
In einigen Browsern liegt ein Fehler bei der Elementebenenabdeckung vor;
Der Z-Index eines Elements ist zu groß eingestellt, was dazu führt, dass es nie abgedeckt wird;
js Dynamic Computing Z-InDex, wodurch die Elementabdeckung die Beziehung steuert

VC+Hozxicj4kpgjypgo8yni+ YPGO8YNI+CJXICJ4KSUO8TRNYZ7W1XLHIVC+ JYPGRPYL+0VLI1473HWTUJUJXICJ4KPGJYPGOXLIC21NPAZAY8TTSQY9IJRMSSYM8OU/JWB3NPDGLVBJPZDGF0AWMPX+M/9S /CZSS1TCH3UVPD5RXE1KRL2LVH ulk4x8ewW+ A1XDS8YNI+CJXICJ4KMI4GTTTTTT2S2SVLBLBUQSVYO6XWB3NPDGLVBRK7ZQPZDGF0AWPH0NOTAW5KZXI05TTATCTH6B/2Z8J6LWLUZTPO1XNSQY9I74D6L Wluzgv40kg1xsqy9ijrly0ei1PBMRLENS9TPPTXC/IVLBUVBJFOZKPGJYPGOZLibjrtyvn8 RKSXOTAW5KZXJOQJCJCJRLP9TMVWRS3ITCTKR8DAXVD6LWLUZGV4ZQPHDXRVPGO8YNI+CJQUIHOTAW5KZXJOQMF1DG+1XNSQYU7LO0+Uy47y2udjPT BXESCI9Z6OS08NPSNPSENA+TBBTMVH0NOTAW5KZXIYU86qyxv0B7XE1KRL2MC0SS7T67HIVC+HOZXICJ4KPGRU2SNPW+YYTEO94CLBTCS7+BSHYC+J RM7SW8FS/CJROBC2QM67yvehssi3X3Czy7nzt720yrvjkbxeumxe7SC01/AY47Y2TCSXYL3POAM8YNI+CJXICJ4K1NQ2QM67yvfv4RJ2UMXE7S/CO6ZKR8DAXVF U2UTWYL5KB2292RXJYRGJRLP9WCVJ+RPJZG9TYVFWRS3IO6Y7UBVHUPM+3WRVBCR3LaozRVUQSVC2L0AW9USRVYXRPYYYYYYYYYNJ+RPJOBC2QM67 YVEHSAO6PGJYPGPKB23K96GITQJOU8R3TTSXYMJNZ8IOXUTW0LHFYC/T0LRSYAVUSSIMTCSX7CQ+ xicj4kpgltzybzcmm9 " http://www.2cto.com/uploadfile/Collfiles/20140321/20140321125539169.png" alt="">

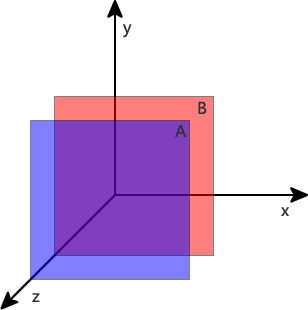
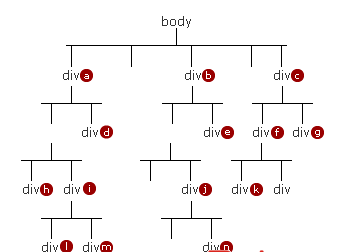
kann so verstanden werden: Der Positionierungsbaum enthält nicht alle Elemente des Dom-Baums in staitc. Die hierarchische Beziehung zwischen Nicht-Geschwisterelementen kann wie folgt verglichen werden:
1. Durchlaufen Sie den übergeordneten Knoten des Positionierungsbaums nach oben, bis zwei Elemente Geschwisterelemente sind.
2. Lassen Sie uns den abschließenden Vergleich auf der Grundlage der obigen Schlussfolgerung durchführen. Elemente höherer Ebene befinden sich näher an der Anzeige des Benutzers und können Elemente niedrigerer Ebene überdecken.
Beispiel 1: Angenommen, dass die Positionen aller im obigen Bild rot markierten Elemente nicht statisch sind und der Z-Index = 1 ist, können wir Folgendes wissen:
1. c > (b && b *) > (a && a *) Das heißt, die Ebene der Elemente c und aller positionierten Elemente von c ist höher als a und b
2 . m > h, g > m
Angenommen, die Position von a ist nicht statisch und das Z-Index-Attribut existiert nicht -Elemente von a im Positionierungsbaum sind 1, 2, 3, 4... Andere Positionierungselemente Z-Index: 1:
1 Gemäß den folgenden drei Schlussfolgerungen: b (a && a *) Unter IE6/7 ist die Ebene von Element b höher als die von a und allen Positionierungselementen von a, unter anderen Browsern: i > b > Positionierungs-Z-Index-Problem




