Dieser Artikel ist für mich selbst geschrieben.
Am Mittwoch entdeckte ich eine sehr seltsame Situation, als ich eine WordPress-Projektseite des Unternehmens pflegte: Als ich versuchte, eine Seite auf der Website zu aktualisieren, stellte ich im Editor des WordPress-Hintergrunds fest, dass deren Inhalt nicht so war Ich habe es erwartet. Ersetzen Sie die URL des Bildes (auf der Website ist das Baidu Cloud-Plug-in aktiviert. Das Plug-in erfasst das Bild im Artikel, lädt das Bild in die Baidu Cloud hoch und ersetzt die Adresse im Artikel). , als ich die Startseite überprüfte, stellte ich fest, dass die Seite normal angezeigt wurde. Kurz gesagt, der Inhalt auf der Front-End-Artikelanzeigeseite und im Back-End-Editor wurde ersetzt inkonsistent. Dieser Fehler ist wirklich seltsam. Ich werde den Prozess der Fehlerbehebung zum späteren Nachschlagen aufzeichnen.
1. Es wird vermutet, dass es auf der Website andere Plug-ins gibt, die mit dem Baidu Cloud-Plug-in in Konflikt stehen
Dies ist tatsächlich möglich, da auf der Website viele WordPress-Plug-Ins installiert sind. Aber nachdem ich darüber nachgedacht habe, scheint es, dass es keine anderen Plug-Ins gibt, die mit dem Baidu Cloud-Plug-In in Konflikt stehen.
2. Arbeiten Sie mit dem technischen Chef zusammen, um mithilfe der Tabelle wp_posts in der Datenbank Fehler zu beheben.
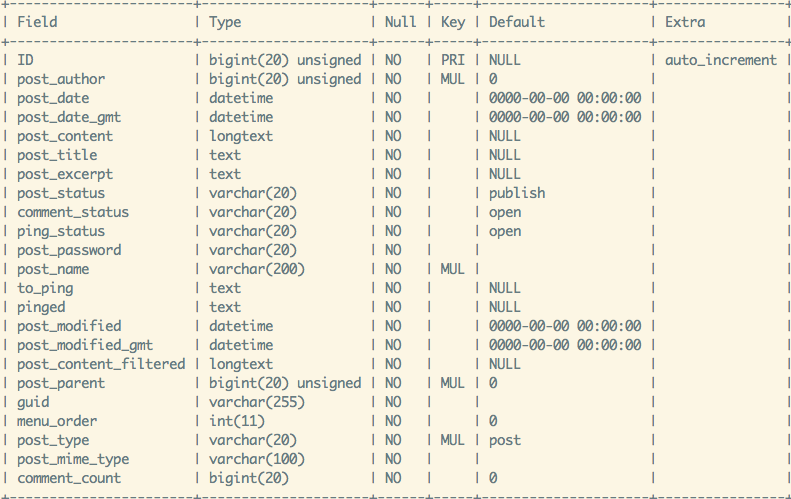
Die Struktur der wp_posts-Tabelle ist wie folgt:

Die folgenden Felder dieser Tabelle sind sehr wichtig:
Der Wert von post_status (Artikelstatus) kann sein: Trash (Papierkorb), Publish (Veröffentlichung), Inherit (Inherit), Draft (Entwurf), Auto-Draft (automatisch gespeicherter Entwurf)
Der Wert von post_type (Artikeltyp) kann sein: Beitrag (Artikel), Seite (Seite), Revision (Revision), Anhang (Anhang), nav_menu_item (Menü)
post_parent (ID des übergeordneten Beitrags).
Post_status bestimmt, ob dieser Artikel veröffentlicht wurde, und post_type bestimmt, ob es sich bei einem Datensatz um einen Entwurf, einen Artikel, eine Seite oder eine überarbeitete Version des Artikels handelt. Der Artikel kann viele Male geändert werden, sodass er viele Revisionen hat. post_parent speichert die ID des übergeordneten Artikels des aktuellen Datensatzes (dies wird nur verwendet, wenn post_status inherit oder draft ist, und in anderen Fällen ist der Standardwert 0).
Der Debugging-Prozess läuft im Wesentlichen wie folgt ab: Jedes Mal, wenn Sie auf die Schaltfläche „Aktualisieren“ klicken, werden die Datensatzänderungen in der Tabelle wp_posts angezeigt. Das Ergebnis ist:
(1) Für die auf der Website veröffentlichte Seite (angenommen, die ID ist 1234) wurde der entsprechende Datensatz in der Datenbank (post_status ist veröffentlicht, post_type ist Seite) normal geändert. Dies kann zeigen, dass der Inhalt im Editor nicht der Datensatz 1234 ist, sondern eine überarbeitete Version des Artikels mit der ID=1234. Nach mehrmaliger Überprüfung stellte sich heraus, dass dies der Fall war.
(2) Welche Revision erhält es? Nach mehreren Untersuchungen haben wir herausgefunden, dass der Editor immer eine Revision vor der neuesten Revision erhält. Die genaue Beschreibung sollte so aussehen: Jedes Mal, wenn Sie auf „Aktualisieren“ klicken, wird in der Datentabelle eine Überarbeitung und ein automatischer Entwurf angezeigt. Der Artikelinhalt in der neuesten Überarbeitung ist der korrekte Inhalt der img-Quelle, die ersetzt wurde Der auto_draft ist derselbe wie der im Editor. Im Editor-Status speichert WordPress häufig automatisch und jedes Mal, wenn ein neuer automatischer Entwurf generiert wird, wird der vorherige automatische Entwurf gelöscht. Wenn der Redakteur den Inhalt erhält, erhält er ihn nicht aus dem automatischen Entwurf. Kurz gesagt, es war am Ende nicht klar, auf welcher Revision es beruhte. Es sollte jedoch die neueste Revision haben, damit es mit dem Beitragsinhalt von ID=1234 konsistent ist.
3. Was ist mit dem Cache passiert?
Ich begann zu vermuten, dass es am Browser-Cache lag. Nachdem ich versucht hatte, den Browser-Cache zu leeren, stellte ich fest, dass das Problem immer noch bestand. Das ist der serverseitige Cache. Starten Sie Memcached auf dem Server neu: Service Memcached wird neu gestartet, und dann wird festgestellt, dass der Inhalt im Editor normal ist. Tatsächlich ist es der Cache.
Fehlerbehebung:
Dieser Fehler kann behoben werden, indem der Code hinzugefügt wird, um die neueste Revision zu aktualisieren und den Cache zu aktualisieren, in dem das Baidu Cloud-Plug-in die Datenbank aktualisiert.
<span style="color: #008080;">1</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 更新最新的revision的posts表中的post_content字段</span>
<span style="color: #008080;">2</span> <span style="color: #800080;">$revisions</span> = wp_get_post_revisions( <span style="color: #800080;">$post_id</span><span style="color: #000000;"> );
</span><span style="color: #008080;">3</span> <span style="color: #008080;">krsort</span>( <span style="color: #800080;">$revisions</span><span style="color: #000000;"> );
</span><span style="color: #008080;">4</span> <span style="color: #800080;">$newest_id</span> = <span style="color: #008080;">reset</span>( <span style="color: #008080;">array_keys</span>( <span style="color: #800080;">$revisions</span><span style="color: #000000;"> ) );
</span><span style="color: #008080;">5</span> <span style="color: #800080;">$flag</span> = <span style="color: #800080;">$wpdb</span>->update( <span style="color: #800080;">$wpdb</span>->posts, <span style="color: #0000ff;">array</span>('post_content' => <span style="color: #800080;">$post</span>->post_content), <span style="color: #0000ff;">array</span>('ID' => <span style="color: #800080;">$newest_id</span><span style="color: #000000;">) );
</span><span style="color: #008080;">6</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 更新posts数据表的post_content字段</span>
<span style="color: #008080;">7</span> <span style="color: #800080;">$wpdb</span>->update( <span style="color: #800080;">$wpdb</span>->posts, <span style="color: #0000ff;">array</span>('post_content' => <span style="color: #800080;">$post</span>->post_content), <span style="color: #0000ff;">array</span>('ID' => <span style="color: #800080;">$post</span>-><span style="color: #000000;">ID));
</span><span style="color: #008080;">8</span> <span style="color: #008000;">//</span><span style="color: #008000;"> 刷新缓存</span>
<span style="color: #008080;">9</span> wp_cache_flush();Im Folgenden finden Sie einige ergänzende Informationen zum Cache und den globalen Variablen von WordPress:
(1) Wie ist die Funktion wp_cache_flush() definiert?
<span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">*
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;"> * Removes all cache items.
</span><span style="color: #008080;"> 3</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 4</span> <span style="color: #008000;"> * @since 2.0.0
</span><span style="color: #008080;"> 5</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 6</span> <span style="color: #008000;"> * @see WP_Object_Cache::flush()
</span><span style="color: #008080;"> 7</span> <span style="color: #008000;"> * @global WP_Object_Cache $wp_object_cache Object cache global instance.
</span><span style="color: #008080;"> 8</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 9</span> <span style="color: #008000;"> * @return bool False on failure, true on success
</span><span style="color: #008080;">10</span> <span style="color: #008000;">*/</span>
<span style="color: #008080;">11</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> wp_cache_flush() {
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">global</span> <span style="color: #800080;">$wp_object_cache</span><span style="color: #000000;">;
</span><span style="color: #008080;">13</span>
<span style="color: #008080;">14</span> <span style="color: #0000ff;">return</span> <span style="color: #800080;">$wp_object_cache</span>-><span style="color: #008080;">flush</span><span style="color: #000000;">();
</span><span style="color: #008080;">15</span> }Dann fragen Sie: Wie ist die Funktion $wp_objecg_cache->flush() definiert?
<span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">*
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;"> * Clears the object cache of all data.
</span><span style="color: #008080;"> 3</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 4</span> <span style="color: #008000;"> * @since 2.0.0
</span><span style="color: #008080;"> 5</span> <span style="color: #008000;"> * @access public
</span><span style="color: #008080;"> 6</span> <span style="color: #008000;"> *
</span><span style="color: #008080;"> 7</span> <span style="color: #008000;"> * @return true Always returns true.
</span><span style="color: #008080;"> 8</span> <span style="color: #008000;">*/</span>
<span style="color: #008080;"> 9</span> <span style="color: #0000ff;">public</span> <span style="color: #0000ff;">function</span> <span style="color: #008080;">flush</span><span style="color: #000000;">() {
</span><span style="color: #008080;">10</span> <span style="color: #800080;">$this</span>->cache = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #008080;">11</span>
<span style="color: #008080;">12</span> <span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
</span><span style="color: #008080;">13</span> }Wie wird dieser $this->cache bei der Initialisierung zugewiesen? Oder wie ist es in der Klasse definiert?
<span style="color: #008080;">1</span> <span style="color: #008000;">/*</span><span style="color: #008000;">* </span><span style="color: #008080;">2</span> <span style="color: #008000;"> * Holds the cached objects. </span><span style="color: #008080;">3</span> <span style="color: #008000;"> * </span><span style="color: #008080;">4</span> <span style="color: #008000;"> * @since 2.0.0 </span><span style="color: #008080;">5</span> <span style="color: #008000;"> * @access private </span><span style="color: #008080;">6</span> <span style="color: #008000;"> * @var array </span><span style="color: #008080;">7</span> <span style="color: #008000;">*/</span> <span style="color: #008080;">8</span> <span style="color: #0000ff;">private</span> <span style="color: #800080;">$cache</span> = <span style="color: #0000ff;">array</span>();
$this->cache ist ein Array und wp_cache_flush() weist dieses Array einfach einem leeren Array zu.
(2) Fragen Sie dann: Welche Daten werden von WP_Object_Cache zwischengespeichert? Wie wird es zwischengespeichert?
Werfen wir zunächst einen Blick auf die Anweisungen im offiziellen Dokument gemäß den Richtlinien der Cache.php-Datei-Header-Kommentare (Kommentare sind gut):
WP_Object_Cache ist die WordPress-Klasse zum Zwischenspeichern von Daten, deren Neugenerierung rechenintensiv sein kann, beispielsweise das Ergebnis komplexer Datenbankabfragen. Der Objektcache ist in wp-includes/cache.php definiert.
Verwenden Sie die Klasse nicht direkt in Ihrem Code, wenn Sie Plugins schreiben, sondern verwenden Sie die unten aufgeführten wp_cache-Funktionen.
Standardmäßig ist der Objektcache nicht persistent. Das bedeutet, dass die im Cache gespeicherten Daten nur für die Dauer der Anfrage im Speicher verbleiben. wird geladen, es sei denn, Sie installieren ein persistentes Caching-Plugin.
Achten Sie auf den roten Text oben, der im Grunde bedeutet: Der WP_Object_Cache-Cache muss wiederholt Daten generieren, die Rechenressourcen verbrauchen, z. B. Ergebnisse von Datenbankabfragen. Standardmäßig ist WP_Object_Cache nicht nachhaltig. Es existiert nur für die Zeit einer bestimmten Anfrage (sobald die Anfrage endet, wird der Cache auch gelöscht. Wenn Sie diese Caches seitenübergreifend verwenden möchten (Cross-Requests), müssen Sie dies tun Installieren Sie eines. Nachhaltiges Caching-Plugin.
(3) Welche Caching-Plug-Ins sind auf der Website installiert? memecached, aber nicht in der Plugin-Liste gefunden.
Dann habe ich auf Baidu gesucht und diesen Artikel zum Aktivieren von Memcached in WordPress gefunden und festgestellt, dass er im Verzeichnis wp-content installiert wurde.
Es scheint, dass es noch viel über WordPress zu lernen gibt.
Referenz:
Offizielles WordPress-Referenzhandbuch
So aktivieren Sie Memcached-Speicher-Caching in WordPress
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 Verwendung von Telnet-Befehlen
Verwendung von Telnet-Befehlen
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 phpstudie
phpstudie
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 Häufig verwendete Codes in der HTML-Sprache
Häufig verwendete Codes in der HTML-Sprache
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler




