
Ein Filter ist im Wesentlichen eine Funktion. Seine Funktion besteht darin, dass der Benutzer Daten nach der Eingabe verarbeiten und ein Datenergebnis zurückgeben kann.
Vue.js ähnelt in gewisser Weise der Filtersyntax in AngularJS. Verwenden Sie zum Verbinden das Pipe-Zeichen (|). >
{{'abc' | uppercase}} 'abc' => 'ABC'<div id="app">
<span v-text="message | uppercase"></span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'hello world!'
}
})
</script>{{ message | filterA | filterB }}<div id="app">
<h1>{{'ABCDE' |lowercase | capitalize }}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
Filter kann Parameter akzeptieren, die dem Filternamen folgen und durch Leerzeichen getrennt sind. Das Codebeispiel lautet wie folgt:
{{ message | filterA('arg1', arg2) }}
Die Filterfunktion übernimmt immer den Wert des Ausdrucks als Erster Parameter: In Anführungszeichen gesetzte Parameter werden als Zeichenfolgen und nicht in Anführungszeichen gesetzte Parameter als Datenattributnamen behandelt.
Die Nachricht hier wird als erster Parameter verwendet, die Zeichenfolge arg1 wird als zweiter Parameter verwendet und der Wert des Ausdrucks arg2 wird als dritter übergeben Parameter nach der Berechnung. Gleichzeitig unterstützen Vue.js-Filter Kettenaufrufe und die Ausgabe des vorherigen Filters kann als Eingabe des nächsten Filters verwendet werden
Eingebauter Filter
1. Buchstabenoperationen
Vue.js verfügt über drei integrierte Filter: Großschreibung, Großschreibung und Kleinschreibung für die Verarbeitung englischer Zeichen. Hinweis: Diese drei Filter werden nur für englische Zeichenfolgen verwendet.
1-1, Großschreibung
Der Groß-/Kleinschreibungsfilter wird verwendet, um den ersten Buchstaben im Ausdruck Convert umzuwandeln in Großbuchstaben
{{'abc' | capitalize}} // 'abc' => 'Abc'
1-2, Großbuchstaben
Großbuchstabenfilter wird zum Konvertieren von „Alle“ verwendet Buchstaben im Ausdruck werden in Großbuchstaben umgewandelt
{{'abc' | uppercase}} // 'abc' => 'ABC'
1-3, Kleinbuchstaben
Die Der Kleinbuchstabenfilter wird verwendet, um alle Buchstaben im Ausdruck in Kleinbuchstaben umzuwandeln
{{'ABC' | lowercase}} // 'ABC' => 'abc'
2. Einschränkungen
Vue.js verfügt über drei integrierte Filter: limitBy, filterBy und orderBy, die zum Verarbeiten und Zurückgeben gefilterter Arrays verwendet werden, beispielsweise bei Verwendung mit v-for.
Hinweis: Der Wert des von diesen drei Filtern verarbeiteten Ausdrucks muss ein Array sein, andernfalls meldet das Programm einen Fehler
2-1, limitBy
Die Funktion des limitBy-Filters besteht darin, das Array vor dem Anfang auf N Elemente zu begrenzen, wobei N durch den ersten übergebenen Parameter angegeben wird, der die Grenze angibt. Der Standardwert ist 0, das heißt, alle Elemente sind vorhanden genommen. Der zweite Parameter ist optional und wird verwendet, um anzugeben, wo begonnen werden soll. Wenn der erste Parameter beispielsweise 4 und der zweite Parameter 5 ist, bedeutet dies, dass 4 Elemente genommen und mit dem Element mit dem Index 5 begonnen werden. Codebeispiele lauten wie folgt:
<div id="app">
<ul>
<!--第二个参数不指定,即取全部,从0开始-->
<li v-for="item in items | limitBy">{{item}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[1,2,3,4,5,6,7,8,9,10]
}
})
</script><div id="app">
<ul>
<!--只显示5个元素,从0开始-->
<li v-for="item in items | limitBy 5">{{item}}</li>
</ul>
</div><div id="app">
<ul>
<!--显示4个,从下标为3的元素开始 注意:下标是从0开始-->
<li v-for="item in items | limitBy 4 3">{{item}}</li>
</ul>
</div>Es kann auch so verwendet werden:
<div id="app">
<ul>
<!--取6个,从下标为4的元素开始 注意:数组的长度是arr.length -->
<li v-for="item in items | limitBy items.length-4 4">{{item}}</li>
</ul>
</div>2-2, filterBy
Verwendung von filterBy filter Es ist flexibler. Der erste Parameter kann eine Zeichenfolge oder eine Funktion sein: 'string || function' + in + 'optionKeyName'
Wenn das erste Argument eine Zeichenfolge ist, wird jedes Array-Element danach durchsucht und ein Array von Elementen zurückgegeben, die diese Zeichenfolge enthalten. Das Codebeispiel lautet wie folgt:
<div id="app">
<ul>
<li v-for="val in arr | filterBy 'a'">{{val}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
arr:['pear','orange','cherry','lemon']
}
})
</script>Wenn das Array-Element ein Objekt ist, sucht der Filter rekursiv in allen seinen Elementen Eigenschaften. Um die Suche einzugrenzen, können Sie ein Suchfeld angeben. Das Codebeispiel lautet wie folgt:
<div id="app">
<input v-model="uname">
<ul>
<li v-for="user in users | filterBy uname in 'uname'">{{user.uname}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
uname:'',
users:[
{uname:'Tom'},
{uname:'Jerry'},
{uname:'Kobe'},
{uname:'James'}
]
}
})
</script>
 Wenn der erste Parameter von filterBy eine Funktion ist, basiert der Filter auf das Rückgabeergebnis der zu filternden Funktion. Zu diesem Zeitpunkt ruft der filterBy-Filter die integrierte Funktion filter() im Javascript-Array auf, um das Array zu verarbeiten. Jedes zu filternde Element im Array wird als Parameter eingegeben und die in filterBy übergebene Funktion wird ausgeführt.
Wenn der erste Parameter von filterBy eine Funktion ist, basiert der Filter auf das Rückgabeergebnis der zu filternden Funktion. Zu diesem Zeitpunkt ruft der filterBy-Filter die integrierte Funktion filter() im Javascript-Array auf, um das Array zu verarbeiten. Jedes zu filternde Element im Array wird als Parameter eingegeben und die in filterBy übergebene Funktion wird ausgeführt.
Nur Array-Elemente, deren Funktion „true“ zurückgibt, sind geeignet und werden in einem neuen Array gespeichert. Das endgültige Rückgabeergebnis ist dieses neue Array.
2-3. orderBy
Die Funktion des orderBy-Filters besteht darin, das sortierte Array zurückzugeben. Die Filterbedingung lautet: 'string ||. array function' + 'order>=0 ist aufsteigende Reihenfolge ||.
第一个参数可以是字符串、数组或者函数,第二个参数order可选,决定结果为升序或降序排列,默认为1,即升序排列
若输入参数为字符串,则可同时传入多个字符串作为排序键名,字符串之间以空格分隔。代码示例如下:
<ul>
<li v-for="user in users | orderBy 'lastName' 'firstName' 'age'">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>此时,将按照传入的排序键名的先后顺序进行排序。也可以将排序键名按照顺序放入一个数组中,然后传入一个数组参数给 orderBy 过滤器即可。代码示例如下:
<!--sortKey = ['lastName' 'firstName' 'age'];-->
<ul>
<li v-for="user in users | orderBy sortKey">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>升序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy 1">
{{val}}
</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
a:'',
arr:['pear','cherry','lemon','orange']
}
})
</script>
降序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy -1">
{{val}}
</li>
</ul>
</div> 
3、json 过滤器
Vue.js 中的 json 过滤器本质上是 JSON.stringify() 的精简缩略版,可将表达式的值转换为 JSON 字符串,即输出表达式经过 JSON.stringify() 处理后的结果。
json 可接受一个类型为 Number 的参数,用于决定转换后的 JSON 字符串的缩进距离,如果不输入该参数,则默认为2。
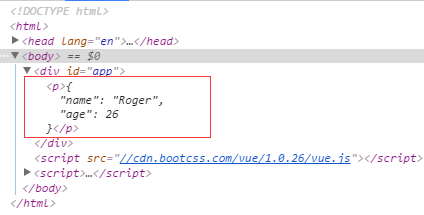
不输入参数,默认为2的示例:
<div id="app">
<p>{{information | json}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
information:{'name':'Roger', 'age':26}
}
})
</script>
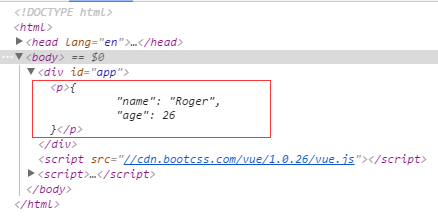
为了看到效果,我们输入一个参数20:
<div id="app">
<p>{{information | json 20}}</p> <!-- 以20个空格的缩进打印一个对象 -->
</div>
4、currency 过滤器
currency 过滤器的作用是将数字值转换为货币形式输出。
第一个参数接受类型为 String 的货币符号,如果不输入,则默认为美元符号$。
第二个参数接受类型为 Number的小数位,如果不输入,则默认为2.
注意:如果第一个参数采取默认形式,而需要第二个参数修改小数位,则第一个参数不可省略
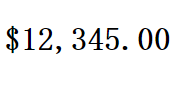
不输入参数,默认形式
<div id="app">
<h1>{{amount | currency}}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
amount: '12345'
}
})
</script>
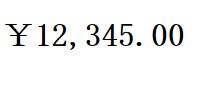
使用其它货币符号:
<div id="app">
<h1>{{amount | currency '¥'}}</h1>
</div>
将小数调整为3位:
<div id="app">
<h1>{{amount | currency '¥' 3}}</h1>
</div>
5、debounce 过滤器
debounce 过滤器的作用是延迟处理一定的时间执行。其接受的表达式的值必须是函数,因此,一般与 v-on 等指令结合使用。
debounce 接受一个可选的参数作为延迟时间,单位为毫秒。如果没有该参数,则默认的延迟时间为300ms,经过 debounce 包装的处理器在调用之后将至少延迟设定的时间再执行。 如果在延迟结束前再次调用,则延迟时长将重置为设定的时间。
通常,在监听用户 input 事件时使用 debounce 过滤器比较有用,可以防止频繁调用方法。debounce 的用法参考如下:
<input @keyup="onKeyup | debounce 500">
自定义过滤器
1、filter语法
在Vue.js 中也存在一个全局函数 Vue.filter 用于构造过滤器:
Vue.filter(filterName, function(input){...})
该函数接受两个参数,第一个参数为自定义的过滤器名称,第二个参数则是具体的过滤器函数,过滤器函数以值为参数,返回转换后的值
2、单个参数
注册一个名为 reverse 的过滤器,作用是将字符串反转输出。代码示例如下:
<div id="app">
<input v-model="message">
<span v-text="message | reverse">{{message}}</span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
注册一个名为 double 的过滤器,作用是将数字补全成两位数输出。代码示例如下
<div id="app">
<input v-model="value">
<p v-text="value | double">{{value}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('double',function(value){
return value<10? '0'+value : value
});
new Vue({
el:'#app',
data:{
value:''
}
})
</script>
注册一个名为 date 的过滤器,作用是将当前时间毫秒数以年月日时分秒的格式输出。代码示例如下:
<div id="app">
<p v-text="message | date">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('date',function(message){
var now = new Date(message);
return now.getFullYear()+'-'
+(now.getMonth()+1)+'-'
+now.getDate()+' '
+(now.getHours()<12?'0'+now.getHours():now.getHours())+':'
+(now.getMinutes()<10?'0'+now.getMinutes():now.getMinutes())+':'
+now.getSeconds();
});
new Vue({
el:'#app',
data:{
message:Date.now()
}
})
</script>
3、多个参数
过滤器函数除了以值作为参数外,也可以接受任意数量的参数,参数之间以空格分隔。代码示例如下:
<div id="app">
<input v-model="message">
<p v-text="message | wrap 'before' 'end'">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('wrap',function(value, begin, end){
return begin +' '+ value + ' '+ end
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script> 
4、双向过滤器
上面的过滤器都是在 Model 数据输出到 View 层之前进行数据转化的,实际上 Vue.js 还支持把来自视图(input元素)的值在写回模型前进行转化,即双向过滤器
Vue.filter('filterName',{
//model ---> view
//read 函数可选
read:function(val){
...
},
//view ---> model
//write 函数将在数据被写入Model 之前调用
//两个参数分别为表达式的新值和旧值
write:function(newVal, oldVal){
...
}
})
代码示例如下:
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message | twoWayFilter">
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('twoWayFilter',{
read:function(val){
return 'read'+' '+val;
},
write:function(newVal, oldVal){
return oldVal+' '+ 'write';
}
});
new Vue({
el:'#app',
data:{
message:'hello world'
}
})
</script>在初始情况下,message 表达式的值经过 twoWayFilter 中的 read 函数处理,输出到 view 层

当我们在 input 框中修改 message 的值时,twoWayFilter 中的 write 函数将在数据输出到 Model 层之前处理,这里将返回 message 的旧值 + 'write',然后输出到 Model层,因此 message的值变更为'hello world write' 并显示到页面上

常见问题解析
1、filterBy/orderBy 过滤后 $index 的索引
在使用 filterBy 或者 orderBy 对表达式进行过滤时,如果同时需要将 $index 作为参数,此时的 $index将会根据表达式数组或对象过滤后的值进行索引
<ul id="app">
<li v-for="item in items | orderBy 'age'">
{{item.name}} - {{$index}}
</li>
</ul>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[
{name:'Roger', age:26},
{name:'Sarahling', age:27},
{name:'Daisy', age:1}
]
}
})
</script>
2、自定义filter 的书写位置
自定义 filter 可以写在全局 Vue下,例如:
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
也可以写在Vue 实例当中,例如:
var vm = new Vue({
el:'#example',
data:{
},
filters:{
//自定义 filter 事件的位置
reverse:function(value){
return value.split('').reverse().join('');
}
}
})
二者本质上并无区别,可任选一种使用。但是,采用Vue.filter 在全局定义时,需要在实例化 Vue 之前定义,否则自定义的 filter 不起作用
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 Was sind die Attribute eines Tags?
Was sind die Attribute eines Tags?
 Was soll ich tun, wenn sich die Maus nicht mehr bewegt?
Was soll ich tun, wenn sich die Maus nicht mehr bewegt?
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 was bedeutet PM
was bedeutet PM




