
Problem
Bei der Benennung von CSS-Klassen oder IDs wird die Verbindung zwischen Wörtern normalerweise auf folgende Weise geschrieben:
Kamelfall: Lösungstitel, Lösungsdetail
Verbunden mit horizontal Balken: Lösungstitel, Lösungsdetail
Verbindung unterstreichen: Lösungstitel, Lösungsdetail
Welche Schreibmethode sollte verwendet werden? Basierte die Wahl auf persönlichen Gewohnheiten oder anderen Überlegungen?
Nachdem wir uns die Quellcodes von Douban, Meituan und Taobao angesehen haben, verwenden sie alle die Schreibmethode „solution_title“.
Meine Antwort
Bestimmen Sie zunächst die Persönlichkeit. Dies ist eine reine Frage des „Codierungsstils“.
Was ist das Problem des „Codierungsstils“? Es gibt einige Merkmale:
Technische Spezifikationen sind nicht verbindlich. Obwohl Spezifikationen manchmal richtungsweisende Vorschläge liefern können, treten manchmal auch Branchenführer auf, um Best Practices zu befürworten.
Personalisierung ist offensichtlich. Das heißt, jeder hat seine eigenen Vorlieben für Radieschen und grünes Gemüse, und der Schwiegervater hat Recht und die Schwiegermutter hat Recht. Es gibt keine endgültige Schlussfolgerung.
Nachdem ich über meine eigenen Gewohnheiten gesprochen habe:
Früher habe ich Unterstreichungen verwendet
Der Hauptgrund ist, dass Sie es zusätzlich durch Doppelklick im Editor auswählen können Ich denke, Unterstreichungen sehen gut aus (rein persönliche Vorlieben). Darüber hinaus gibt es möglicherweise eine kleine „Vorsicht für Anfänger“ (vermeiden Sie Verwechslungen mit CSS-Eigenschaftsnamen/-werten, vermeiden Sie Verwechslungen mit Minuszeichen), oder mein Aufklärungslehrbuch verwendet Unterstriche.
Jetzt verwende ich hauptsächlich Bindestriche
Später habe ich nach und nach Projekte anderer Leute übernommen oder mich daran beteiligt und bin mit verschiedenen Codierungsstilen in Kontakt gekommen. In einigen Projekten von Ausländern bin ich auf eine große Anzahl von Namen gestoßen, die Bindestriche verwenden, und es sieht nicht hässlich aus, wenn man sie zu oft sieht. Sie können die Auswahl auch per „Doppelklick und Ziehen“ im Editor vornehmen, sodass ein allmählicher Übergang zu Bindestrichen erfolgt.
Verwenden Sie bei besonderen Anlässen die Kamel-Schreibweise.
Das Schreiben in Kamel-Schreibweise ist für die Eingabe unpraktisch, führt zur Komplexität der Groß- und Kleinschreibung und hat keinen Vorteil bei der Lesbarkeit, sodass es in der täglichen Entwicklung selten verwendet wird . Aus diesem Grund verwende ich es derzeit hauptsächlich in einigen Klassennamen auf Framework-Ebene, um die Differenzierung von Benennungsgewohnheiten in der täglichen Entwicklung zu erleichtern und die Möglichkeit einer versehentlichen Verunreinigung von Stilen auf Framework-Ebene zu vermeiden.
Über Standards
Einige Internetnutzer erwähnten:
In der HTML- und CSS-Syntax gibt es kein _, egal ob es sich um Attributnamen oder -werte handelt, egal wo Konnektoren verwendet werden. Das Befolgen von Standards ist von Vorteil.
Ich stimme dieser Aussage nicht zu. Denn für den „Follow-Standard“ gibt es keine Grundlage und die Logik ist unklar.
Eines können wir leicht klarstellen: Die Benennung der Klasse und der ID eines Elements bedeutet im Wesentlichen, Werte in die Klassen- und ID-Attribute des HTML-Tags zu schreiben. Hängt die Rechtmäßigkeit von HTML-Tag-Attributwerten mit der Namenskonvention von HTML-Tag-Attributnamen und CSS-Attributnamen/-werten zusammen?
Apropos „Standards“: Tatsächlich habe ich keine Ahnung, was die legalen Werte von class und id sind, ich weiß nicht, ob Unterstriche legal sind, und ich kann mich nicht einmal erinnern klar, ob bei den Werten von class und id die Groß-/Kleinschreibung beachtet wird. Dazu habe ich einige Kapitel der aktuellen Spezifikationen HTML 4.01 und CSS 2.1 herangezogen. In CSS 2.1 heißt es:
In CSS können Bezeichner (einschließlich Elementnamen, Klassen und IDs in Selektoren) nur die Zeichen [a-zA-Z0-9] und ISO 10646-Zeichen U 00A0 und höher enthalten. plus den Bindestrich (-) und den Unterstrich (_); ...
Das heißt, es ist legal, Unterstriche zu verwenden, um mehrere Wörter als Wert von Klasse oder ID zu verbinden.
(Lehrer He Shijun erinnerte: Die Spezifikationen von CSS 1 und 2 waren in diesem Punkt falsch und die Unterstreichung wurde nicht hinzugefügt; dieses Problem wurde erst mit CSS 2.1 behoben.)
Andere Ansichten
In Bezug auf die Lesbarkeit
Herr He Shijun (@hax) schlug einen Faktor vor, der leicht übersehen wird, aber eigentlich sehr wichtig ist:
- Than_ One good Die Sache ist, dass _ manchmal schwer zu sagen sein kann, genau wie Leerzeichen. Es ist sehr wichtig, ob im Unterricht freie Plätze vorhanden sind. Vergleichen Sie die folgenden drei Verwendungen:
<div class="a_very_very_very_long long_class short_class"> <div class="a-very-very-very-long long-class short-class"> <div class="aVeryVeryVeryLong longClass shortClass">
Über den Editor
Viele Schüler erwähnten die Auswirkungen verschiedener Wortverbindungsmethoden auf den Auswahlvorgang. Durch Doppelklicken können beispielsweise mehrere Wörter direkt ausgewählt werden Mit _ verbundene Wörter, aber mehrere mit - verbundene Wörter können nicht alle ausgewählt werden. Die Auswahl endet bei -, d. h. es kann nur ein Wort ausgewählt werden.
Sublime Text
In diesem Zusammenhang hat ein Klassenkamerad Yisi (@yisibl) etwas Populärwissenschaft auf Weibo betrieben:
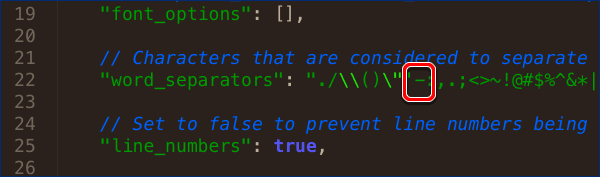
Bindestriche werden bei der CSS-Benennung verwendet – das Problem des Nichtseins Die Möglichkeit, zum Auswählen doppelklicken zu können, war schon immer ein Problem. Falsche Aussage, das ist ein Problem mit dem Editor. Aus diesem Grund ist die Verwendung von underscore_ etwas weit hergeholt. Suchen Sie das Feld „word_separators“ in der globalen Konfigurationsdatei Preferences.sublime-settings von Sublime Text 2, löschen Sie das „-“ darin und doppelklicken Sie, um eine Reihe mehrerer Wörter auszuwählen.
Erhabener Text
Diesbezüglich hat ein Klassenkamerad Yisi (@yisibl) eine populärwissenschaftliche Arbeit auf Weibo gemacht:
Bindestriche werden bei der CSS-Benennung verwendet – das Problem, dass dies nicht möglich ist Ein Doppelklick zum Auswählen war schon immer ein Problem. Falsche Aussage, das ist ein Problem mit dem Editor. Aus diesem Grund ist die Verwendung von underscore_ etwas weit hergeholt. Suchen Sie das Feld „word_separators“ in der globalen Konfigurationsdatei Preferences.sublime-settings von Sublime Text 2, löschen Sie das „-“ darin und doppelklicken Sie, um eine Reihe mehrerer Wörter auszuwählen.

Vim
Es gibt auch einen Klassenkameraden Pan Weizeng, der eine Vim-Konfigurationsmethode bereitgestellt hat:
Wenn Sie vim verwenden, können Sie festlegen Setzen Sie iskeyword =-, damit Sie die durch - verbundenen ausgewählten Schlüsselwörter abgleichen können, was beim Suchen und Markieren praktischer ist.
(Leider handelt es sich nur um eine reine Weiterleitung und kann im Moment nicht überprüft werden.)
UltraEdit
Normalerweise verwende ich UltraEdit, um unter Windows zu arbeiten. Es hat eine Bedienung genannt Strg-Doppelklick. Und wir können das Trennzeichen für diesen Vorgang festlegen, was sehr flexibel ist.
Mausauswahl
Wenn Ihr Editor die obige Konfiguration oder Bedienung nicht unterstützt und Sie mehrere durch - verbundene Wörter gleichzeitig auswählen möchten, gibt es tatsächlich eine Lösung: Doppelklicken Sie auf das letzte Wort Klicken Sie ohne loszulassen und ziehen Sie dann nach links oder rechts, um die Auswahl in Worteinheiten zu erweitern. (Diese Auswahlmethode ist auf fast alle Editoren anwendbar und gilt für Windows und Mac.)
Tatsächlich empfehle ich nicht, die Trennzeichenidentität von - im Editor wie bei den vorherigen Methoden aufzuheben, aber das ist der Fall Es wird empfohlen, diese Methode „Doppelklick und Ziehen“ zu verwenden, um eine beliebige Anzahl von Wörtern auszuwählen. Da Sie manchmal nur eins-zwei oder zwei-drei oder ein einzelnes Wort in eins-zwei-drei auswählen möchten, ist diese Methode offensichtlich freier und präziser – Sie können weniger auswählen, wenn Sie möchten, und mehr, wenn Sie möchten mehr.
--- Bonus Track ---
Wenn Sie WebStorm (oder seine Bruder-IDE) verwenden, klicken Sie nicht mit der Maus, das ist nicht elegant.
Sie können den Cursor auf ein bestimmtes Wort bewegen und die Tastenkombination Strg W (Befehlstaste W auf dem Mac) verwenden, um das aktuelle Wort auszuwählen. Was noch erstaunlicher ist, ist, dass diese Tastenkombination kontinuierlich verwendet werden kann Verwenden Sie es weiterhin. Die Auswahl wird auf größere grammatikalische Einheiten erweitert: Wort → eine Zeichenfolge → die gesamte Zeichenfolge (oder Anweisung) → Objekt (oder Funktionsumfang) → … → die gesamte Datei.
(Der einzige Nachteil besteht darin, dass diese Tastenkombination zum Schließen des aktuellen Fensters in anderen Programmen verwendet wird, was leicht zu Verwechslungen führen kann. Es wird empfohlen, diesem Vorgang in der IDE andere Tastenkombinationen zuzuweisen.)




