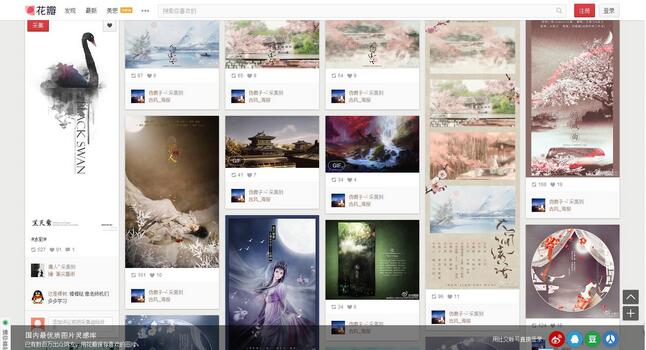
Was ist ein Wasserfall-Weblayout?

Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an.
Schauen wir uns den Code an und verwenden reines CSS3, um den Effekt zu sehen!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="cars/1.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/2.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/3.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/4.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/5.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/6.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/7.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/8.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/9.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/10.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/11.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/12.jpg"/ alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" > </div> </div> </div>
Eine große Box dient hier zur Aufnahme des gesamten Inhalts, eine kleine Box dient zur Aufnahme von Blöcken Inhalt und eine Bildbox werden verwendet. Bilder installieren. Schauen Sie sich den CSS-Code an
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}
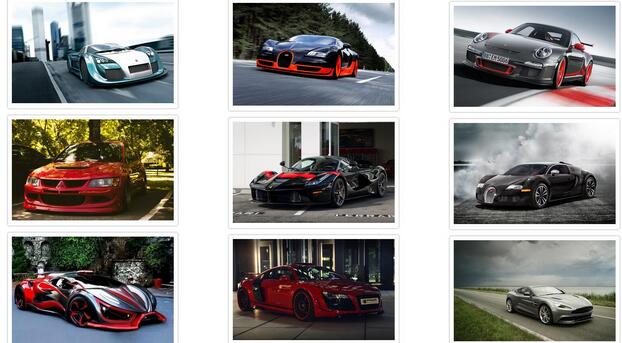
Der Effekt kommt zum Vorschein

Es ist ersichtlich, dass CSS3 zwar den Wasserfallfluss implementiert, der Malstil jedoch seltsam aussieht und der Abstand zwischen links und rechts nicht flexibel genug ist. Die Spaltenbreite ändert sich mit der Größe des Browserfensters, was dazu führt, dass die Bilder in vertikaler Reihenfolge sortiert werden und die Reihenfolge, in der sie angezeigt werden, gestört wird. Der einzige Vorteil besteht darin, dass keine Berechnung erforderlich ist, der Browser sie automatisch berechnet, Sie nur die Spaltenbreite festlegen müssen und die Leistung hoch ist.
Um bessere Ergebnisse zu erzielen, verwenden wir Algorithmen zur Implementierung. Schauen wir uns den JQuery-Code und CSS an, um den Wasserfallfluss zu implementieren.
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img alt="JQuery-Implementierungscode für das Wasserfall-Flusslayout einer Webseite" >").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
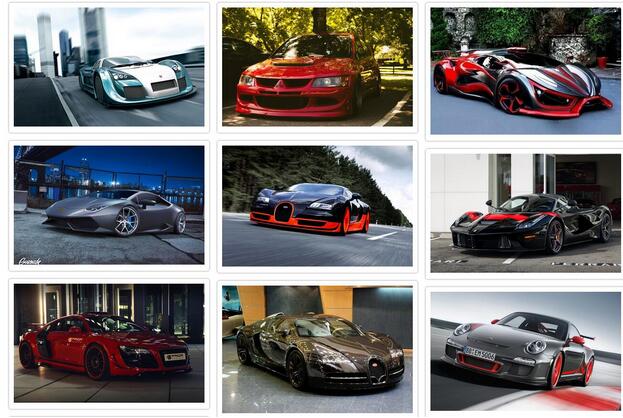
//}Der Effekt ist wie folgt

Offensichtlich ist der Effekt viel besser, Bild Die Sortierung erfolgt horizontal nach der berechneten Position des Bildes. Die Position wird berechnet und ist relativ standardisiert.




