
Zentrierung ist eine Situation, der wir häufig begegnen, wenn wir CSS für das Layout verwenden. Bei der Verwendung von CSS zum Zentrieren reicht manchmal ein einzelnes Attribut aus, und manchmal sind bestimmte Fähigkeiten erforderlich, um mit allen Browsern kompatibel zu sein. Dieser Artikel gibt eine kurze Einführung in einige gängige Zentrierungsmethoden.
Hinweis: Sofern nicht anders angegeben, sind die in diesem Artikel beschriebenen Methoden mit gängigen Browsern wie IE6+, Google und Firefox kompatibel.
Lassen Sie uns zunächst über ein paar einfache, harmlose Zentrierungsmethoden sprechen
1. Stellen Sie den Rand auf „Auto“ ein.
Stellen Sie insbesondere den Rand des Elements so ein, dass es zentriert werden soll und margin-right sind auf auto eingestellt. Diese Methode kann nur eine horizontale Zentrierung durchführen und ist für schwebende Elemente oder absolut positionierte Elemente ungültig.
2. Verwenden Sie text-align:center
Dazu gibt es nichts zu sagen. Es können nur Inline-Elemente wie Bilder, Schaltflächen und Text horizontal zentriert werden (die Anzeige erfolgt inline oder inline-). Block usw.). Es sollte jedoch beachtet werden, dass es in den beiden seltsamen Browsern IE6 und 7 jedes Element horizontal zentrieren kann.
3. Verwenden Sie die Zeilenhöhe, um eine einzelne Textzeile vertikal zu zentrieren.
Stellen Sie die Zeilenhöhe des Texts auf die Höhe des übergeordneten Textcontainers ein, was für Situationen geeignet ist, in denen dies der Fall ist ist nur eine Textzeile.
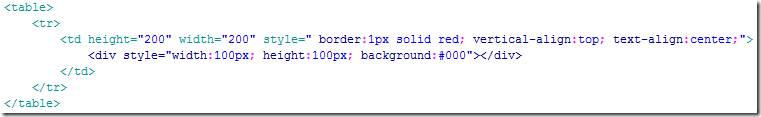
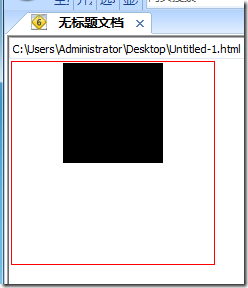
4. Verwenden Sie Tabellen
Wenn Sie eine Tabelle verwenden, müssen Sie sich über verschiedene Zentrierungsprobleme überhaupt keine Gedanken machen, solange Sie td-Elemente (möglicherweise auch th) verwenden Die beiden Attribute align="center" und valign="middle" können die horizontale und vertikale Zentrierung des darin enthaltenen Inhalts perfekt handhaben, und die Tabelle zentriert den darin enthaltenen Inhalt standardmäßig vertikal. Wenn Sie die Zentrierung des Tabelleninhalts in CSS steuern möchten, können Sie Vertical-Align:Middle für die vertikale Zentrierung verwenden. Für die horizontale Zentrierung scheint es in CSS kein entsprechendes Attribut zu geben, aber in IE6 und 7 können wir Text verwenden -align:center Um die Elemente in der Tabelle horizontal zu zentrieren, funktioniert text-align:center in IE8+ und Google, Firefox und anderen Browsern nur bei Inline-Elementen und ist bei Blockelementen ungültig.


In IE6 und 7 können Sie die horizontale Ausrichtung von Tabelleninhalten über CSS text-algin steuern, unabhängig davon, ob der Inhalt vorhanden ist inline Gültig sowohl für Element- als auch für Blockelemente.

Aber text-align:center in IE8+ und Chrome, Firefox und anderen Browsern ist für Blockelemente nicht gültig und Sie können nur das eigene align-Attribut der Tabelle verwenden.
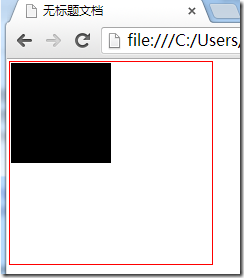
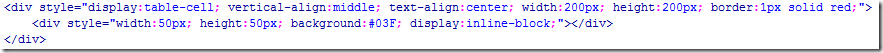
5. Verwenden Sie display:table-cell zum Zentrieren
Für Elemente, die keine Tabellen sind, können wir display:table-cell verwenden, um sie als Tabellenzelle zu simulieren Nutzen Sie den Vorteil der praktischen Zentrierfunktion des Tisches. Zum Beispiel:


Diese Methode kann jedoch nur in IE8+, Google, Firefox und anderen Browsern verwendet werden und ist für IE6 ungültig und IE7.
Die oben genannten Methoden sind alle sehr einfach und können natürlich nicht als ausgefallene Tricks bezeichnet werden. Hier sind einige Zentriermethoden, die den Einsatz einiger Fähigkeiten erfordern.
6. Verwenden Sie die absolute Positionierung zur Zentrierung
Diese Methode gilt nur für Elemente, deren Breite oder Höhe wir bereits kennen.
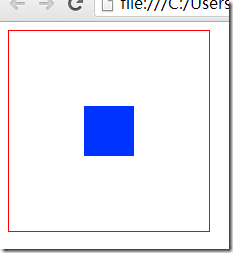
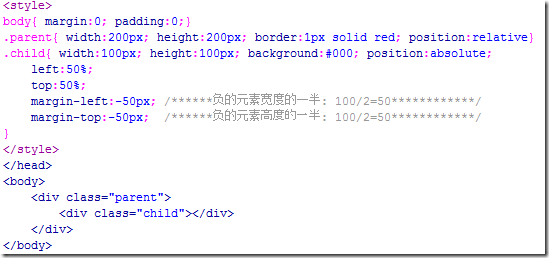
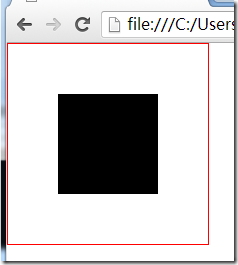
Das Prinzip der absoluten Positionierung zur Zentrierung besteht darin, das linke oder obere Attribut des absolut positionierten Elements auf 50 % zu setzen. Zu diesem Zeitpunkt ist das Element nicht zentriert, sondern nach rechts oder links verschoben zentrierte Position Der Abstand beträgt die Hälfte der Breite oder Höhe des Elements. Sie müssen daher einen negativen Rand-Links- oder Rand-Oben-Wert verwenden, um ihn wieder in die zentrierte Position zu bringen das Element.

Bedieneffekt:

Wenn Sie nur eine Zentrierung in eine Richtung erreichen möchten, können Sie nur links, margin-left, um eine horizontale Zentrierung zu erreichen, verwenden Sie top, margin-top, um eine vertikale Zentrierung zu erreichen.
7. Eine andere Methode zur Verwendung der absoluten Positionierung zur Mitte
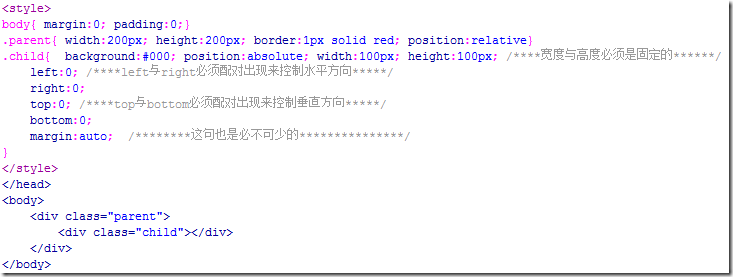
Diese Methode gilt auch nur für Elemente, deren Breite oder Höhe wir bereits kennen, und leider ist das das Einzige Es unterstützt nur IE9+, Google, Firefox und andere moderne Browser, die den W3C-Standards entsprechen.
Das Folgende ist ein Code zum Verständnis dieser Methode:

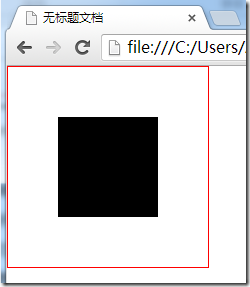
Operationseffekt:

Wenn die Breite und Höhe des Elements hier nicht definiert sind, wird seine Breite durch die Werte von links und rechts bestimmt und die Höhe wird durch die Werte von oben und bestimmt unten, daher müssen Höhe und Breite des Elements eingestellt werden. Wenn Sie gleichzeitig die Werte von links, rechts, oben und unten ändern, kann das Element auch in eine bestimmte Richtung versetzt werden. Sie können es selbst versuchen.
8. Verwenden Sie schwebende Elemente mit relativer Positionierung, um sie horizontal zu zentrieren.
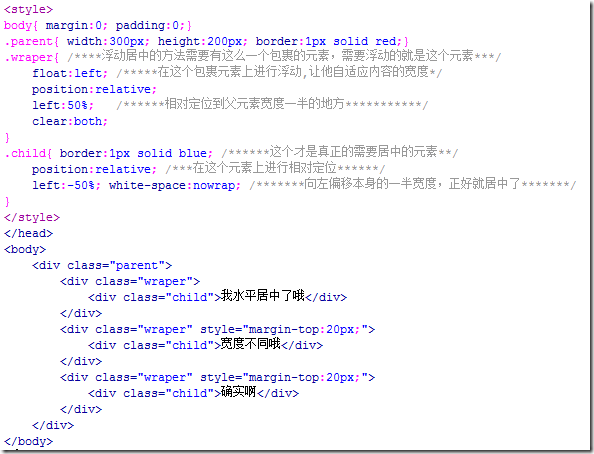
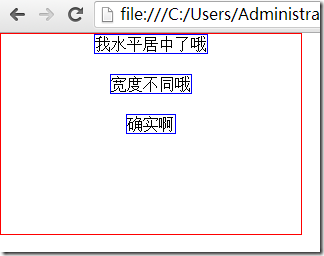
Diese Methode ist auch eine Lösung für die horizontale Zentrierung schwebender Elemente, und wir müssen es nicht wissen was zentriert werden muss.
Das Prinzip der schwebenden Zentrierung besteht darin, das schwebende Element relativ zu 50 % der Breite des übergeordneten Elements zu positionieren, aber zu diesem Zeitpunkt ist das Element nicht zentriert, sondern um die Hälfte seiner Breite breiter als die zentrierte Position. Zu diesem Zeitpunkt müssen Sie die relative Positionierung für die darin enthaltenen untergeordneten Elemente verwenden, um die zusätzliche Hälfte ihrer eigenen Breite wiederherzustellen. Und da die relative Positionierung relativ zu sich selbst erfolgt, muss nur die Hälfte ihrer eigenen Breite nach links oder rechts verschoben werden Sie können es erhalten, indem Sie es auf 50 % einstellen, Sie müssen also nicht wissen, wie breit es tatsächlich ist.
Diese Methode der Verwendung von Floats und der relativen Positionierung zur Mitte hat den Vorteil, dass Sie die Breite des zu zentrierenden Elements nicht kennen müssen, selbst wenn sich die Breite ständig ändert ein zusätzliches Element, um das zu zentrierende Element zu umschließen.
Sehen Sie sich den Code an:

Laufeffekt:

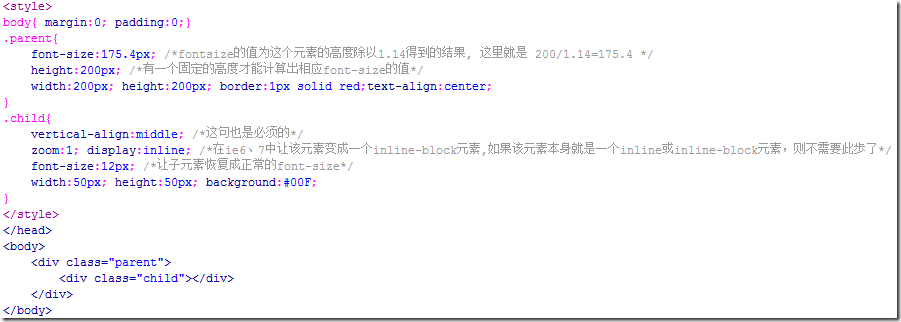
9. Verwenden Sie die Schriftgröße Vertikale Zentrierung implementieren
Wenn die Höhe des übergeordneten Elements bekannt ist und Sie die darin enthaltenen untergeordneten Elemente horizontal und vertikal zentrieren möchten, können Sie diese Methode verwenden, die Breite oder Höhe des untergeordneten Elements jedoch nicht müssen bekannt sein.
Diese Methode ist nur für IE6 und IE7 gültig.
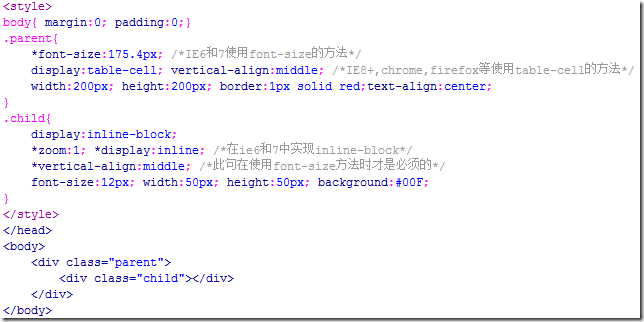
Der Kernpunkt dieser Methode besteht darin, einen geeigneten Schriftgrößenwert für das übergeordnete Element festzulegen. Der Wert dieses Werts ist die Höhe des übergeordneten Elements geteilt durch 1,14, und das untergeordnete Element muss ein Inline-Element sein oder Inline-Block-Elemente müssen mit dem Attribut „vertikal-align:middle“ hinzugefügt werden.
Warum es durch 1,14 statt durch andere Zahlen geteilt wird, weiß niemand wirklich. Man muss sich nur die Zahl 1,14 merken.


Wie in Methode 5 erwähnt, kann display:table-cell zur Zentrierung in aktuellen Browsern wie IE8+, Firefox und Google verwendet werden . und die Schriftgrößenmethode hier gilt für IE6 und IE7, sodass die Kombination dieser beiden Methoden mit allen Browsern kompatibel sein kann:



Da das zu zentrierende Element im obigen Beispiel ein Blockelement ist, müssen wir es auch in ein Inline-Element umwandeln. Wenn das zu zentrierende Element ein Inline-Element wie ein Bild ist, können Sie es weglassen diesen Schritt.
Außerdem ist dies auch möglich, wenn Vertical-align:middle im übergeordneten Element statt im untergeordneten Element geschrieben wird, aber der bei der Berechnung der Schriftgröße verwendete Wert von 1,14 wird zu einem Wert von ungefähr 1,5 .
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 Was sind die DDoS-Angriffstools?
Was sind die DDoS-Angriffstools?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 MySQL-Ausnahmelösung
MySQL-Ausnahmelösung
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




