
Bei der Verwendung der Dropdown-Liste in der mobilen Web-App ist die Erfahrung mit der herkömmlichen Dropdown-Liste sehr schlecht. Im Allgemeinen verwenden bessere interaktive Funktionsschnittstellen die Dropdown-Liste nicht direkt, sodass die native Dropdown-Liste der App verwendet wird. Down-Liste Es handelt sich um eine Popup-Fensterauswahl. Natürlich sollten webbasierte Apps auch im Hinblick auf die Benutzererfahrung so gestaltet werden, dass ich vor einiger Zeit auf dieses Bedürfnis gestoßen bin eine Datumsauswahl, aber auch ein Dropdown-Menü zum Auswählen von Datenlisten, Variablenlisten usw. Nach der Online-Suche habe ich nur einen besseren Mobiscroll gefunden, dessen Download jedoch mühsam erscheint Bietet weder jquery.mobile noch jeasyui.mobile diese Art der Kontrolle? Ich weiß nicht warum? Obwohl ich nicht auf Front-End-Entwicklung spezialisiert bin, denke ich, dass es nicht schwierig ist, mich als Fast-Allrounder zu entwickeln. Ich blieb die ganze Nacht zu Hause, probierte mehrere Methoden aus und fand schließlich eine nahezu perfekte Methode! Es wurde im späteren Einsatz kontinuierlich verbessert und steht nun Programmierern öffentlich zur Verfügung.
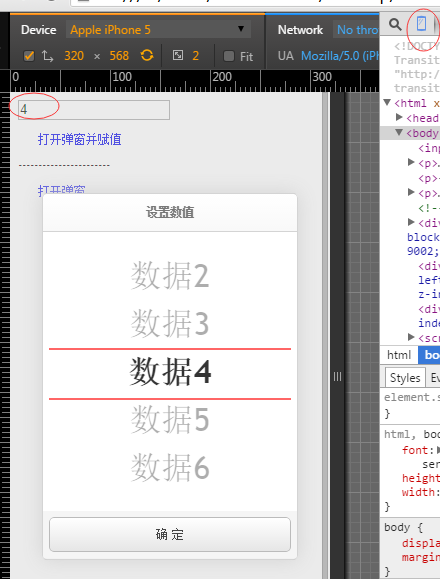
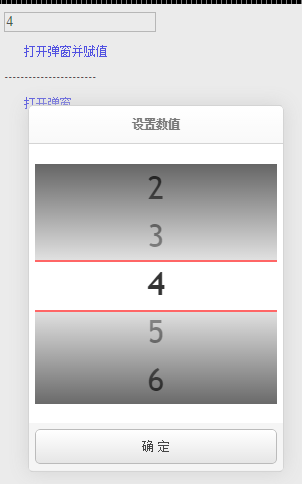
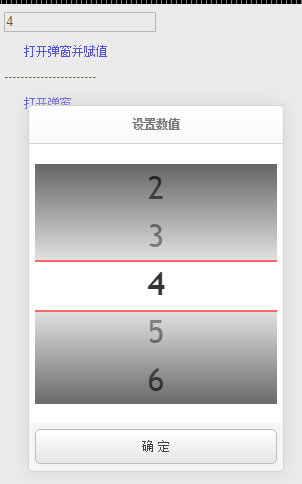
Werfen wir zunächst einen Blick auf die Darstellungen:


Da beim Scrollen dieses Steuerelements das div-native Scrollen verwendet wird Methode, die auf Touchscreens verwendet wird. Es kann ein Trägheits-Scroll-Effekt auftreten und die Maus kann bedient werden, der Trägheits-Scroll-Effekt ist jedoch nicht implementiert. Da diese Steuerung hauptsächlich für den Touchscreen gedacht ist, wäre es schön, wenn der Touchscreen perfekt wäre, um Spezialeffekte für die Mausversion zu erstellen. Dieses Steuerelement wurde als JQuery-Plugin verpackt. Es hat keine Ränder und ist 100 % breit. Nach dem Einfügen eines Popup-Fensters sieht es beispielsweise wie im Bild oben aus.
Die Codeverwendung ist wie folgt:
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
Der vollständige Code zur Verwendung des Popup-Fensters ist wie folgt, der Effekt ist wie im Bild oben gezeigt:
<!-- ui-dialog -->
<div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:'设置数值'">
<div id="scrollbox"></div>
<div class="dialog-button">
<a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$('#dialog').dialog('close')">确 定</a>
</div>
</div>
<script type="text/javascript">
$(function () {
//对象型数据
var data = [];
for (var i = 0; i < 100; i++) {
var m = {};
m.id = i;
m.txt = "数据" + i;
data.push(m);
}
$("#dialog").dialog();
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open").dialog('center');
//重新赋值
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value.id);
}
});
event.preventDefault();
});
});
</script>
kann auch so verwendet werden:
//字符串数据
var data1 = [];
for (var i = 0; i < 100; i++) {
data1.push(i);
}
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
$("#dialog-link1").click(function (event) {
$("#dialog").dialog("open").dialog('center');
event.preventDefault();
});
Wenn Sie einen möchten, klicken Sie auf den dreidimensionalen Effekt und fügen Sie Stile direkt hinzu:

#cover_top_EasyScrollBox{
background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */
background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/
}
#cover_bottom_EasyScrollBox{
background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */
background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/
}



