Das jQuery-Plug-in für mehrstufige Listenbäume basiert auf Twitter Bootstrap und zeigt einige Vererbungsbaumstrukturen wie Ansichtsbäume, Listenbäume usw. auf einfache und elegante Weise an.
Bootstrap Tree View ist ein praktisches Bootstrap-Baummenü-Plug-in. Viele von Bootstrap erstellte Seiten benötigen diese Funktion Unterstützung der Bootstrap 3-Version und jQuery 2.0 oder höher. Es unterstützt viele Parameteranpassungsfunktionen wie Farbe, Hintergrundfarbe, Symbol, Link usw., was immer noch sehr gut ist.
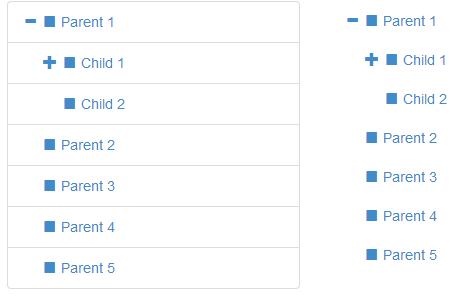
Rendering:

Spezifische Verwendung:
Plug-in-Abhängigkeit
Bootstrap v3.0.3
jQuery v2.0.3
Die beiden oben genannten externen Abhängigkeitsdateien wurden getestet und können normal verwendet werden. Andere Versionen von Bootstrap müssen separat getestet werden. Dieses Plugin unterstützt Bootstrap 2 nicht.
So verwenden Sie
Fügen Sie zunächst die Abhängigkeitsdatei und die Datei bootstrap-treeview.js in die Seite ein.
<!-- Required Stylesheets --> <link href="./css/bootstrap.css" rel="stylesheet"> <!-- Required Javascript --> <script src="./js/jquery.js"></script> <script src="./js/bootstrap-treeview.js"></script>
HTML-Struktur
Sie können jedes HTML-DOM-Element als Container des Listenbaums verwenden:
function getTree() {
// Some logic to retrieve, or generate tree structure
return data;
}
$('#tree').treeview({data: getTree()});
var tree = [
{
text: "Parent 1",
nodes: [
{
text: "Child 1",
nodes: [
{
text: "Grandchild 1"
},
{
text: "Grandchild 2"
}
]
},
{
text: "Child 2"
}
]
},
{
text: "Parent 2"
},
{
text: "Parent 3"
},
{
text: "Parent 4"
},
{
text: "Parent 5"
}
];
{
text: "Node 1"
}{
text: "Node 1",
icon: "glyphicon glyphicon-stop",
selectedIcon: "glyphicon glyphicon-stop",
color: "#000000",
backColor: "#FFFFFF",
href: "#node-1",
selectable: true,
state: {
checked: true,
disabled: true,
expanded: true,
selected: true
},
tags: ['available'],
nodes: [
{},
...
]
}// Example: initializing the treeview
// expanded to 5 levels
// with a background color of green
$('#tree').treeview({
data: data, // data is not optional
levels: 5,
backColor: 'green'
}); 1. Plug-in-Wrapper: Der Plug-in-Wrapper kann als Proxy für den Zugriff auf die zugrunde liegende Methode verwendet werden.
$('#tree').treeview('methodName', args)
Mehrere Parameter müssen mithilfe von Array-Objekten übergeben werden.
//该方法返回一个treeview的对象实例 $('#tree').treeview(true) .methodName(args); //对象实例也保存在DOM元素的data中, //可以使用'treeview'的id来访问它。 $('#tree').data('treeview') .methodName(args);
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 Kopfzeile entfernen
Kopfzeile entfernen
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?




