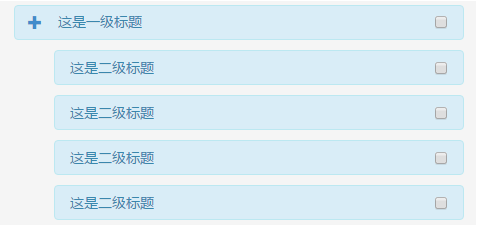
Dies ist die Baumdiagrammanzeige, die ich basierend auf der Bootstrap-Faltung entworfen habe. Sie hat nur eine sekundäre Anzeige und kann in einfachen Verzeichnissen verwendet werden.
Das rechte Ende kann erneut geändert und als Schiebediagramm angezeigt werden Block

- Zitatteil
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 腾实信绩效管理系统</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML-Code
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px"> <button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button> <span>这是一级标题</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px"> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> </div>
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Okex-Exchange-App
Okex-Exchange-App
 So schützen Sie Cloud-Server vor DDoS-Angriffen
So schützen Sie Cloud-Server vor DDoS-Angriffen
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Tutorial zur Pycharm-Installation
Tutorial zur Pycharm-Installation
 So lösen Sie ungültige Synrax
So lösen Sie ungültige Synrax
 Der Computer ist infiziert und kann nicht eingeschaltet werden
Der Computer ist infiziert und kann nicht eingeschaltet werden
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go




