
Verwendung des Vue-Routers in Vue:



So konfigurieren Sie main.js (es6-Schreibmethode): Denken Sie vor dem Zitieren daran, app.vue und build.js
import Vue from 'vue'
import App from './App.vue'
import Router from 'vue-router'
import Resource from 'vue-resource'
//import VueTouch from 'vue-touch'
var VueTouch = require('vue-touch')
//引入home页面
import homepage from './page/home.vue'
//引入test页面
import test from './page/test.vue'
Vue.use(Router);
Vue.use(Resource);
Vue.use(VueTouch);
var router = new Router({
abstract: true,
hashbang: false
});
//实现页面跳转
router.map({
'/home':{
component:homepage
},
'/test':{
component:test
},
})
router.start(App, '#app')
// router.go('test'); 默认直接跳转到 test 页面app.vue in die erforderliche vue
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js学习笔记(2)</title>
<link rel="stylesheet" type="text/css" href="style/bootstrap.css">
</head>
<body>
<!--此处注意加载顺序,需要先加载dom在加载js,否则会'Cannot find element: #app'-->
<p id='app'></p>
<script src="static/build.js"></script>
</body>
</html>
<style>
body {
}
</style>index.html unter dem npm-Router einzuführen
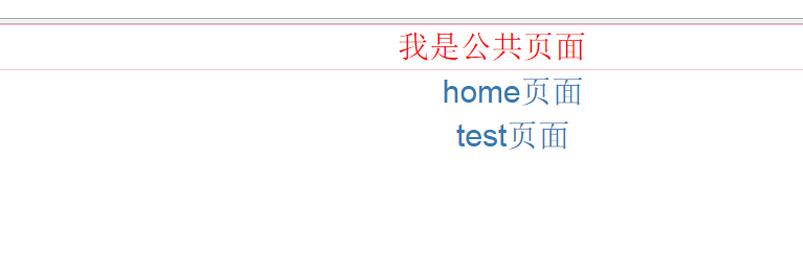
<template> <p class='all-container'> <p class="public-content">我是公共页面</p> <p class='menu'> <ul class="list"> <li><a v-link='"/home"'>home页面</a></li> <li><a v-link='"/test"'>test页面</a></li> </ul> </p> <router-view transition='animation' class='container' keep-alive></router-view> </p> </template>
home.vue
<template> <p class="home"> <p class="htmleaf-content"> 我是home页面的内容 </p> </p> </template>
test.vue
<template> <p class="test"> <p class="test-content"> 我是test页面的内容 </p> </p> </template>
Schließlich können Sie Webpack verwenden, um das Programm zu packen
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Kein Service für mobile Daten
Kein Service für mobile Daten
 So verpacken Sie Ireport automatisch
So verpacken Sie Ireport automatisch
 Der Unterschied zwischen HTML und URL
Der Unterschied zwischen HTML und URL
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was ist der Hauptunterschied zwischen C-Sprache und Python?
Was ist der Hauptunterschied zwischen C-Sprache und Python?




