
Wir haben begonnen, Tracking.js zu lernen, eine leichte Javascript-Bibliothek, die von Eduardo Lundgren entwickelt wurde. Sie ermöglicht die Gesichtserkennung in Echtzeit, die Farbverfolgung und das Markieren der Gesichter von Freunden. In diesem Tutorial erfahren Sie, wie wir Gesichter, Augen und Münder anhand statischer Bilder erkennen können.
Ich habe mich schon immer für Face Tagging, Erkennung und Gesichtserkennungstechnologie in Videos und Bildern interessiert. Obwohl ich weiß, dass es außerhalb meiner Vorstellungskraft liegt, die Logik und die Algorithmen zur Entwicklung von Gesichtserkennungssoftware oder Plug-ins zu erhalten. Als ich erfuhr, dass eine Javascript-Bibliothek Lächeln, Augen und Gesichtsstrukturen erkennen kann, wurde ich inspiriert, ein Tutorial zu schreiben. Es gibt viele Bibliotheken, die entweder rein auf Javascript basieren oder auf der Java-Sprache basieren.
Heute beginnen wir mit dem Erlernen von „tracking.js“, einer von Eduardo Lundgren entwickelten leichten Javascript-Bibliothek, mit der Sie die Gesichter von Freunden in Echtzeit erkennen, färben und markieren können. In diesem Tutorial erfahren Sie, wie wir Gesichter, Augen und Münder anhand statischer Bilder erkennen können.
Am Ende des Tutorials sehen Sie ein Tutorial, das ein Arbeitsbeispiel mit Tipps und Hinweisen sowie weitere technische Details liefert.
Zuerst müssen wir ein Projekt erstellen, das Projekt von Github herunterladen, den Build-Ordner extrahieren und den Build-Ordner entsprechend Ihrer Datei- und Verzeichnisstruktur platzieren. In diesem Tutorial habe ich die folgende Datei- und Verzeichnisstruktur verwendet.
Ordnerstruktur
Projektordner
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
tracking-min.js
│ Tracking.js │
└───Daten
Eye-Min.js
Eye.j s
Face-Min.js
face.js
mouth-min.js
mouth.js
Das sieht man Der Ordner „js“ enthält die Javascript-Dateien, die wir aus „tracking.js“ extrahiert haben. Unten finden Sie den HTML-Code von index.html.
HTML-Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" / alt="So implementieren Sie die Gesichtserkennung in JavaScript" >
</div>
</body>
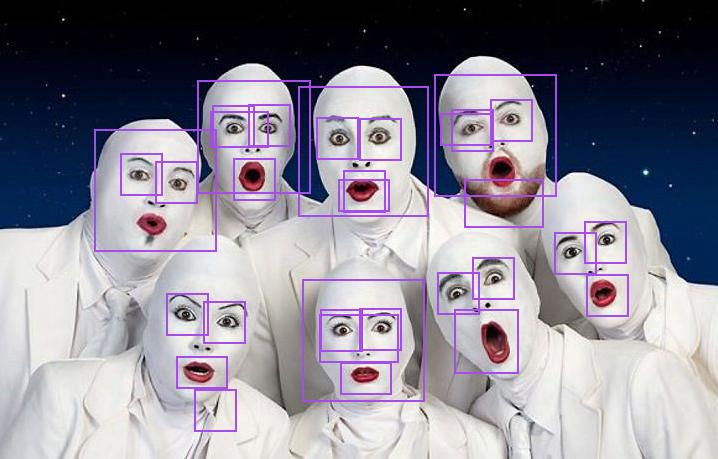
</html>Im obigen HTML-Code führen wir 4 Javascripte aus der Datei „tracking.js“ ein. Diese Dateien helfen uns Erkennen Sie Gesichter, Augen und Münder anhand von Bildern. Jetzt schreiben wir einen Code, um Gesichter, Augen und Münder aus statischen Bildern zu erkennen. Ich habe dieses Bild absichtlich ausgewählt, weil es mehrere Gesichter mit unterschiedlichen Gesichtsausdrücken und Posen enthält.
 Um das Ziel zu erreichen, müssen wir den Code im Header der HTML-Datei ändern.
Um das Ziel zu erreichen, müssen wir den Code im Header der HTML-Datei ändern.
HTML-Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" / alt="So implementieren Sie die Gesichtserkennung in JavaScript" >
</div>
</body>
</html>
 Codebeschreibung.
Codebeschreibung.
Tracking. Die ObjectTracker()-Methode klassifiziert das Objekt, das Sie verfolgen möchten, und kann ein Array als Parameter akzeptieren.
setStepSize() gibt die Schrittgröße des Blocks an.
Wir werden es tun track Das Objekt ist an das „track“-Ereignis gebunden. Sobald das Objekt verfolgt wird, wird das Tracking-Ereignis bald durch das verfolgte Objekt ausgelöst.
Wir erhalten die Daten in Form von ein Objektarray, das Breite, Höhe, x- und y-Koordinaten jedes Objekts (Gesicht, Mund, Augen) enthält;
Zusammenfassung der Ergebnisse.
Sie werden möglicherweise feststellen, dass die Ergebnisse je nach Formbedingungen variieren , Es gibt immer noch Bereiche, die verbessert und verbessert werden müssen, und wir erkennen auch die Entwicklung dieser Art von API an und stimmen ihr aufrichtig zu.
Laufbeispiel:
Laufbeispiel mit Bildern.
Weitere Ressourcen: Javascript-basierte Gesichtserkennung
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
Wir planen, ein Tutorial für HTML5 Canvas und Gesichtsverfolgung für Kameravideos und Bild-Tags zu erstellen. Sie können den oben erwähnten Blog zum clientseitigen Kamerazugriff verwenden, der Ihnen dabei helfen kann, auf eine Ihnen bekannte Weise auf die Kamera des Benutzers zuzugreifen.
Hinweis: Aus Gründen der Browsersicherheit muss dieses Programm in derselben Domäne oder in einem Browser mit deaktivierter Netzwerksicherheit ausgeführt werden.




