1. Layout-Implementierung
<!--图片层(下面的代码直接复制了上面的所有布局代码)-->
<view class="home-view2">
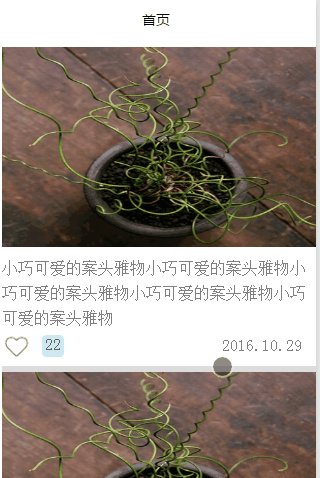
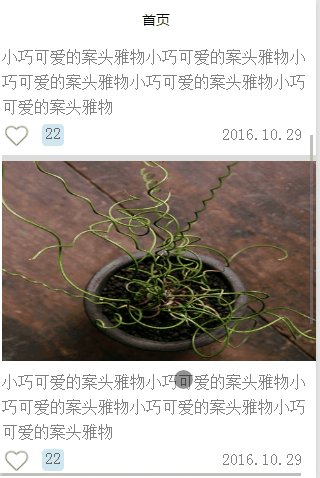
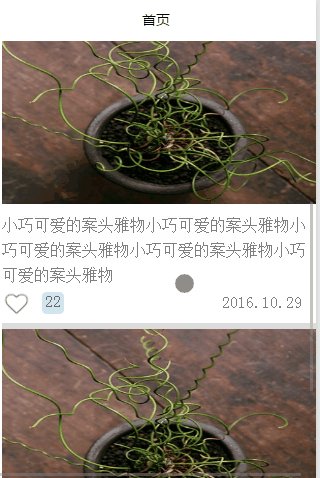
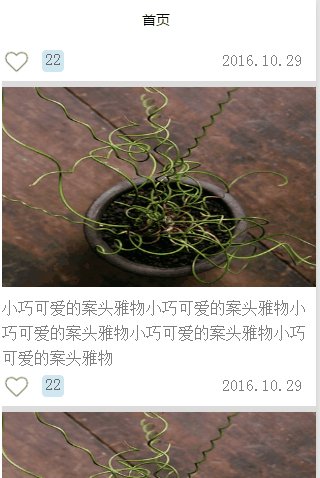
<image class="home-image1" src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image>
</view>
<!--描述层-->
<text class="home-text1">小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text>
<!--信息层-->
<view class="home-view3">
<view class="home-view4" >
<image class="home-image-heart" src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image>
<text class="home-text-heart bgColor" > 22</text>
</view>
<text class="home-text-time" >2016.10.29</text>
</view>
<!--分界线line-->
<view class="home-view-line"></view>
</view>
2. Logik-Implementierung
Registrieren Sie einfach die Seitenschnittstelle
Page({
data:{
}
})
3. Stilimplementierung
.home-view1 style: display legt fest, dass das maximale Ansichtslayout ein flexibles Layout ist, justify-content legt fest, dass der Inhalt ein flexibles Layout ist zentriert und vertikal Vertikale Anordnung, …
.home-view3-Stil: Anzeige legt fest, dass das Layout der Informationsleiste ein flexibles Layout ist, justify-content legt fest, dass der Inhalt gleichmäßig horizontal verteilt ist
.home-view4-Stil: Anzeige legt Sammlung fest. Das übergeordnete Layout von Bildern und Sammlungen ist ein flexibles Layout. align-items gibt an, dass der Inhalt in vertikaler Richtung zentriert wird.
.home-image1-Stil: gibt die Höhe an das Bild
.home-image-heart style: Geben Sie die Größe der gesammelten Bilder an
.home-text1 style: Geben Sie den Stil des Beschreibungstextes an, text-align gibt den Text an zentriert sein, Zeilenhöhe gibt die Höhe zwischen zwei Textzeilen an
.home -text-heart style: Der Stil, der die Anzahl der Sammlungen angibt, border-radius gibt die Randrundung an
.home-view-line-Stil: ist eine Trennlinie
.bgColor-Stil: gibt die Anzahl der Sammlungen an Hintergrund
.home-view1{
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
width: 100%;
margin: 6px;
}
.home-view3{
display: flex;
justify-content: space-between;
}
.home-view4{
display: flex;
align-items: center;
}
.home-image1{
height: 200px;
}
.home-image-heart{
width: 30px;
height: 30px;
}
.home-text1{
text-align: left;
line-height: 25px;
margin-top: 6px;
margin-right: 6px;
color: gray;
}
.home-text-heart{
width: 22px;
height: 22px;
margin-left: 10px;
border-radius: 20%;
pad: 5px;
text-align: center;
}
.home-text-time{
text-align: center;
margin-right: 20px;
padding-top: 5px;
color: gray;
}
.home-view-line{
width: 100%;
height: 6px;
margin-top: 5px;
background-color: gainsboro;
}
.bgColor{
background-color: lightblue;
opacity: 0.6;
}
4 . Rendern