Ich habe einen Artikel über den Aufbau einer Bootstrap-Site in 20 Minuten gesehen. Der Inhalt ist etwas alt. Ich habe Bootstrap3 verwendet, um ihn zu implementieren, und habe den Inhalt so detailliert wie möglich erklärt.
1. Erstellen Sie eine einfache Seite
Wir erstellen zunächst eine einfache HTML-Vorlagenseite. Diese Seite kann direkt mit sublime + emmet erstellt werden.
1.1 Erstellen Sie eine neue Datei, Strg + N
1.2 Speichern Sie sie in der Seitendatei, Strg + S, nennen Sie sie index.html
1.3 Auf dieser leeren Seite Geben Sie html:5 ein und drücken Sie dann direkt die Tab-Taste. Sie sollten nun eine einfache HTML5-Vorlagenseite sehen können.
1.4 Speichern Sie erneut und drücken Sie Strg + S.
Der Seiteninhalt sollte wie folgt aussehen:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2. Bootstrap-Dateireferenz hinzufügen
Erstellen Sie in dem Ordner, in dem sich die Datei index.html befindet, einen CSS-Ordner, um alle Stildateien zu speichern, und erstellen Sie im CSS-Unterordner einen Ordner namens Bootstrap, um unsere Bootstrap-Datei zu speichern.
Sie können das Bootstrap-Paket von der offiziellen Bootstrap-Website herunterladen, die über einen Dist-Ordner verfügt, der drei Unterordner enthält: CSS, Font und JS. Kopieren Sie diese drei Unterordner in Ihren CSS/Bootstrap-Ordner.
Die Seite besteht aus zwei Teilen des Inhalts: Stilen und Skripten.
2.1 Stilreferenz hinzufügen
Bootstrap-Stilreferenz in der Kopfzeile hinzufügen. Achten Sie auf den Weg.
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css ist die Stildatei von Bootstrap, die alle Bootstrap-Stildefinitionen enthält, und bootstrap-theme.min.css ist die Designdefinition.
2.2 Skriptreferenz hinzufügen
Da Bootstrap ein JQuery-Skript verwendet, müssen Sie auch die JQuery-Skriptbibliothek herunterladen.
Erstellen Sie in dem Verzeichnis, in dem sich Ihre index.html-Datei befindet, ein Unterverzeichnis mit dem Namen lib, um die Skriptbibliothek für die zukünftige Verwendung zu speichern, und kopieren Sie die heruntergeladene jquery.min.js in dieses Verzeichnis.
Fügen Sie Jquery- und Bootstrap-Skriptbibliotheksreferenzen sofort zwischen Ihrem hinzu.
<script type="text/javascript" src="lib/jquery.min.js"></script> <script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script> </body>
3. Bootstrap-Container hinzufügen
Die .container-Klasse von Bootstrap ist sehr nützlich, sie kann einen zentrierten Bereich auf der Seite erstellen. Dann können wir Fügen Sie Inhalte von anderen Orten ein. Die Containerklasse entspricht der Erstellung einer zentrierten P-Box mit einer statischen Breite und einem Magin-Wert von „Auto“. Der Vorteil der Containerklasse von Twitter Bootstrap besteht darin, dass sie reagiert und die optimale Breite basierend auf der Breite des aktuellen Bildschirms berechnet und verwendet.
.container-fluid ist ein Behälter mit voller Breite, der die gesamte Breite nutzt.
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}Erstellen Sie im Body-Tag ein p mithilfe der Containerklasse. Es dient als Hauptaußenpaket für die Platzierung anderer Codes auf der Seite. Sie können übrigens auch einen Titel hinzufügen.
Obwohl Sie im Browser noch nicht viel Inhalt sehen können, ist der Grundstein für spätere Vorgänge gelegt.Twitter Bootstrap Tutorial - A responsive layout tutorial <script type="text/javascript" src="lib/jquery.min.js"></script> <script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script> </body>
Jetzt können wir der Seite einige sichtbare Inhalte hinzufügen.
4.1 Titel
<p class="container"> <h1>Twitter bootstrap tutorial</h1> </p>
4.2 Navigation
Navigation kann mithilfe von Navigationselementen erstellt werden. In Bootstrap wird die Navigationsleiste als Navigationsleiste bezeichnet Container.<p class="container"> <h1>Twitter bootstrap tutorial</h1> <nav class="navbar navbar-inverse"> </nav> </p>
Navigationsinhalt wie folgt hinzufügen
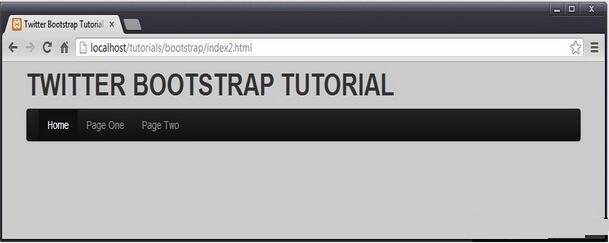
ul ist der eigentliche Navigationsinhalt, wobei .nav angibt, dass es sich um einen Navigationssatz handelt, und .navbar-nav angibt, dass er verwendet wird Navigation in der Navigationsleiste. li ist das eigentliche Navigationselement, und Sie können .active verwenden, um die aktuell aktive Navigation zu beschreiben.<p class="container"> <h1>Twitter bootstrap tutorial</h1> <nav class="navbar navbar-inverse"> <p class="navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page One</a></li> <li><a href="#">Page Two</a></li> </ul> </p> </nav> </p>
Beachten Sie .navbar-collapse, was bedeutet, dass die Navigation vertikal wird, wenn die Breite des Ansichtsfensters weniger als 768 Pixel beträgt.
größer als 768px
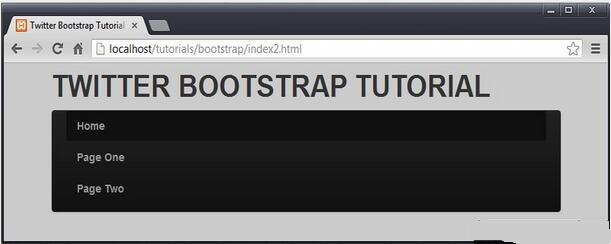
 weniger als 768px
weniger als 768px
 4.3 Sandwich-Menü
4.3 Sandwich-Menü
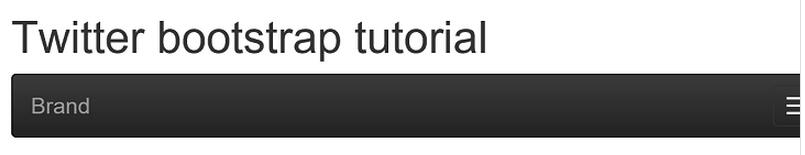
Änderungen Die vertikale Navigation ist ebenfalls unbequem. Wir hoffen, ein beliebter Stil wie dieser zu werden.
 Wir müssen etwas zusätzliche Arbeit leisten. Einerseits müssen wir erklären, dass unsere spezifische Navigation angezeigt wird, wenn das Ansichtsfenster kleiner als eine bestimmte Breite ist Zusätzliche Navigation wird hinzugefügt.
Wir müssen etwas zusätzliche Arbeit leisten. Einerseits müssen wir erklären, dass unsere spezifische Navigation angezeigt wird, wenn das Ansichtsfenster kleiner als eine bestimmte Breite ist Zusätzliche Navigation wird hinzugefügt.
<!-- Brand and toggle get grouped for better mobile display --> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </p>
Normalerweise wird es nicht angezeigt.
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1> <nav class="navbar navbar-inverse"> <!-- Brand and toggle get grouped for better mobile display --> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </p> <p id="navbar-menu" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page One</a></li> <li><a href="#">Page Two</a></li> </ul> </p> </nav> </p>
5. 内容和边栏
主要内容部分,我们使用 p 来进行布局。
<p id="content" class="row-fluid"> <p class="col-md-9"> <h2>Main Content Section</h2> </p> <p class="col-md-3"> <h2>Sidebar</h2> </p> </p>
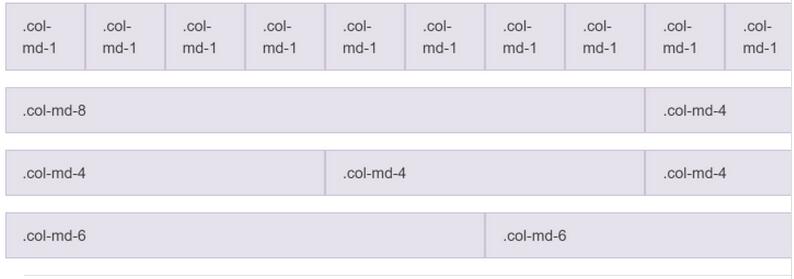
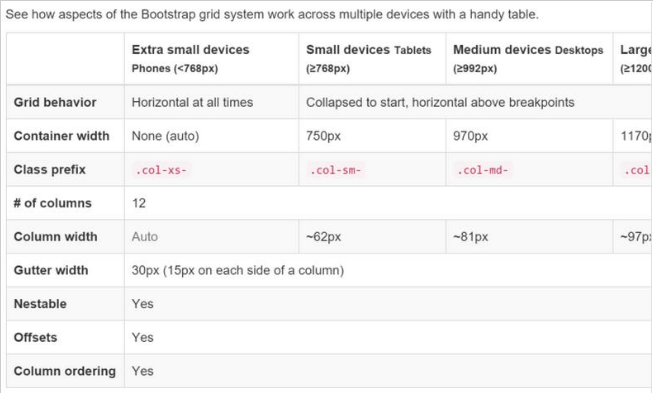
这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

这张表格则给出了详细的说明。

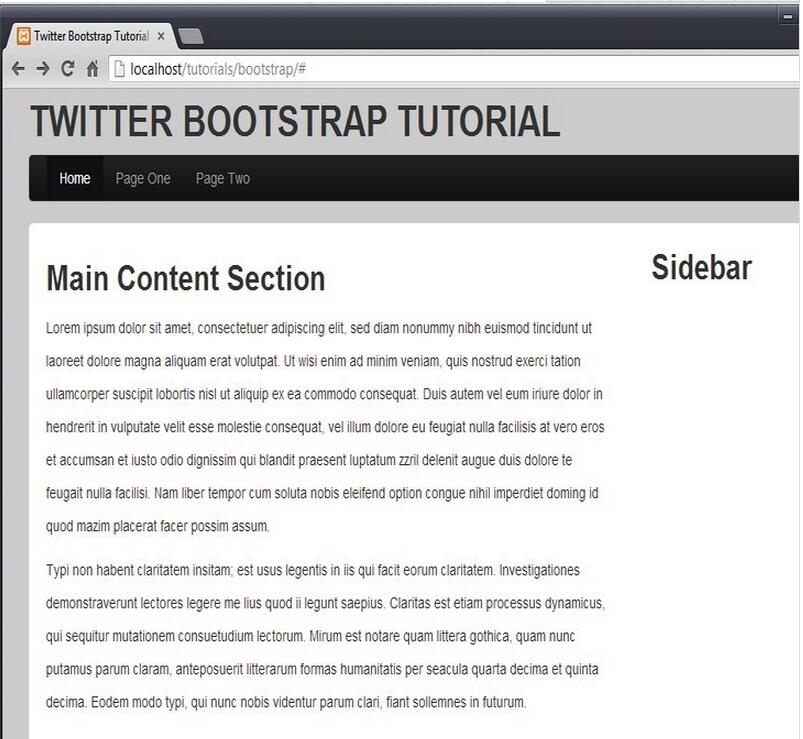
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<p class="col-md-3"> <h2>Sidebar</h2> <ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul> </p>
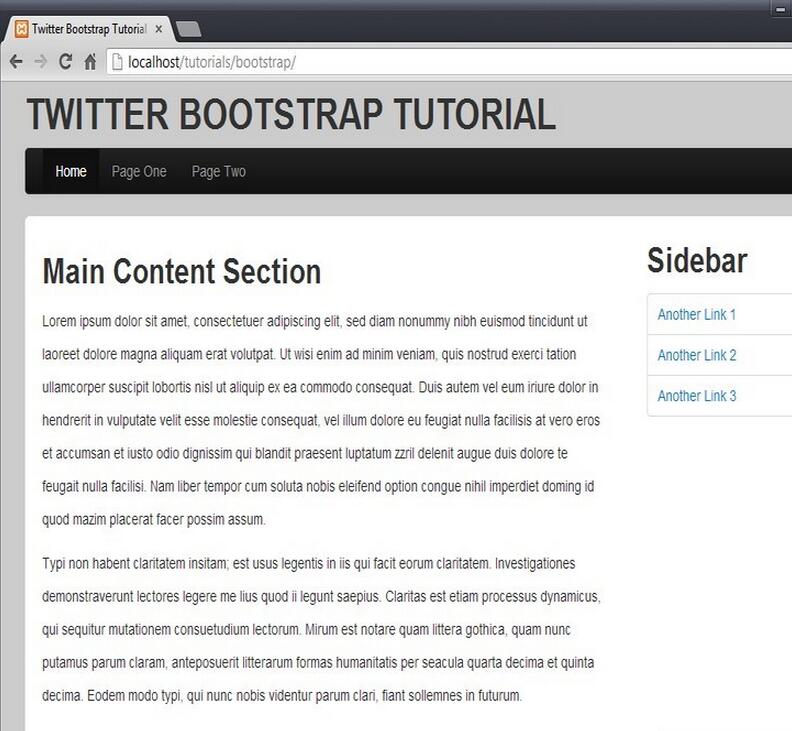
看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

相关文章:
 ostringstream-Nutzung
ostringstream-Nutzung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
 n-tes Kind
n-tes Kind
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Regelmäßige Verwendung von grep
Regelmäßige Verwendung von grep
 Was sind die beschrifteten Münzen?
Was sind die beschrifteten Münzen?




