
Zusammenfassung des JQuery-Lernens [1]
1: JQuery
1 JQuery-Wissen
*: Lassen Sie uns lernen, das JQ-Plug-In aufzurufen, das eigentlich ein ist Kapselung von JS im Inneren.
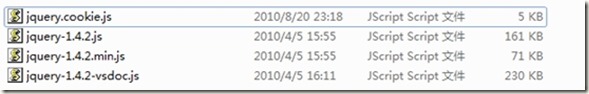
*: Es gibt drei Dateien in jquery,

Der Inhalt der zweiten und dritten Datei ist tatsächlich derselbe, aber die dritte ist derselbe . Komprimiert, um die Zugriffszeit des Browsers zu verkürzen.
Wenn wir es verwenden, fügen wir Jquery-1.4.2.js und jquery.1.4.2-vsdoc zusammen. Tatsächlich ist vsdoc.js für die vorherige Erklärung gedacht kann beim Codieren klicken und bedienen.
*: Üben Sie „Klicken Sie auf die Schaltfläche, um den Inhalt des Dialogfelds anzuzeigen“ „Klicken Sie auf den Text auf der Webseite, damit der Text Zeile für Zeile verschwindet“ („$“ ist eigentlich eine Funktion)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 JQuery Ready inside „Popup-Inhalt am Anfang der Webseite“
$(dounction).ready(function(){alert("Laden abgeschlossen");} )
Tatsächlich kann es auch so aussehen:
$(function(){alert("Loading Complete");});
< „$“ Diese Funktion registriert die anonyme Funktion function() als „Bereit zur Ausführung“. >
3 Integrierte JQuery-Funktion
.map(array,fn) ruft die Fn-Funktion auf, um jedes Element im Array zu verarbeiten, zurückzugeben und schließlich abzurufen ein neues Array. .map(array,fn) ruft die fn-Funktion auf, um jedes Element im Array zu verarbeiten. Die fn-Funktion gibt die Verarbeitung zurück und ruft schließlich ein neues Array ab. Map kann keine Arrays im Dictionary-Stil verarbeiten. Verwenden Sie zur Verarbeitung das folgende $.each.
$.each(array.fn) ruft die fn-Funktion auf, um jedes Element des Arrays arr zu verarbeiten, ohne Rückgabewert.
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});4 JQuery-Objekt, Dom-Objekt
Das JQuery-Objekt wird generiert, indem das Dom-Objekt durch JQuery umschlossen wird. Und JQuery-Objekte können nur Methoden aufrufen, die von JQuery-Objekten gekapselt sind. Methoden von Dom-Objekten können nicht aufgerufen werden.
$(function(){$(„#id“).css(„background“, „red“)});
Der obige Code wird kopiert, der das festlegen soll Hintergrundfarbe Es ist rot. Wenn es ein Attribut in der CSS-Datei gibt, ist es der erhaltene Wert, und wenn es zwei Attribute gibt, ist es der eingestellte Wert.
5 Jquery-Selektor
*ID-Selektor
$("#div").html();
*TabName-Selektor< Tag-Selektor>
$(“div”).click(function(){alert(“Hallo, ich bin p”);});
Hier können Sie alle Elemente auf der Webseite auswählen. Das div Alle Tags werden ausgewählt und Klickereignisse werden ihnen hinzugefügt.
* CSS-Selektor
Durch gleichzeitiges Auswählen mehrerer Stile werden benutzerdefinierte Stile hinzugefügt.
$(“div”).click(function(){alert(“This is information”)});
6 Mehrfachbedingungsselektor/Ebenenselektor

7 JQuery-Iterationen
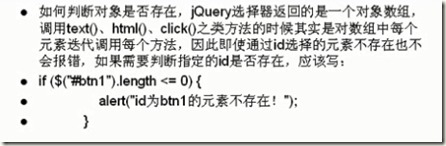
Das heißt, das darin enthaltene Fehlerprogramm löst keinen Fehler aus. Wir müssen if/elae-Anweisungen hinzufügen, um Urteile zu fällen.

8 Knotendurchquerung von jquery
verwendet zum Durchlaufen die Methoden next() und nextall(). Es ist dasselbe wie das Durchlaufen des Arrays. Hier erhalten wir nur den Wert seines nächsten Elements.
Siblings(): Ruft die Geschwisterelemente (Geschwisterknoten) aller Elemente ab.
*: Die Kettenprogrammierung
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});von jquery ist einfach über den Punktoperator zu bedienen.
//Dies ist eine Kettenoperation, die die Verwendung von if/else und anderen Operationen reduziert. Geänderter Programmierstil.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="Zusammenfassung des JQuery-Lernens" >")
.mouseover(function () {
$("#tables td") .html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="Zusammenfassung des JQuery-Lernens" >");
$(this).nextAll().html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>9: Grundlegende Filter

Sie können sie hier zusammenschreiben, z. B. Selektoren und Filter, sodass es sehr einfach und leistungsstark ist.
Sie können den Selektor nicht nur für die absolute Positionierung verwenden, sondern auch für die relative Positionierung. Geben Sie einfach den zweiten Parameter in $() an, und der zweite Parameter ist ein relatives Element.
Fall:

(relative Positionierung)

: Die Elemente hier werden positioniert# Positionierung von td unter Tabellen tr
10 Attributfilter

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
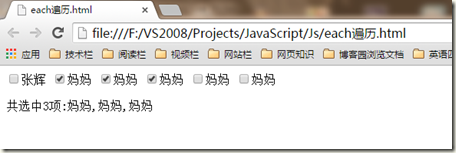
</html>11 Jedes der Elemente
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共选中"+arr.length+"项:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="张辉"/>张辉
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<p id="msgNames"></p>
</body>
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card




