
Einer der verwirrendsten Aspekte des CSS-Stils ist die Eigenschaft „font-size“ für die Texterweiterung in Ihrer Anwendung. In CSS können Sie vier verschiedene Maßeinheiten verwenden, um die Textgröße in einem Webbrowser anzuzeigen. Welche dieser vier Einheiten eignet sich am besten für das Web? Diese Frage hat eine breite Debatte ausgelöst. Eine eindeutige Antwort zu finden ist schwierig, weil die Frage selbst so schwer zu beantworten ist.
Kontaktieren Sie diese Einheiten
1. „Ems“ (em): „em“ ist eine skalierbare Einheit, die für die Medienanzeige von Webdokumenten verwendet wird. Ein Geviert entspricht der aktuellen Schriftgröße. Wenn die Schriftgröße des Dokuments beispielsweise 12 pt beträgt, entspricht 1 Geviert 12 pt. Geviert sind von Natur aus skalierbar, sodass 2 Geviert 24 Pt, 0,5 Geviert 6 Pt usw. entsprechen. EMS wird aufgrund seiner Skalierbarkeit und Anpassungsfähigkeit an mobile Geräte immer beliebter für Webdokumente.
2. Pixel (px): Ein Pixel ist eine Einheit fester Größe, die für Bildschirmmedien verwendet wird (d. h. auf einem Computerbildschirm gelesen). Ein Pixel entspricht einem Punkt auf Ihrem Computerbildschirm (dem kleinsten Teil Ihrer Bildschirmauflösung). Viele Webdesigner verwenden Pixeleinheiten in Webdokumenten, um pixelgenaue Darstellungen von Websites zu erstellen, die von Browsern gerendert werden. Ein Problem mit der Pixel-Einheit besteht darin, dass sie sich nicht für sehbehinderte Leser an mobile Geräte anpassen lässt.
3. Punkt (pt): Punkt wird normalerweise in Printmedien verwendet (alle auf Papier gedruckten Medien usw.). Ein Punkt entspricht 1/72 Zoll. Punkte ähneln eher Pixeln, sie sind Einheiten fester Größe und können nicht skaliert werden.
4. Prozent (%): Die Prozenteinheit ähnelt eher der „em“-Einheit, abgesehen von einigen grundlegenden Unterschieden. Erstens entspricht die aktuelle Schriftgröße 100 % (z. B. 12 pt = 100 %). Durch die Verwendung von Prozenteinheiten bleibt Ihr Text voll skalierbar und auf mobilen Geräten zugänglich.
Was ist also der Unterschied?
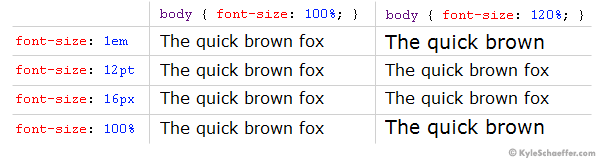
Der Unterschied zwischen den Schriftgrößeneinheiten ist leicht zu verstehen, wenn man sie dynamisch betrachtet. Im Allgemeinen gilt: 1 em = 12 pt = 16 px = 100 %. Wenn Sie diese Schriftgrößen verwenden, erhöhen Sie die Basisschriftgröße (mithilfe eines CSS-Selektors) von 100 % auf 120 % und schauen wir uns an, was passiert.

Wie Sie sehen können, werden mit zunehmender Basisschriftgröße die Einheiten em und Prozent größer, aber px und pt ändern sich nicht. Es ist einfach, eine absolute Größe für Ihren Text festzulegen, aber es ist für Ihre Besucher noch einfacher, skalierbaren Text zu verwenden, der auf jedem Gerät oder Computer angezeigt werden kann. Aus diesem Grund werden für Webdokumenttexte die Einheiten em und Prozent bevorzugt.
Vergleich von Em und Prozent
Unsere Definition von Punkt- und Pixeleinheiten ist nicht unbedingt die am besten geeignete für Webdokumente, sodass em und Prozenteinheiten übrig bleiben. Theoretisch sind Em- und Prozenteinheiten gleich, in der Anwendung gibt es jedoch tatsächlich einige subtile Unterschiede, die berücksichtigt werden müssen.
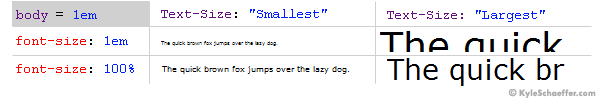
Im obigen Beispiel verwenden wir Prozenteinheiten als Basisschriftgröße (Markierung auf dem Textkörper). Wenn Sie Ihre Schriftgröße von „Prozentsatz“ auf „Ems“ ändern (z. B. „body{font-size:1 em;}“), werden Sie wahrscheinlich keinen Unterschied bemerken. Sehen wir uns an, was passiert, wenn „1 em“ die Schriftgröße unseres Körpers ist und wenn der Client die Einstellung „Textgröße“ des Browsers ändert (dies ist in einigen Browsern wie Internet Explorer verfügbar).

Wenn die Browsertextgröße des Clients auf „Mittel“ eingestellt ist, gibt es keinen Unterschied zwischen Ems und Prozentsätzen. Wenn die Einstellungen jedoch geändert werden, ist der Unterschied erheblich. Bei der Einstellung „Kleinst“ sind die Ems viel kleiner als der Prozentsatz, und bei der Einstellung „Größt“ werden die Ems dagegen größer als der Prozentsatz angezeigt. Manche sagen vielleicht, dass sich die Em-Einheit erweitert, wenn sie tatsächlich erweitert wird. In tatsächlichen Anwendungen ändert sich die Em-Textskalierung zu stark und der kleinste Text wird auf einigen Client-Rechnern nicht sehr klar.
Fazit
Theoretisch sind em-Einheiten der neue und kommende Schriftgrößenstandard im Web, aber in der Praxis scheinen Prozenteinheiten den Benutzern eine konsistentere und zugänglichere Anzeige zu bieten. Wenn sich Clienteinstellungen ändern, wird der prozentuale Text in angemessenen Proportionen erweitert, sodass Designer die Lesbarkeit, Zugänglichkeit und das visuelle Design beibehalten können.




