
Wenn das Website-Design bearbeitet oder geändert werden muss, spielen Cascading Style Sheets eine wichtige Rolle. Es stehen Tools zur Verfügung, die unerfahrenen Entwicklern und Designern das Erlernen der Sprache und ihrer Funktionen erleichtern. Lassen Sie mich Ihnen vorstellen: Cascading Style Sheets (Cascading Style Sheets) ist eine Stilsprache, die zur Beschreibung der Präsentationssemantik (Aussehen und Formatierung) von Dokumenten verwendet wird, die in einer Auszeichnungssprache geschrieben sind. Es ist in der Welt der Webentwickler weit verbreitet und beliebt.
Heute haben wir eine Liste mit 30 nützlichen Tools und Apps zusammengestellt, die Ihre Arbeit als Entwickler und Designer unterstützen und vereinfachen. Mit den folgenden Werkzeugen können Sie die Eigenschaften jedes Befehls sortieren, Ihre Photoshop-Ebenenstile umwandeln und Ihre eigenen responsiven Systeme erstellen. Wir hoffen, dass die folgende Liste für die Zuschauer praktisch und nützlich ist. Viel Spaß!
1. Metro UI CSS: Benutzeroberflächen-Framework, die gleiche Oberfläche wie Windows-8

Die Benutzeroberfläche von Metro UI CSS besteht aus einer Reihe von Stilen Habe eine solche Schnittstelle erstellt. Es handelt sich um eine eigenständige Lösung, kann aber auch parallel zu jedem anderen Framework verwendet werden. Stilvolle Kacheln, Bilder, Hinweise, Formulare, Schaltflächen und Typografie. Das Framework ist ebenfalls „work in progress“ und soll um weitere Layoutoptionen und Funktionen erweitert werden.
2.CSScomb: Eigenschaften in einer bestimmten Reihenfolge sortieren

CSScomb, kostenloser Service verschiedener Eigenschaften in beliebiger Reihenfolge (und die Standardreihenfolge ist auch gut - vom Wichtigsten - -). Es funktioniert mit einzelnen + mehreren Codezeilen und zusätzlich zur Online-Version gibt es Plugins, die die beliebtesten Konzepte bieten.
3. CSS3Ps: Konvertieren Sie Ihre Photoshop-Ebenen in CSS 3-Stile

CSS3Ps, kostenloses Cloud-Photoshop-Plug-in, Konvertierungsebenen, CSS 3. Sie können mehrere Ebenen und Ebenengruppen auswählen und mit einem Klick transformieren. Der Strich wird in ein Rahmenattribut umgewandelt. Innerer Schatten, innerer Schatten und äußeres Leuchten werden in Web-Box-Schatteneigenschaften umgewandelt. Sie können die Ergebnisse sehen, sie im Browser formatieren und mit anderen teilen. Dies kann später in Windows oder Betriebssystemen und Photoshop erfolgen. Und das Beste von allem, es ist völlig kostenlos!
4.ResponsiveAeon: CSS 3 Grid Architecture

ResponsiveAeon ist HTML 5/css3- Das leistungsstarke Framework erstellt reaktionsschnelle Layouts. Es verfügt über ein Rastersystem, das auf 12 Spalten mit einer Gesamtbreite von 1104 Pixeln basiert und mit nur 3 Grundkategorien eine sehr einfache Verständlichkeit bietet. Das Framework nutzt „Mediaqueries“ und kann mit jedem Gerät in jeder Größe arbeiten. Zusätzlich zum Rastersystem gibt es auch Stile für Schriftarten, Listen, Tabellen, Schaltflächen und Formulare. Das Download-Paket enthält mehrere Dateien für Kompatibilität, Modalboxen und ps/ Künstliche Intelligenz/Icon File Grid
5.RefineSlide: Responsiver Bildschieberegler mit CSS 3-Effekten

RefineSlide ist ein leichtes (4-Komprimierung) Plugin für a Schnelle Integration eines responsiven, bildbasierten Sliders in unsere Website. Der Slider verwendet CSS 3-Übergänge + 3D-Übergänge (bereits Fallback) und verfügt über eine Reihe schöner Übergänge (automatisch formatiert und responsiv) oder als Navigationsleiste (und verfügt über Tastaturunterstützung). 6.Photon: Eine 3D-Licht-Engine, die von
 unterstützt wird, ist eine Klassenbibliothek, die jedem Element im dreidimensionalen Raum einfache Lichteffekte hinzufügen kann Um den Effekt zu erstellen, wird das Webkitcssmatrix-Objekt verwendet (das die einzige unterstützte Browser-Engine ist). Mit den bereitgestellten Funktionen können Objekte einzeln oder in Gruppen definiert werden von ihnen auf einmal, und wir können die Einstellung von Schwarz + Weiß anpassen
unterstützt wird, ist eine Klassenbibliothek, die jedem Element im dreidimensionalen Raum einfache Lichteffekte hinzufügen kann Um den Effekt zu erstellen, wird das Webkitcssmatrix-Objekt verwendet (das die einzige unterstützte Browser-Engine ist). Mit den bereitgestellten Funktionen können Objekte einzeln oder in Gruppen definiert werden von ihnen auf einmal, und wir können die Einstellung von Schwarz + Weiß anpassen
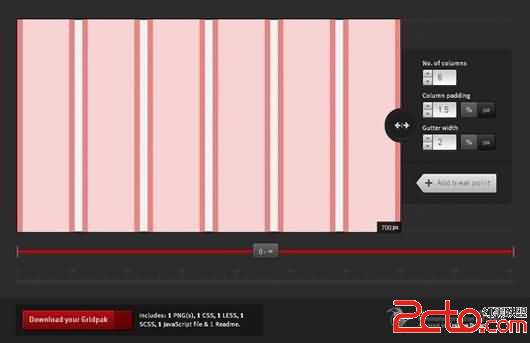
Stile, die mit Gridpak-Builds kompatibel sind, d. h. 8+, verwenden jedoch einige experimentelle Eigenschaften wie Medienabfragen, Box Aufgrund der Größen- und Hintergrundclip-Eigenschaften empfehlen wir die Verwendung mit anderen modernen Bibliotheken, um die Abwärtskompatibilität sicherzustellen 

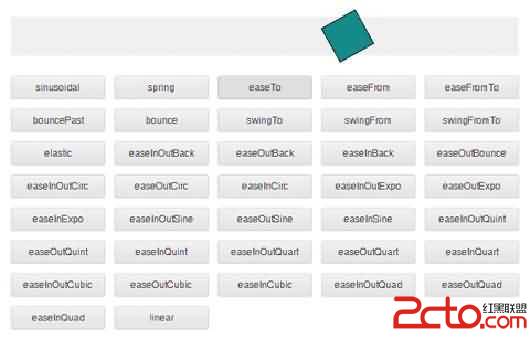
Morf.js ist eine Lösung für hardwarebeschleunigte CSS 3-Übergänge mit benutzerdefinierten Abhilfefunktionen wie Sprungkraft, Federung, Elastizität und mehr. Sobald eine lose Funktion ausgelöst wird, wird sie von Webkit-Keyframes verwendet. Die Bibliothek verwendet Shifty.js zum Umschließen regulärer Eigenschaften und ist nur Web Kit.
9.Gumby: Responsive Framework und Web Interface Kit

Gumby ist ein reaktionsfähiges CSS-Raster-Framework mit 960 Pixeln, das für die Zusammenarbeit mit verschiedenen angepasst werden kann Auflösung mit wenig Aufwand. Sein flüssiges, festes Layout optimiert Inhalte selbst für Desktop-, Tablet- und Mobilauflösungen und unterstützt verschachtelte Raster. Enthält ähnlich wie Twitter Bootstrap ein UI-Toolkit mit gut aussehenden Schaltflächen, Formularen, Navigation + Registerkarten und einer kleinen Datei, um diese Komponenten zum Leben zu erwecken. Guppy steht in mehreren Versionen zum Download zur Verfügung: 12-Spalten-, 16-Spalten-, Hybrid-Einzel- oder All-in-One-Paket. Darüber hinaus gibt es Dateien, die ein praktisches Designraster bieten.
10. App JS: Desktop-Anwendungen mit HTML-CSS-JS erstellen

App JS ist eine spannende Ressource, die es uns ermöglicht, Desktop-Anwendungen für das Web zu entwickeln Technologien (Webseiten, Webseiten und Skripte). appjs ist eine spannende Ressource, die es uns ermöglicht, Desktop-Anwendungen mithilfe von Webtechnologien (Web, Web und Skript) zu entwickeln.
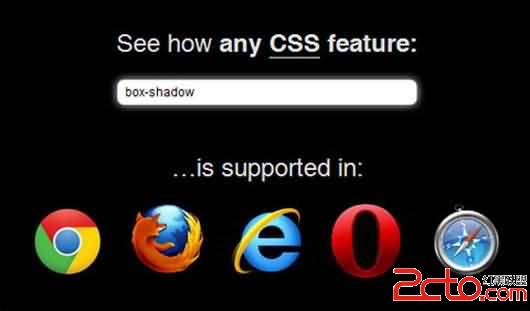
11.Browser-Unterstützung: Suchmaschine für Browserkompatibilität

App JS ist eine spannende Ressource, die es uns ermöglicht, Desktop-Anwendungen zu entwickeln. Web-Technologien (Webseiten, Seiten und Skripte). appjs ist eine spannende Ressource, die es uns ermöglicht, Desktop-Anwendungen mithilfe von Webtechnologien (Web, Web und Skript) zu entwickeln.
11.Browser-Unterstützung: Browserkompatibilität mit Suchmaschinen

Sprite Pad ist die perfekte Lösung für jede Webseite. Entwickler: Mit Sprite Pad können Sie Ihr Sprite in Sekundenschnelle erstellen. Ziehen Sie Bilder einfach per Drag & Drop auf die Leinwand und sie funktionieren als Sprite + Code. Kein Fummeln in Photoshop, kein manuelles Styling. Sprite auf die einfache Art.
Sprite Pad Optimization Supervisor eeeee: Keine Downloads, keine Einstellungen, keine langwierigen Uploads. Arbeiten Sie problemlos direkt in Ihrem Browser. Platzieren Sie Ihr Bild, ändern Sie Optionen und lassen Sie den Stil automatisch aktualisieren. Sie müssen die Arbeit nicht zweimal erledigen.
13.HTML5 Bitte

HTML5 Bitte helfen Sie Ihnen, HTML 5, CSS 3 und andere Funktionen zu finden, wissen Sie, ob sie verwendet werden können und ob sie gefunden werden wie man sie verwendet – Fallback mit Polyfills oder wie sie sind. Sie können also entscheiden, ob und wie diese Funktionen genutzt werden.
Diese Empfehlungen repräsentieren das kollektive Wissen von Entwicklern, die in den HTML 5-Gräben tätig waren. Wenn Sie der Meinung sind, dass dieser Vorschlag falsch ist, können Sie die Empfehlungen für jede Funktion und auch die Anforderungen von Pyla bearbeiten.
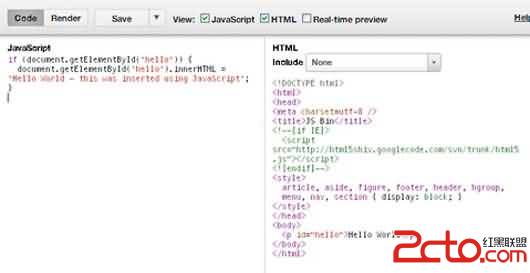
14. JS Bin: Bequeme Online-Bearbeitung von Skripten und Stilen

JS Bin ist eine Webanwendung, die dazu dient, Codefragmente für Zivilisten zu entwickeln und zu testen. In einigen Fällen arbeiten Sie mit Debugging-Code. Auf der Website können Sie
mit Hypertext Markup Language bearbeiten und testen. Sobald Sie zufrieden sind, können Sie es speichern und die URL zur Überprüfung oder Hilfe an einen Kollegen senden. Sie können eines speichern, falls weitere Änderungen vorgenommen werden müssen.
15.Animate.CSS

Animate.CSS Eine Reihe cooler, unterhaltsamer und browserübergreifender Animationen, die Sie in Ihren Projekten verwenden können. Um es in Ihrem Projekt zu verwenden, fügen Sie einfach die Klasse zum Element hinzu oder rufen Sie die Animation selbst in Ihrer Datei auf. Klassen und Animationen haben den gleichen Namen.
Webanimationen unterstützen Apple, Google Chrome und Firefox. Microsoft hat außerdem Unterstützung für IE 10 zugesagt, für Opera 12 wurde bereits Unterstützung angekündigt.
16.Übermäßig: Beseitigen Sie Ihre Blähungen

Excessive ist ein kostenloser Kompressor. Sie können beliebig viele Dateien per Drag-and-Drop verschieben und diese werden sofort komprimiert. Die Anwendung führt alle Dateien zu einer einzigen zusammen und ermöglicht es Ihnen, die Dateien (zur Ausgabe) durch Ziehen nach unten neu anzuordnen.
17. CSS-Aktualisierung

CSS-Aktualisierung ist eine Datei. Dieser Prozess automatisiert die sofortige Anwendung neuer Stile, ohne die Seite zu aktualisieren. Dies ist eine Plug-and-Play-Lösung, bei der keine Konfiguration erforderlich ist. Fügen Sie einfach die Datei in die Seite ein und schon kann es losgehen.
18.Impress.js: Ein CSS 3-basiertes Framework

Impress.js – Damit können wir wunderschöne Diashow-Präsentationen erstellen. Diashows können auf einer unendlichen Leinwand durch Positionieren, Drehen und Zoomen vergrößert/verkleinert werden und 3D-Effekte werden durch die Verwendung von CSS 3-Übergängen und -Übergängen erstellt (funktioniert daher nur mit Web Kit und den neuesten Fire Fox+-Browsern).
19. Bear CSS

Bear CSS ist eine kostenlos nutzbare Webanwendung, die ein Stylesheet für alle Elemente, Einbrucherkennung und Klassen aus einem gegebenen Element generiert Datei. Die Anwendung ist vor allem für Projekte nützlich, die lange Codes verwenden, und es wäre besser, wenn Bears Anforderung darin bestünde, dass das Projekt nach dem Hochladen interne Stylesheets enthält – funktionale Anforderungen.
20.Less

Less ist eine Erweiterung von CSS-Variablen, Mixins und Funktionen. Läuft nicht auf der Clientseite (Browser, Browser, Firefox) und Serverseite, mit node.js und rhino.
21. CSS2Less

Dies ist ein webbasiertes Tool, das Stile in einfache Copy-Paste-Dateien konvertiert.
Das Tool verwendet die CSS2less-Ruby-Bibliothek im Backend und seine Websites sind Open Source für jeden, der bereit ist, sie selbst zu hosten.
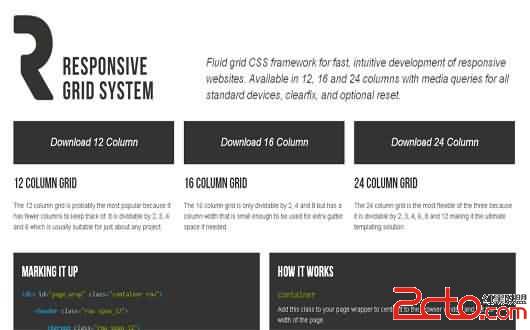
22.Responsive Grid System: Fluid Grid Framework

Responsive Grid System ist ein Fluid Grid Framework für die schnelle Entwicklung reaktionsfähiger Websites.
Es ist in drei Ausführungen erhältlich: 12, 16 und 24 Spalten mit allen Standardfunktionen für Medienabfragen, einem optionalen Reset und Clearfix. Die Rasterstile, Medienabfragen, Zurücksetzungen und IE-spezifischen Stile sind sauber in verschiedene Dateien unterteilt, sodass wir das verwenden können, was wir brauchen.
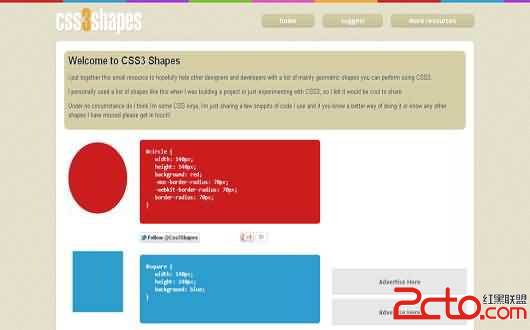
23.CSS3 Shapes

CSS3 Shapes ist ein Projekt im Standardstil, das viele verschiedene Formen von Dreiecken, Rauten, Sternen, Kommentaren, Eiern usw. enthält mehr. „CSS 3-Eigenschaften ermöglichen es uns, viele verschiedene Formen eines einzelnen Elements zu erstellen.“ Natürlich sind nicht alle davon für den täglichen Gebrauch geeignet, aber sie sind auf jeden Fall großartig, um Ihre Website(3)-Kenntnisse zu inspirieren und zu verbessern.
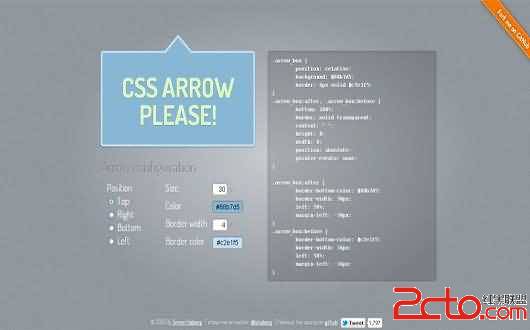
24. CSS Arrow Please

Es gibt auch einige webbasierte Generatoren für alles wie Streifen, Schaltflächen, Symbole usw. Form, Loader, mittlerer Pfeil Bitte konzentrieren Sie sich auf eine andere Nische; ja, basierend ausschließlich auf (keine Bilder von) Arrow.
Dieser Tipp ist nützlich zum Erstellen von Tooltips. Der Generator bietet mehrere Optionen zur Anpassung (Position, Farbe und Grenzwerte) und generiert automatisch den zugehörigen Code.
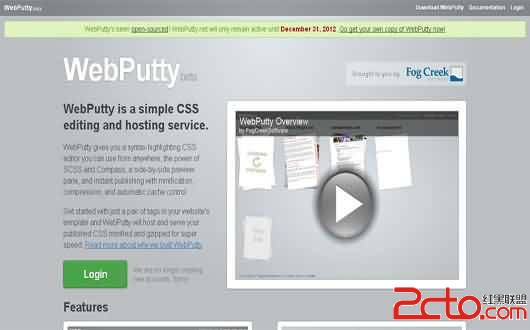
25. WebPutty: Webbearbeitungs- und Hosting-Service

WebPutty ist eine Anwendung, mit der Sie Code online schreiben können, funktionsreich und syntaxhervorgehoben Mit dem Editor können Sie Änderungen in Echtzeit-Vorschaufenstern nebeneinander sehen.
Sie können eine beliebige Anzahl von Dateien in einem einzigen Konto hosten. Die Datei wird vom Dienst verwaltet und alle vorgenommenen Änderungen werden sofort auf der Live-Website widergespiegelt. WebPutty ist ein kostenloser Hosting-Dienst, der jetzt Open Source ist und es jedem ermöglicht, seine eigene Instanz zu erstellen und mehrere Projektdateien von einem Ort aus zu bearbeiten/verwalten.
26.CSSFx.js

CSSFx.js ist eine Datei (Gewicht 2,5 KB), die die herstellerspezifischen CSS 3-Eigenschaften erstellt, die für neue und alte Browser-Clients benötigt werden. Es unterstützt die meisten CSS 3-Eigenschaften und funktioniert mit den meisten Browsern (einschließlich IE 6).
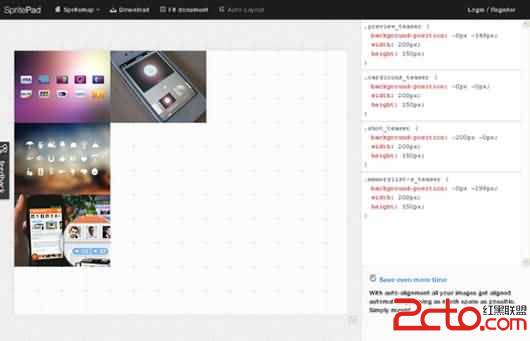
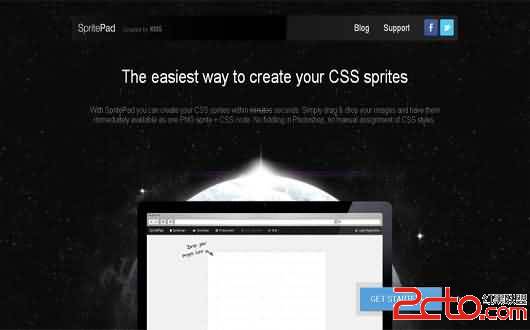
27. SpritePad: Der einfache Weg, Stichfolgediagramme zu erstellen

SpritePad ist eine beeindruckende, kostenlose Webanwendung, mit der Sie beliebige Zahlen per Drag & Drop verschieben können von Bildern auf die Leinwand und positionieren Sie sie dort, wo die Stilregeln automatisch generiert werden sollen. Sobald Sie alle Projekte installiert haben, stellen wir Ihnen Spritepad als ZIP-Datei zur Verfügung. Die Leinwandgröße ist auch durch Sprite-Bildstilregeln anpassbar und/oder kann mit einem Klick verkleinert werden, um sie an das Dokument anzupassen. Es gibt eine Premium-Version, die den Benutzern auch einige andere praktische Funktionen bietet.
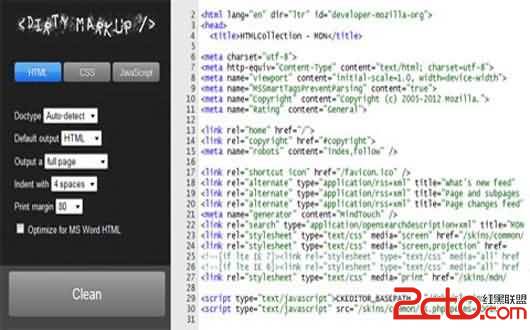
28. Dirty Markup: Verschönern Sie Ihre Webseiten, Webseiten und Skriptcodes

Dirty Markup ist eine kostenlose Webanwendung, mit der Sie leicht verstümmelte Zeichen bereinigen können . Bearbeiten Sie mit der einfachen Funktionalität von aceeditor und verfügen Sie über mehrere Optionen für jede Verschönerung, um die besten Ergebnisse zu erzielen. Es unterstützt Text(5) und kombiniert die Leistungsfähigkeit beliebter Webseiten mit Weborganisation und -verschönerung.
29. Crunch: Weniger Bearbeitung und Kompilierung

Crunch ist eine kostenlose Web-/Editoranwendung mit Syntaxhervorhebung und Multi-Tab-Unterstützung, die die Kompilierung vereinfacht Teil, ohne dass die Befehlszeile über eine benutzerfreundliche Oberfläche erforderlich ist. Sobald eine kleine Datei gespeichert ist, wird die Version automatisch erstellt (dies ist praktisch für alle, die weniger entwickeln möchten, sich aber nicht auf den Client verlassen möchten).
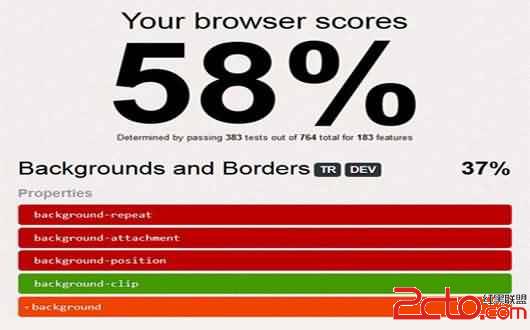
30. CSS3-Test

CSS3-Test ist eine webbasierte Testsuite, die herausfindet, welche CSS 3-Eigenschaften von Browsern verwendet werden. Es testet verschiedene Funktionen wie Hintergrund/Rahmen, Übergänge, Medienabfragen, Schriftarten, Animationen und mehr. Für jedes Element werden mehrere Testfälle ausgeführt, die einfach auf das Element geklickt werden können.
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Ist die Matcha-Plattform formell?
Ist die Matcha-Plattform formell?
 Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 So verwenden Sie die große Funktion
So verwenden Sie die große Funktion
 Der Unterschied zwischen vivox100s und x100
Der Unterschied zwischen vivox100s und x100
 Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?




