
Heute werden wir hauptsächlich über verschiedene Zentrierungsmethoden in CSS sprechen.
Die erste Möglichkeit besteht darin, es horizontal zu zentrieren.
margin:0 auto;
Das heißt, die Attribute „Rand links“ und „Rand rechts“ auf „Auto“ zu setzen um eine horizontale Zentrierwirkung zu erzielen.
Wie wäre es mit anderen Möglichkeiten? Lassen Sie mich sie einzeln durchgehen:
line-height
Stellen Sie zunächst die horizontale Zentrierungsmethode für Text vor:
<div class="wrap">刘放</div>
Verwenden Sie die Zeilenhöhe, um auf Höhe eingestellt werden Das Gleiche kann auch gemacht werden:
.wrap{
line-height: 200px;/*垂直居中关键*/
text-align:center;
height: 200px;
font-size: 36px;
background-color: #ccc;
}Der Effekt ist wie folgt:

Polsterfüllung
Polsterung verwenden und Hintergrundclip, um die Ebene von div zu erreichen. Vertikale Zentrierung:
<div class="parent"> <div class="children"></div> </div>
Setzen Sie backgroun-clip auf content-box, schneiden Sie den Hintergrund auf den äußeren Rand des Inhaltsbereichs zu und legen Sie ihn dann mithilfe von padding fest auf die Hälfte der Differenz zwischen dem äußeren Div minus dem inneren Div:
.parent{
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
width: 100px;
height: 100px;
padding: 50px;
background-color: black;
background-clip:content-box;/*居中的关键*/Der Effekt ist wie folgt:

Randfüllung
Als nächstes stellen wir die Methode der Randfüllung vor, um eine horizontale und vertikale Zentrierung zu erreichen.
Zuerst definieren wir das Eltern-Kind-Div:
Hier setzen wir den oberen Rand des untergeordneten Div auf die Höhe des übergeordneten Div minus der halben Höhe des untergeordneten Div und setzen dann den Überlauf auf versteckt, um den BFC des auszulösen übergeordnete div. Der LESS-Code lautet wie folgt:
@parentWidth:200px;
@childrenWidth:50px;
.parent {
margin:0 auto;
height:@parentWidth;
width:@parentWidth;
background: red;
overflow:hidden;/*触发BFC*/
}
.children {
height:@childrenWidth;
width:@childrenWidth;
margin-left:auto;
margin-right:auto;
margin-top: (@parentWidth - @childrenWidth) / 2;
background:black;
}Der endgültige Zentrierungseffekt ist wie folgt:

absolute Positionierung
Verwenden Sie position:absolute mit oben, links 50 % und setzen Sie dann den Rand auf einen negativen Wert, um das Div auch horizontal und vertikal zu zentrieren. Zuerst müssen Sie das Eltern-Kind-Div definieren:
<div class="parent"> <div class="children"></div> </div>
und legen Sie dann das entsprechende CSS fest:
.parent {
position:relative;
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
position:absolute;
left:50%;
top:50%;
margin:-25px 0 0 -25px ;
height:50px;
width:50px;
background-color: black;
}am Rand. Der Wert ist die halbe Breite des Div. Das endgültige Rendering ist:

text-align zentriert
Wie wir alle wissen, kann text-align den Inhalt in einem Div horizontal zentrieren. Aber was ist, wenn Sie das untergeordnete Div in diesem Div zentrieren möchten? Sie können die Anzeige des untergeordneten Div auf Inline-Block einstellen.
.parent {
text-align:center;
margin:0 auto;
width:200px;
height:200px;
background:red;
}
.children {
positiona;absolute;
margin-top:75px;
width:50px;
height:50px;
background: black;
display:inline-block;/*使其父元素text-align生效*/
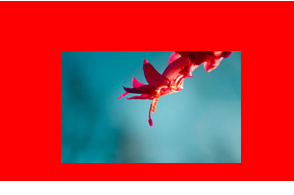
}Bildzentrierung
Die allgemeine Bildzentrierung ist dasselbe wie die Textausrichtung. Wickeln Sie das Bild in ein Div ein und stellen Sie die Textausrichtung des Divs auf „Mitte“ ein.
Sie können auf den folgenden Link verweisen:
Persönliche Website
Es gibt eine spezielle Möglichkeit, ein Bild als Platzhalter zu verwenden, damit der übergeordnete Container die Höhe und Breite erhalten kann, wodurch ein - 50 % Offset Bilder können einen Referenzcontainer für Prozentberechnungen haben. Der Vorteil besteht darin, dass Sie die Größe des Bildes nicht kennen und jedes Bild platzieren können, das die Größe des übergeordneten Containers nicht überschreitet, und es wird zentriert. Darüber hinaus ist die Kompatibilität gut und IE6 ist problemlos kompatibel. Der Code lautet wie folgt:
<div class="parent">
<p>
<img class="hidden-img" src="http://nec.netease.com/img/s/1.jpg" alt="" />
<img class="show-img" src="http://nec.netease.com/img/s/1.jpg" alt="" /></p>
</div>.parent {
position:relative;
width:100%;
height:200px;
background:red;
}
p {
position:absolute;
top:50%;
left:50%;
}
.hidden-img {
visibility:hidden;
}
.show-img {
position:absolute;
right:50%;
bottom:50%;
}Der Effekt ist wie folgt:

zentriert transformieren
Im Beispiel Bei der oben erwähnten Div-Zentrierung ist die Breite der Divs festgelegt. In tatsächlichen Projekten können Sie jedoch auf Divs mit variabler Breite stoßen, insbesondere bei responsiven oder mobilen Designs, die häufiger vorkommen. Hier ist also eine Methode zum horizontalen und vertikalen Zentrieren von Divs, die keine feste Breite erfordert.
Erster Code:
<div class="parent">
<div class="children">
<div class="children-inline">我是水平垂直居中噢!</div>
</div>
</div>.parent {
float: left;
width: 100%;
height: 200px;
background-color: red;
}
.children {
float:left;
position:relative;
top:50%;
left:50%;
}
.children-inline {
position: relative;
left: -50%;
-webkit-transform : translate3d(0, -50%, 0);
transform : translate3d(0, -50%, 0);
background-color: black;
color:white;
}Der Effekt ist wie folgt:

Zuerst verwenden wir Float, um das übergeordnete Div des zu ändern div, das zentriert werden muss. Das heißt, die Breite der untergeordneten Elemente wird verkleinert, und dann wird die linke Seite der untergeordneten Elemente an der horizontalen Mittellinie ausgerichtet. Zu diesem Zeitpunkt ist es noch nicht wirklich zentriert. Wir müssen das untergeordnete Innere um -50 % verschieben, damit es horizontal zentriert ist.
Lassen Sie uns über die vertikale Richtung sprechen. Stellen Sie zunächst die Oberkante des Unterteils auf 50 % ein und richten Sie dann die Oberkante des Unterteils an der vertikalen Mittellinie aus. Da diese 50 % jedoch nicht berechnet werden können, verwenden wir transform: Translate3d(0, -50 %, 0);
Diese Methode ist sehr einfach zu verwenden.
Flex-Zentrierung
Abschließend stellen wir die horizontale und vertikale Zentrierungsmethode vor, die von display:flex in CSS3 implementiert wird.
<div class="parent"> <div class="children">我是通过flex的水平垂直居中噢!</div> </div>
html,body{
width: 100%;
height: 200px;
}
.parent {
display:flex;
align-items: center;/*垂直居中*/
justify-content: center;/*水平居中*/
width:100%;
height:100%;
background-color:red;
}
.children {
background-color:blue;
}Der Effekt ist wie folgt:

Diese Methode ist die einfachste, aber die Kompatibilität ist mit der Zeit nicht gut geht durch, verschiedene Alle gängigen Browser werden kompatibel sein.
Das Obige ist die gesamte Diskussion der verschiedenen Zentrierungsmethoden in CSS. Ich hoffe, es gefällt Ihnen.
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Verwendung von Fieldset-Tags
Verwendung von Fieldset-Tags
 Linux-Versionsinformationen anzeigen
Linux-Versionsinformationen anzeigen
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 So verwenden Sie mmplayer
So verwenden Sie mmplayer
 Wie heißt die Telekommunikations-App?
Wie heißt die Telekommunikations-App?




