
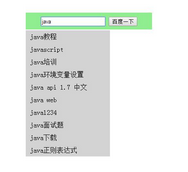
Lassen Sie mich Ihnen zuerst die Darstellungen zeigen:

Der folgende Code teilt Ihnen das Wissen über Baidu Search Box Smart Prompt Case JSONP. Der spezifische Code lautet wie folgt folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度下拉_sug-jquery</title>
<script src="jquery-1.11.3.js"></script>
<style>
#sug{
position: absolute;
left: 50%;
margin-left: -150px;
margin-top: 200px;
width: 300px;
background: lightGreen;
height: 40px;
text-align: center;
}
#sug input{
margin-top: 10px;
}
#list{
position: absolute;
left: 50%;
top:50px;
width: 200px;
margin-left: -150px;
margin-top: 200px;
height: auto;
background: lightBlue;
}
#list ul{
padding-left: 0px;
margin: 0px;
}
#list ul li{
background: lightGray;
line-height: 30px;
list-style: none;
padding-left: 10px;
margin-top: 0px;
cursor: pointer;
}
#list ul li.on{
background: lightGreen;
}
</style>
</head>
<body>
<div id="sug">
<div>
<input type="text" id="keyWord" autocomplete=off>
<input type="button" value="百度一下" id="btn">
</div>
</div>
<div id="list">
</div>
<script>
$(function(){
$("#keyWord").keyup(function(e){
var kd = $("#keyWord").val();
var url = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+kd;
querySUG(url);
});
});
function querySUG(url){
document.getElementById('list').innerHTML = '';
$.ajax({
type : "get",
async: true,
url : url,
dataType : "jsonp",
jsonp: "cb",
jsonpCallback:"callback",
success : function(data){
var ul = $("<ul></ul>");
$.each(data.s,function(i,element){
var e = $("<li></li>").append(element);
$(ul).append(e);
});
$("#list").append(ul);
},
error:function(){
console.log('fail');
}
});
}
</script>
</body>
</html> jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 So überprüfen Sie gelöschte Anrufaufzeichnungen
So überprüfen Sie gelöschte Anrufaufzeichnungen
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik
 Einführung in Java-Zugriffskontrollmodifikatoren
Einführung in Java-Zugriffskontrollmodifikatoren
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 So installieren Sie Pycharm
So installieren Sie Pycharm
 Methoden zur Behebung von Schwachstellen in Computersystemen
Methoden zur Behebung von Schwachstellen in Computersystemen




