
Der Unterschied zwischen scrollHeight, clientHeight und offsetHeight
Erklärung:
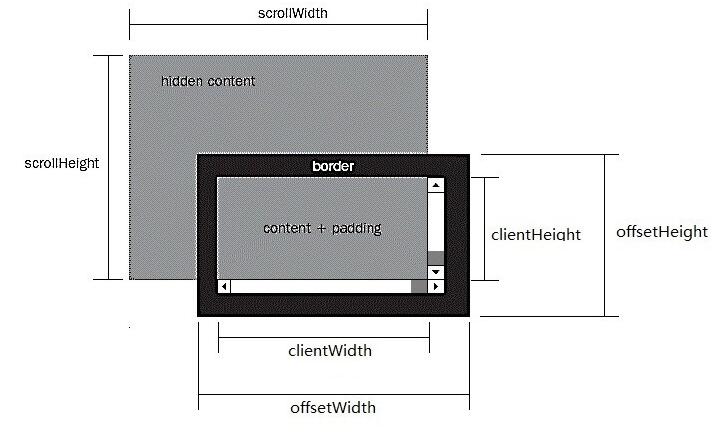
scrollHeight: Die Höhe des tatsächlichen Inhalts des DOM-Elements, mit Ausnahme der Höhe des Rahmens, erhöht sich mit dem Der Inhalt des DOM-Elements (mehr als (nach dem Anzeigebereich) wird größer.
clientHeight: Die Höhe des visuellen Bereichs des DOM-Elementinhalts, ohne die Höhe der Bildlaufleisten und Ränder.
offsetHeight: Die Gesamthöhe des DOM-Elements, einschließlich Bildlaufleisten und Ränder.

Wenn die Bildlaufleiste nicht angezeigt wird
Zu diesem Zeitpunkt ist kein Inhalt im DOM-Element vorhanden oder der Inhalt überschreitet nicht den sichtbaren Bereich
scrollWidth=clientWidth, two Beides ist die Breite des visuellen Bereichs.
scrollHeight=clientHeight, beides ist die Höhe des visuellen Bereichs.
offsetWidth und offsetHeight sind die Gesamtbreite und -höhe des DOM-Elements.
Wenn die Bildlaufleiste angezeigt wird
Zu diesem Zeitpunkt ist kein Inhalt im DOM-Element vorhanden oder der Inhalt überschreitet nicht den sichtbaren Bereich
scrollWidth>clientWidth
scrollHeight>clientHeight
scrollWidth und scrollHeight Sie sind die Breite bzw. Höhe des tatsächlichen Inhalts.
clientWidth und clientHeight sind die Breite bzw. Höhe des visuellen Inhaltsbereichs.
offsetWidth und offsetHeight sind die Gesamtbreite und -höhe des DOM-Elements.
Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正确理解和运用与尺寸大小相关的DOM属性</title>
<style type="text/css">
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid #000;
margin: 0 auto;
box-sizing: content-box;
/*
box-sizing:content-box表示元素的宽度与高度不包括内边距与边框的宽度和高度
box-sizing:border-box表示元素的宽度与高度包括内边距与边框的宽度和高度
*/
}
#box2 {
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">谷歌浏览器测试结果</div>
</div>
<script type="text/javascript">
//offsetWidth ,offsetHeight对应的是盒模型的宽度和高度
//scrollWidth,与scrollHeight对应的是滚动区域的宽度和高度,但是不包含滚动条的宽度!滚动区域由padding和content组成。
//clientWidth,clientHeight对应的是盒模型除去边框后的那部分区域的宽度和高度,不包含滚动条的宽度
var boxE=document.getElementById("box");
var box=document.getElementById("box2");
//对于scrollWidth没有发生横向的溢出,同时由于overflow: scroll的原因,scrollWidth 跟clientWidth相同,但是没有包含滚动条的宽度
console.log('scrollWidth:' + boxE.scrollWidth);//423
console.log('scrollHeight:' + boxE.scrollHeight);//672
//clientWidth与clientHeight分别等于offsetWidth与offsetHeight减掉相应边框(上下共20px,左右共20px)和滚动条宽度后的值(chrome下滚动条宽度为17px);
console.log('clientWidth:' + boxE.clientWidth);//423=460-20-17
console.log('clientHeight:' + boxE.clientHeight);//323=360-20-17
//offsetWidth与offsetHeight与chrome审查元素看到的尺寸完全一致
console.log('offsetWidth :' + boxE.offsetWidth);//460=width+padding+border
console.log('offsetHeight:' + boxE.offsetHeight);//360=height+padding+border
</script>
</body>
</html>Verwenden Sie JS, um die Größe des DOM-Elements zu ermitteln
Holen Sie sich das HTML-Root-Element: document.documentElement
Rufen Sie das Body-Element ab: document .body
Ermitteln Sie die Breite und Höhe des sichtbaren Bereichs der Seite, ohne Bildlaufleisten
Übernommen in IE, FF und Chrome:
Verwenden Sie document.documentElement.clientWidth und document. documentElement.clientHeight
Hinweis: ie6-Standard Im gemischten Modus kann die obige Methode verwendet werden
Im gemischten Modus:
ie6 verwendet document.body.clientWidth und document.body.clientHeight
Hinweis : window.innerWidth/Height ist die Breite einschließlich der Bildlaufleiste und Highly. Dies ist auch der Unterschied zu document.documentElement.clientWidth/Height.
Achten Sie also auf kompatibles Schreiben, wenn Sie Folgendes verwenden:
Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面视口宽高</title> </head> <body> <script type="text/javascript"> //标准模式 var w=document.documentElement.clientWidth; var h=document.documentElement.clientHeight; console.log('w宽:'+w+'---'+'h高:'+h); //混杂模式 var width=document.body.clientWidth; var height=document.body.clientHeight; //兼容写法 var ww=document.documentElement.clientWidth||document.body.clientWidth; var hh=document.documentElement.clientHeight||document.body.clientHeight; console.log('ww宽:'+ww+'---'+'hh高:'+hh); </script> </body> </html>
Erhalten Sie die Größe eines gewöhnlichen HTML-Elements
docE.offsetWidth; . offsetHeight;
offsetWidth=(Rahmenbreite)*2+(Auffüllung links)+(Breite)+(Auffüllung rechts)
offsetLeft = (Rand des Körpers links)+(Randbreite des Körpers)+(Rand des Körpers links)+(Rand des aktuellen Elements links).
In FireFox:
offsetLeft = (Rand des Körpers links)+(Rand des Körpers links)+(Rand des aktuellen Elements links)



