
Neben Schließungen gibt es noch ein weiteres Konzept, das in JS schwer zu verstehen ist und das die Hauptlast tragen sollte: Dieses Ding wird von Menschen oft verwechselt, deshalb werden wir uns heute sein wahres Erscheinungsbild genauer ansehen.
Definieren Sie ein Objekt:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return Charles.gender;
}
}; console.log(Charles.getGender()); //输出:maleDer folgende Code hat den gleichen Effekt:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return this.gender; //注意“this” }
}; console.log(Charles.getGender()); //输出:maleAlso, worauf bezieht sich das im Code? Wie sollten wir es analysieren, denn manchmal ist es schwierig, die wahre Identität davon in einer bestimmten Umgebung zu erkennen. Nun müssen Sie sich also einen Satz merken:
Wenn die Hostfunktion dieses Werts in einer anderen Funktion gekapselt ist oder im Kontext einer anderen Funktion aufgerufen wird, bezieht sich dieser Wert immer auf den globalen (Kopf/Fenster) A Verweis auf das Objekt.
Mit anderen Worten, dieser Wert befindet sich in der verschachtelten Funktion und zeigt immer auf das Fenster für ES5.
var myObject = {
myProperty: 'I can see the light',
myMethod: function(){ var that = this; console.log(this);
//输出:'Object(这里是myObject)' var helperFunction = function(){ console.log(that.myProperty);
// 输出'I can see the light' console.log(this); //如果不使用`that`,则输出'window',因为是在嵌套函数里面 }(); //立即执行 }
}
myObject.myMethod(); //调用 myMethodIn Kombination mit dem obigen Satz ist dies für ES5 die Situation:
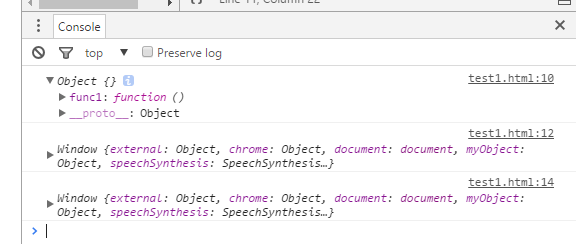
var myObject = {
func1: function(){ console.log(this); //输出 'Object'(第一层函数) var func2= function(){ console.log(this);
//从此处开始,this都是window(第二层函数) var func3= function(){ console.log(this); //当然是window }();
}();
}
}
myObject.func1();
Wie in der Abbildung gezeigt
An diesem Punkt sollten Sie die Position dazu in JS verstehen, und ich glaube, dass Sie in Zukunft nicht noch einmal verwirrt sein werden.




