), e = n(e, f, c, d, t, 15, a[58]), d = n(d, e, f, c, B, 21, a[59]), c = n(c, d, e, f, r, 6, a[60]), f = n(f, c, d, e, z, 10, a[61]), e = n(e, f, c, d, j, 15, a[62]), d = n(d, e, f, c, x, 21, a[63]); b[0] = b[0] + c | 0; b[1] = b[1] + d | 0; b[2] = b[2] + e | 0; b[3] = b[3] + f | 0
}, _doFinalize: function () { var a = this._data, k = a.words, b = 8 * this._nDataBytes, h = 8 * a.sigBytes; k[h >>> 5] |= 128 << 24 - h % 32; var l = s.floor(b / 4294967296); k[(h + 64 >>> 9 << 4) + 15] = (l << 8 | l >>> 24) & 16711935 | (l << 24 | l >>> 8) & 4278255360; k[(h + 64 >>> 9 << 4) + 14] = (b << 8 | b >>> 24) & 16711935 | (b << 24 | b >>> 8) & 4278255360; a.sigBytes = 4 * (k.length + 1); this._process(); a = this._hash; k = a.words; for (b = 0; 4 > b; b++) h = k[b], k[b] = (h << 8 | h >>> 24) & 16711935 | (h << 24 | h >>> 8) & 4278255360; return a }, clone: function () { var a = t.clone.call(this); a._hash = this._hash.clone(); return a }
}); r.MD5 = t._createHelper(q); r.HmacMD5 = t._createHmacHelper(q)
})(Math);
return CryptoJS.MD5(words).toString();
}
// sha1
, sha1: function (words) { //# sha1 哈希算法
var CryptoJS = function (e, m) { var p = {}, j = p.lib = {}, l = function () { }, f = j.Base = { extend: function (a) { l.prototype = this; var c = new l; a && c.mixIn(a); c.hasOwnProperty("init") || (c.init = function () { c.$super.init.apply(this, arguments) }); c.init.prototype = c; c.$super = this; return c }, create: function () { var a = this.extend(); a.init.apply(a, arguments); return a }, init: function () { }, mixIn: function (a) { for (var c in a) a.hasOwnProperty(c) && (this[c] = a[c]); a.hasOwnProperty("toString") && (this.toString = a.toString) }, clone: function () { return this.init.prototype.extend(this) } }, n = j.WordArray = f.extend({ init: function (a, c) { a = this.words = a || []; this.sigBytes = c != m ? c : 4 * a.length }, toString: function (a) { return (a || h).stringify(this) }, concat: function (a) { var c = this.words, q = a.words, d = this.sigBytes; a = a.sigBytes; this.clamp(); if (d % 4) for (var b = 0; b < a; b++) c[d + b >>> 2] |= (q[b >>> 2] >>> 24 - 8 * (b % 4) & 255) << 24 - 8 * ((d + b) % 4); else if (65535 < q.length) for (b = 0; b < a; b += 4) c[d + b >>> 2] = q[b >>> 2]; else c.push.apply(c, q); this.sigBytes += a; return this }, clamp: function () { var a = this.words, c = this.sigBytes; a[c >>> 2] &= 4294967295 << 32 - 8 * (c % 4); a.length = e.ceil(c / 4) }, clone: function () { var a = f.clone.call(this); a.words = this.words.slice(0); return a }, random: function (a) { for (var c = [], b = 0; b < a; b += 4) c.push(4294967296 * e.random() | 0); return new n.init(c, a) } }), b = p.enc = {}, h = b.Hex = { stringify: function (a) { var c = a.words; a = a.sigBytes; for (var b = [], d = 0; d < a; d++) { var f = c[d >>> 2] >>> 24 - 8 * (d % 4) & 255; b.push((f >>> 4).toString(16)); b.push((f & 15).toString(16)) } return b.join("") }, parse: function (a) { for (var c = a.length, b = [], d = 0; d < c; d += 2) b[d >>> 3] |= parseInt(a.substr(d, 2), 16) << 24 - 4 * (d % 8); return new n.init(b, c / 2) } }, g = b.Latin1 = { stringify: function (a) { var c = a.words; a = a.sigBytes; for (var b = [], d = 0; d < a; d++) b.push(String.fromCharCode(c[d >>> 2] >>> 24 - 8 * (d % 4) & 255)); return b.join("") }, parse: function (a) { for (var c = a.length, b = [], d = 0; d < c; d++) b[d >>> 2] |= (a.charCodeAt(d) & 255) << 24 - 8 * (d % 4); return new n.init(b, c) } }, r = b.Utf8 = { stringify: function (a) { try { return decodeURIComponent(escape(g.stringify(a))) } catch (c) { throw Error("Malformed UTF-8 data"); } }, parse: function (a) { return g.parse(unescape(encodeURIComponent(a))) } }, k = j.BufferedBlockAlgorithm = f.extend({ reset: function () { this._data = new n.init; this._nDataBytes = 0 }, _append: function (a) { "string" == typeof a && (a = r.parse(a)); this._data.concat(a); this._nDataBytes += a.sigBytes }, _process: function (a) { var c = this._data, b = c.words, d = c.sigBytes, f = this.blockSize, h = d / (4 * f), h = a ? e.ceil(h) : e.max((h | 0) - this._minBufferSize, 0); a = h * f; d = e.min(4 * a, d); if (a) { for (var g = 0; g < a; g += f) this._doProcessBlock(b, g); g = b.splice(0, a); c.sigBytes -= d } return new n.init(g, d) }, clone: function () { var a = f.clone.call(this); a._data = this._data.clone(); return a }, _minBufferSize: 0 }); j.Hasher = k.extend({ cfg: f.extend(), init: function (a) { this.cfg = this.cfg.extend(a); this.reset() }, reset: function () { k.reset.call(this); this._doReset() }, update: function (a) { this._append(a); this._process(); return this }, finalize: function (a) { a && this._append(a); return this._doFinalize() }, blockSize: 16, _createHelper: function (a) { return function (c, b) { return (new a.init(b)).finalize(c) } }, _createHmacHelper: function (a) { return function (b, f) { return (new s.HMAC.init(a, f)).finalize(b) } } }); var s = p.algo = {}; return p }(Math);
(function () { var e = CryptoJS, m = e.lib, p = m.WordArray, j = m.Hasher, l = [], m = e.algo.SHA1 = j.extend({ _doReset: function () { this._hash = new p.init([1732584193, 4023233417, 2562383102, 271733878, 3285377520]) }, _doProcessBlock: function (f, n) { for (var b = this._hash.words, h = b[0], g = b[1], e = b[2], k = b[3], j = b[4], a = 0; 80 > a; a++) { if (16 > a) l[a] = f[n + a] | 0; else { var c = l[a - 3] ^ l[a - 8] ^ l[a - 14] ^ l[a - 16]; l[a] = c << 1 | c >>> 31 } c = (h << 5 | h >>> 27) + j + l[a]; c = 20 > a ? c + ((g & e | ~g & k) + 1518500249) : 40 > a ? c + ((g ^ e ^ k) + 1859775393) : 60 > a ? c + ((g & e | g & k | e & k) - 1894007588) : c + ((g ^ e ^ k) - 899497514); j = k; k = e; e = g << 30 | g >>> 2; g = h; h = c } b[0] = b[0] + h | 0; b[1] = b[1] + g | 0; b[2] = b[2] + e | 0; b[3] = b[3] + k | 0; b[4] = b[4] + j | 0 }, _doFinalize: function () { var f = this._data, e = f.words, b = 8 * this._nDataBytes, h = 8 * f.sigBytes; e[h >>> 5] |= 128 << 24 - h % 32; e[(h + 64 >>> 9 << 4) + 14] = Math.floor(b / 4294967296); e[(h + 64 >>> 9 << 4) + 15] = b; f.sigBytes = 4 * e.length; this._process(); return this._hash }, clone: function () { var e = j.clone.call(this); e._hash = this._hash.clone(); return e } }); e.SHA1 = j._createHelper(m); e.HmacSHA1 = j._createHmacHelper(m) })();
return CryptoJS.SHA1(words).toString();
}
// time33 哈希
, time33: function (words) { //# time33 哈希算法
words = words || '';
//哈希time33算法
for (var i = 0, len = words.length, hash = 5381; i < len; ++i) {
hash += (hash << 5) + words.charAt(i).charCodeAt();
};
return hash & 0x7fffffff;
}
}7.日期方法集
pFan.date = {
//返回时间戳
getTimeStamp:function(){
var timestamp=new Date().getTime();
return timestamp.toString();
},
//时间戳转为日期格式
//@nS为时间戳
getLocalTime: function(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().substr(0,17);
},
//@time , 时间 , 如 new Date('2013/11/10 0:12:12')
//@pre , 星期的 前缀,如:周 ,星期
//@ nums ,如:一二三四五六日
getWeek: function (time, pre, nums) { //# 获取星期几
time = typeof time == 'string' ? this.parse(time) : (time || new Date());
pre = pre || '星期'; //周
nums = nums || '日一二三四五六';
return pre + nums[time.getDay()];
},
//@formatType : YYYY, YY, MM
//@ time : new Date('2013/11/12')
//@weeks : 日一二三四五六
format: function (formatType, time, weeks) { //格式化输出时间
var pre = '0',
formatType = formatType || 'YYYY-MM-DD',
weeks = weeks || '日一二三四五六',
time = time || new Date();
//格式化时间
return (formatType || '')
.replace(/yyyy|YYYY/g, time.getFullYear())
.replace(/yy|YY/g, Tydic.string.addPre(pre, time.getFullYear() % 100), 2)
.replace(/mm|MM/g, Tydic.string.addPre(pre, time.getMonth() + 1, 2))
.replace(/m|M/g, time.getMonth() + 1)
.replace(/dd|DD/g, Tydic.string.addPre(pre, time.getDate(), 2))
.replace(/d|D/g, time.getDate())
.replace(/hh|HH/g, Tydic.string.addPre(pre, time.getHours(), 2))
.replace(/h|H/g, time.getHours())
.replace(/ii|II/g, Tydic.string.addPre(pre, time.getMinutes(), 2))
.replace(/i|I/g, time.getMinutes())
.replace(/ss|SS/g, Tydic.string.addPre(pre, time.getSeconds(), 2))
.replace(/s|S/g, time.getSeconds())
.replace(/w/g, time.getDay())
.replace(/W/g, weeks[time.getDay()]);
}
}以上就是本文关键jQuery和js常用知识点的汇总小结了,希望大家能够喜欢。
更多相关内容请关注PHP中文网(m.sbmmt.com)!




