Diese Serie fasst hauptsächlich das Verständnis einiger neuer Funktionen von CSS3 zusammen, das aus dem Buch „CSS Revealed“ stammt.
1. Durchscheinender Rand
Am besten verwenden Sie HSLA für CSS3: h: Farbwert (0–360); ); l: Helligkeit (0 % ~ 100 %); a: Transparenz (0 ~ 1)
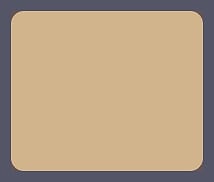
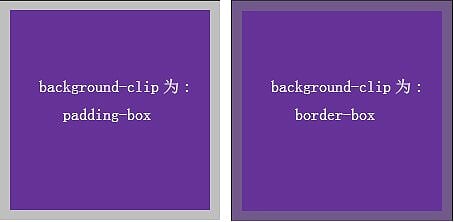
background-clip: Beschneidet die Hintergrundfarbe, die Standardeinstellung ist border-box (die Hintergrundfarbe erstreckt sich bis zum Rand). ); padding-box (Hintergrundfarbe breitet sich auf Füllung aus); content-box (Hintergrundfarbe breitet sich auf Inhalt aus)
Beispielcode:
width:200px; height:200px; background: rebeccapurple; border: 10px solid hsla(300, 0%, 50%, 0.5); background-clip: padding-box; //去掉和添加上此项可以看出效果

2. Mehrere Ränder implementieren
Objektschatten festlegen oder abrufen, Format:
length<1>: Horizontaler Versatz, negativer Wert
length<2>: Vertikaler Versatz, negativer Wert
length< 3 >: Schattenunschärfewert, nicht negativer Wert
Länge<4>: äußere Länge, negativer Wert
Einschub: ausgedrückt als innerer Schatten, leer bedeutet äußeren Schatten
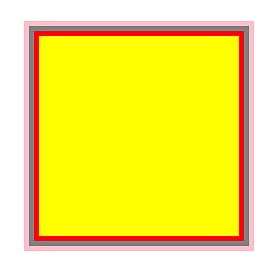
OK eingestellt mehrere Gruppen von Effekten, durch Kommas getrennt (verwenden Sie die Funktionen „Box-Schatten“ und „Überlappung“, um mehrere Ränder festzulegen, aber der Rahmenstil darf nicht aus Streifen, gepunkteten Linien usw. bestehen.)
Wenn Sie eine Suche einrichten möchten Textschatten: Verwenden Sie das Textschattenattribut

outline, um zwei Ränder zu implementieren (es können nur doppelte Ränder erreicht werden, der Rahmenstil ist jedoch flexibel)

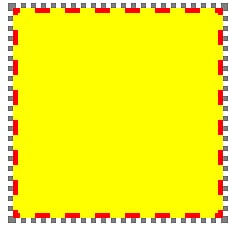
3. Hintergrundpositionierung
Hintergrundposition: Hintergrundpositionierung, die Wertebeschreibung lautet wie folgt:
Mitte, links, oben, unten, rechts usw. Alle geben an, woher der Hintergrund kommt. Wenn Sie die wiederholte Kachelung festlegen, gibt es unterschiedliche Effekte.
Der Wert kann ein numerischer Wert oder ein Prozentsatz sein: Hintergrundposition: rechts 20px, unten 30px;
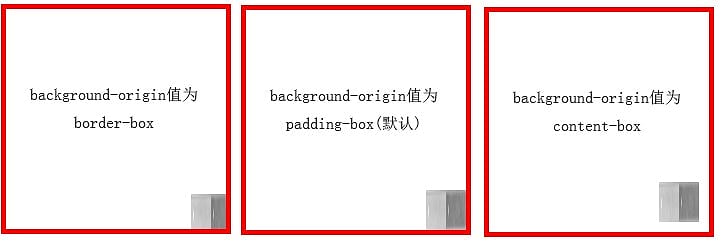
Hintergrundursprung: der Positionierungsparameter des Hintergrundbilds, dreiwertige Kontextbox, Füllbox, Rahmenbox usw.
clac()-Funktion zur Berechnung der Breite
Der Beispielcode lautet wie folgt:
background-image: url('../img/bck.png'); background-repeat: no-repeat; background-size: 40px 40px; width:200px; height:200px; margin-top:10px; border: 5px solid red; --background-position: right 0px bottom 0px; background-origin: content-box; background-position: calc(100% - 50px); padding: 10px;

Mehrere abgerundete Ränder
box-shadow: Die abgerundeten Ecken folgen dem Rahmenradius, der Umriss jedoch nicht.
Die Berechnungsformel für den minimalen Schatten (Box-Shadow) lautet: Satz des Pythagoras. Beim Festlegen des Schattens sollte dieser größer als dieser Wert sein
Beispielcode:
margin: 10px auto; width: 10em; height: 8em; background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #556;