
1. Möglicherweise haben Sie die Sichtbarkeit tausende Male verwendet. Die am häufigsten verwendeten sind sichtbar und ausgeblendet, um Elemente anzuzeigen oder auszublenden.
Der dritte selten verwendete Wert ist „collapse“, abgesehen von den Unterschieden in seiner Verwendung in Zeilen und Spalten der Tabelle, hat er den gleichen Effekt wie „hidden“.
Sehen wir uns an, wie das Zusammenklappen in Tabellenelementen funktioniert, aber die Voraussetzung ist, dass die Randreduzierung der Tabelle auf „Trennung“ eingestellt werden muss, um eine Wirkung zu erzielen!
Gehen Sie direkt zur Demo unten:
Der Hauptcode () lautet wie folgt:
<table cellspacing="0" class="table">
<tbody><tr>
<th>Fruits</th>
<th>Vegetables</th>
<th>Rocks</th>
</tr>
<tr>
<td>Apple</td>
<td>Celery</td>
<td>Granite</td>
</tr>
<tr>
<td>Orange</td>
<td>Cabbage</td>
<td>Flint</td>
</tr>
</tbody></table>2.js-Datei lautet wie folgt:
var btns = document.getElementsByTagName('button'),
rows = document.getElementsByTagName('tr');
btns[0].addEventListener('click', function () {
rows[1].className = '<a href="http://www.php1.cn/">vc</a>';
}, false);
btns[1].addEventListener('click', function () {
rows[1].className = 'vh';
}, false);
btns[2].addEventListener('click', function () {
rows[1].className = '';
}, false);3. Die CSS-Datei lautet wie folgt:
body {
text-align: center;
padding-top: 20px;
font-family: Arial, sans-serif;
}
table {
border-collapse: separate;
border-spacing: 5px;
border: solid 1px black;
width: 500px;
margin: 0 auto;
}
th, td {
text-align: center;
border: solid 1px black;
padding: 10px;
}
.vc {
visibility: collapse;
}
.vh {
visibility: hidden;
}
button {
margin-top: 5px;
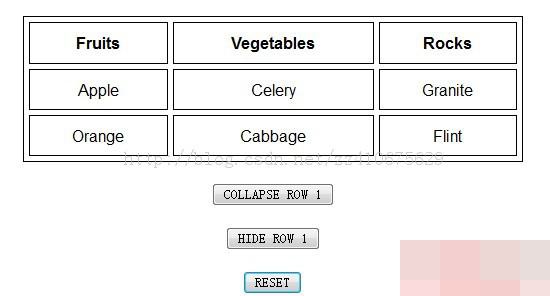
}Die Standardausgabe lautet:

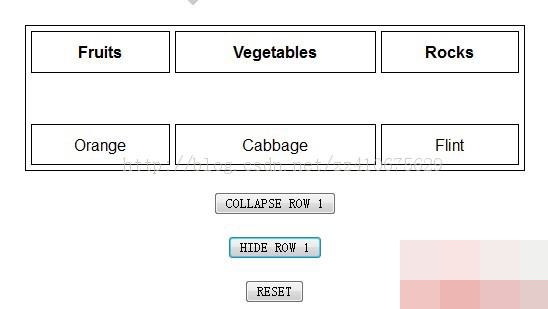
Wenn Sie auf COLLAPSE ROW1 klicken, wird die Anzeige angezeigt ist wie folgt:

Wenn Sie auf HIDE ROW1 klicken, sieht die Anzeige wie folgt aus:

Obwohl der Zusammenbruch das hat Die Ausdrucksform unterscheidet sich stark von der verborgenen. Jetzt können Sie eine Auswahl treffen, die Ihren Bedürfnissen entspricht.




