
Mobile ist ein wichtiger Trend der Zukunft. Bei jedem Internetprojekt muss die mobile Strategie eine sehr wichtige Rolle spielen, und Echo bildet da keine Ausnahme. Obwohl Echo zu diesem Zeitpunkt immer noch Text als Hauptinhaltsträger verwendet, muss es auch die Nutzungsszenarien und Erfahrungen des mobilen Endgeräts vollständig berücksichtigen.
Im Allgemeinen gibt es drei mobile Strategien für Community-Websites: 1) Entwickeln und Bereitstellen nativer Apps. 2) Erstellen einer dedizierten mobilen Version der Website, dh einer Web-App. 3) Verwenden Sie reaktionsfähige Technologie Ein Codesatz und eine Website zur Anpassung an verschiedene Terminals. Wir haben gründlich abgewogen und uns schließlich für den Einsatz der Responsive-Design-Technologie entschieden.
Responsive Design ist in den letzten zwei Jahren eine beliebte Front-End-Entwicklungstechnologie. Relativ gesehen wird es im Ausland häufiger verwendet, in China jedoch eher zurückhaltend. Seine Besonderheit besteht darin, dass nur ein Codesatz erforderlich ist, um den Zugriff von verschiedenen Endgeräten wie PCs, Tablets und Mobiltelefonen aus gut zu unterstützen.
Tatsächlich ist das Prinzip des responsiven Designs sehr einfach: 1. Verlorenes Rasterlayout; 2. Ausgabe verschiedener Stile durch Erkennung der Medienabfrage; 3. Adaptive Inhaltselemente (als Bild). Der Schwerpunkt dieses Artikels liegt nicht auf der Diskussion technischer Details, sondern darauf, die Vor- und Nachteile und Anwendungsszenarien von Responsive Design aus einer Makroperspektive zu untersuchen und einige unserer Erfahrungen und Gedanken im Prozess der Verwendung von Responsive-Technologie zur Entwicklung von Echo zu teilen .
Echo verwendet responsives Design, hauptsächlich aus folgenden Gründen:
1) Verbessern Sie den Entwicklungsfokus
Um die stärkste Leistung und das beste Benutzererlebnis zu erreichen, ist die native App immer noch vorhanden Die beste Wahl, aber die Kosten für die Entwicklung einer nativen App sind auch sehr hoch, insbesondere für verschiedene Mainstream-Plattformen, die separat entwickelt und getestet werden müssen. Das Team von Echo ist sehr klein und fängt bei Null an. Wenn wir von Anfang an gleichzeitig in die Entwicklung der Website und der nativen App investieren, wird dies nicht nur den Projektzyklus verlängern, sondern aufgrund der Unsicherheit der Nachfrage auch hohe Anforderungen mit sich bringen . Änderungsrisiko. Durch die Verwendung von Responsive Design können wir unsere ganze Energie auf die Entwicklung und Pflege eines Kerncodesatzes mit begrenzten Ressourcen konzentrieren.
2) Reduzieren Sie die langfristigen Wartungskosten
Wenn Sie sich für die Entwicklung einer dedizierten mobilen Version der Website entscheiden, müssen Sie dies auf lange Sicht tun, auch wenn die anfängliche Schwierigkeit nicht hoch ist Berücksichtigen Sie beide Sätze, wenn Sie neue Funktionen hinzufügen. Die Code- und Wartungskosten sind relativ hoch. Den Ergebnissen unserer Einführung von Responsive Design nach zu urteilen, haben sich die anfänglichen Entwicklungskosten zwar erheblich erhöht, aber für die künftige Website-Wartung können wir die Konsistenz der Mobil- und PC-Funktionen über einen langen Zeitraum aufrechterhalten, ohne jedes Mal eine neue Website erstellen zu müssen Beim Hinzufügen von Funktionen müssen mobile Websites zusätzlich berücksichtigt werden.
3) Basierend auf den eigenen Eigenschaften der Website
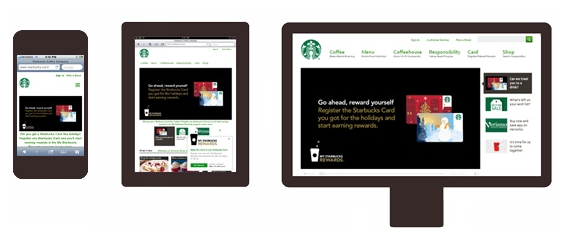
Im Allgemeinen eignet sich responsives Design sehr gut für inhaltsbasierte Websites. Typische Fälle für die Anwendung von responsivem Design sind im Ausland: Starbucks und smashingmagazine. Sony usw. Responsive Design bedeutet, dass die URL der Seite auf der Mobil- und PC-Seite vereinheitlicht werden kann und es nicht notwendig ist, häufig zur URL zu springen, indem man die Art des Endgeräts beurteilt. Dies hat große Vorteile für SEO und macht es einfacher, sie zu teilen und Verbreitung auf Social-Networking-Sites. Beispielsweise ist die URL der von Echo in den WeChat Moments verbreiteten Inhalte dieselbe wie die auf dem PC, beim Öffnen im mobilen Browser sieht man jedoch eine für mobile Endgeräte optimierte Oberfläche.

(Responsive Design-Beispiel der Starbucks-Website)
Obwohl Echo auch inhaltsbasiert ist, bietet es auch viele Interaktionen Der Betrieb ist relativ kompliziert. Es ist selten, dass eine Community dieser Größe mit reaktionsfähiger Technologie aufgebaut wird. Daher müssen einige Erfahrungen in der Praxis durch Echo zusammengefasst werden.
1) Wählen Sie ein geeignetes Framework als Ausgangspunkt
Derzeit gibt es viele umfassende Frameworks für Responsive Design auf dem Markt, wie z. B. Bootstrap, Zurb Foundation usw. Bekannte Responsive-Design-Frameworks wie Bootstrap haben einen gut passenden visuellen Stil und integrieren viele häufig verwendete Komponenten, sodass Sie schnell mit dem Aufbau einer vollständigen Website beginnen können.
Aber wenn der Stil Ihrer Website personalisierter ist (der sich stark vom Standardstil von Bootstrap unterscheidet) und Sie mehr Kontrolle über den zugrunde liegenden Code haben möchten, können Sie einen einfacheren Stil wie html5boiler wie Echo The wählen Das Entwicklungsframework dient als Ausgangspunkt und die darin enthaltenen grundlegenden CSS- und JS-Bibliotheken erleichtern Ihnen die Entwicklung auf der Grundlage von Webstandards, ohne sich Gedanken über die Unterstützung von HTML5 durch ältere Browser und die Einheitlichkeit der Rendering-Effekte verschiedener Browser machen zu müssen. . Yahoo! hat ein neues, leichtes Responsive-Design-Framework namens Pure auf den Markt gebracht, das ebenfalls eine gute Wahl ist.
2) Transformation von Produktdesignideen
Die Idee, mobile Produkte im PC-Internetzeitalter zu entwerfen, basiert oft auf der PC-Website als Kern. Die PC-Website wird zuerst entworfen. und auf dieser Grundlage wird es dann für den Funktionsabbau von mobilen Endgeräten konzipiert. Allerdings ignorieren wir bei der eigentlichen Implementierung oft das mobile Endgerät. Wir nutzen viele neue Technologien in PC-Websites und streben nach dem besten visuellen und interaktiven Erlebnis. Dadurch ist es sehr schwierig, funktionale Downgrades zu implementieren, und letztendlich müssen wir Anpassungen in Bezug auf den Benutzer vornehmen Schwächung ist ein sehr schmerzhafter Prozess.
Im kürzlich populären Mobile First-Konzept wird betont, dass wir beim Entwerfen von Produkten den Präsentationseffekt der mobilen Seite in den Vordergrund stellen und dann schrittweise auf die PC-Seite upgraden sollten (Progressive Enhancement). dass es uns dazu zwingen kann Mobile Endgeräte sollten mindestens genauso wichtig sein wie PCs. Relativ gesehen ist das schrittweise Upgrade vom Mobilgerät auf den PC ein angenehmerer Prozess, da wir uns darauf konzentrieren können, darüber nachzudenken, wie wir das Website-Erlebnis auf dem PC verbessern können, ohne den Aufwand einer Funktionsreduzierung in Kauf nehmen zu müssen.
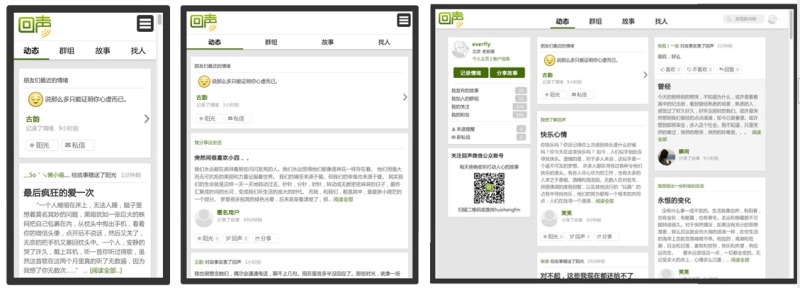
Das Folgende ist beispielsweise der Rendering-Effekt der Mitglieder-Homepage von Echo auf verschiedenen Endgeräten:

Wir sind dabei Produktdesign Dabei müssen Sie das Prinzip vom Makro zum Lokalen erfassen und zunächst die Leistung der Website auf verschiedenen Endgeräten umfassend konzipieren, insbesondere Makroelemente wie Seitenlayout und Navigation. Es muss sich nicht nur an die Nutzung anpassen Merkmale verschiedener Endgeräte berücksichtigen, sondern auch den Gesamtstil der Website berücksichtigen.
Wie aus dem obigen Bild ersichtlich ist, verwendet die Echo-Mitglieder-Homepage beim Surfen auf verschiedenen Terminals eine Verarbeitungsmethode im Flow-Layout-Kartenstil, um sich an die Anforderungen des responsiven Designs anzupassen Das Layout wird entsprechend geändert und der Gesamtstil kann eine gute Konsistenz beibehalten.
Um das Surferlebnis auf Terminals mit kleinem Bildschirm zu gewährleisten, haben wir den PC und die mobilen Terminals nicht dazu gezwungen, inhaltlich konsistent zu sein, sondern entsprechende Kompromisse und Neuorganisationen vorgenommen, wie z. B. das Modul für persönliche Informationen auf der linken Seite des großen Bildschirms. Auf kleinen Bildschirmen wird es in einem ausziehbaren Menü platziert.
Das Folgende ist ein Beispiel einer Gruppenseite in Echo. Der Unterschied im Inhaltslayout bei verschiedenen Bildschirmgrößen ist deutlicher:

3) Wählen Sie geeignete Funktionskomponenten aus
Um die Geschwindigkeit zu steigern, haben wir bei der Entwicklung von Echo viele Open-Source-Komponenten verwendet, die auf jQuery basieren und die Reaktionsfähigkeit unterstützen. Beispielsweise wurde Datepicker für die Datumsauswahl und Datepicker verwendet Das modale Popup-Fenster wurde für die neue Benutzerführung verwendet und wurde hinsichtlich der Reaktionsfähigkeit verbessert. Durch die Verwendung dieser ausgereiften Open-Source-Komponenten kann die Projektentwicklungszeit erheblich gesenkt werden.
4) Nutzen Sie die Debugging-Tools voll aus
Chrome- und Firefox-Browser verfügen über viele Erweiterungen, die Responsive Design unterstützen können, wodurch der Anzeigeeffekt von Webseiten unter verschiedenen Bildschirmauflösungen problemlos getestet werden kann. Darüber hinaus unterstützt der Chrome-Browser unter Android auch das Debuggen auf dem PC über USB. Weitere Informationen finden Sie in der entsprechenden Dokumentation.
Sie können Steine aus anderen Bergen verwenden, um Jade anzugreifen. Bei der Entwicklung von Echo haben wir uns auch auf die Designs vieler hervorragender responsiver Websites gestützt und deren Code-Implementierungen mithilfe von Debugging-Tools wie Starbucks, Medium, Google Plus usw. analysiert. usw. Die Implementierung von Responsive Design auf ausgereiften Websites hat unsere Designideen und Codeplanung stark inspiriert.
Es gibt noch viel Erfahrung in bestimmten Details, daher werde ich hier nicht auf Details eingehen. Die funktionale Entwicklung der gesamten Website hat mehr als 2 Monate gedauert und die Ergebnisse sind durchaus zufriedenstellend. Derzeit macht der Datenverkehr von mobilen Geräten etwa ein Viertel der gesamten Besuche aus. Noch wichtiger ist, dass wir beim Hinzufügen neuer Funktionen gleichzeitig das mobile Endgerät unterstützen können und auf dieser Basis auch die Android-Version gekapselt haben Dabei spielt die Entscheidung für Responsive Design eine wichtige Rolle.
Allerdings haben wir bei der Entwicklung von Echo auch einige Probleme und Nachteile der Responsive-Technologie entdeckt. Hier sind einige unserer Erkenntnisse und Gegenmaßnahmen:
1) Das Laden zusätzlicher Inhalte wirkt sich auf die Zugriffsgeschwindigkeit des Telefons aus des Terminals
Eine Reihe von Programmen, die mit verschiedenen Terminals kompatibel sind, ist ein Vorteil des responsiven Designs, aber dies führt auch dazu, dass HTML- und CSS-Dateien Inhalte und Code enthalten müssen verschiedene Bildschirmauflösungen. Das heißt, selbst wenn der Zugriff über Mobiltelefone erfolgt, müssen Benutzer mehr Wartezeit aufwenden, um die Inhalte und Stile für die Anzeige auf der PC-Site herunterzuladen.
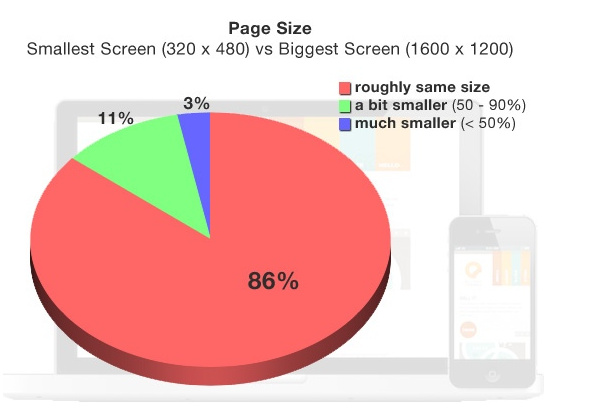
Im vergangenen Jahr testete Guy Podjarny, Produktarchitekt von Akamai, 347 Websites mit responsivem Design. Er stellte fest, dass die Inhaltsgröße und die Ladegeschwindigkeit dieser Websites auf verschiedenen Endgeräten nahezu gleich waren. Diese Situation bedeutet eine Verringerung des Benutzererlebnisses für chinesische mobile Internetnutzer, die mit langsameren Netzwerkgeschwindigkeiten und hohen Gebühren zu kämpfen haben.

Um dies zu verbessern, haben wir einige entsprechende Strategien übernommen, wie zum Beispiel: Für Bilder, die viel Traffic verbrauchen, generieren wir diese gezielt Für mobile Geräte werden kleine Miniaturansichten hinzugefügt, damit Benutzer keine großen, hochauflösenden Bilder für Javascript- und CSS-Dateien laden müssen. Wir haben einen Caching- und Komprimierungsmechanismus eingeführt, um sicherzustellen, dass Benutzer dies nicht benötigen um sie wiederholt herunterzuladen, wenn der Inhalt nicht aktualisiert wird und der über das Netzwerk übertragene Inhalt so klein wie möglich ist.
2) Die anfängliche Umsetzung von Responsive Design ist sehr komplex
Obwohl die Responsive-Technologie an sich nicht kompliziert ist, erfordert sie viel zusätzlichen Zeit- und Arbeitsaufwand, um mit Terminals unterschiedlicher Größe gut kompatibel zu sein. Echo geht zunächst davon aus, dass die Entwicklungskosten hierfür mehr als 30 % betragen werden. Vereinfacht gesagt bedeutet dies, dass im Vergleich zur Entwicklung einer separaten Webanwendung nicht viel eingespart werden kann. Ob Responsive Design eingeführt werden soll, ist eigentlich eine Frage der Abwägung unmittelbarer und langfristiger Interessen. Mit anderen Worten: Wir zahlten höhere anfängliche Implementierungskosten im Austausch für die Bequemlichkeit einer langfristigen Wartung der Website.
Das Entwerfen einer responsiven Website erfordert eine bessere Architekturplanung als gewöhnliche mobile Websites, insbesondere unter der Prämisse, Zugriffsgeschwindigkeit und Benutzererfahrung sicherzustellen. Um beispielsweise die Geschwindigkeit des Website-Zugriffs zu optimieren, ist mittlerweile die Methode des „bedingten Ladens“ beliebt, bei der unterschiedliche Inhalte und Stile entsprechend unterschiedlichen Zugriffsterminals unter derselben URL geladen werden.
3) Ärgerliche Browser-Anpassungsprobleme
Alte Browser unter IE8 unterstützen den Mediaquery-Mechanismus nicht, daher können sie keine Responsive-Technologie anwenden und ihre Unterstützung für HTML5 reicht nicht aus. Nun, es ist sehr schwierig kompatibel sein. Aus diesem Grund hat Echo die PC-Kompatibilität mit IE-Browsern mit Kerneln unter 8.0 aufgegeben. Wenn diese Benutzer auf Echo zugreifen, werden sie zu einer Browser-Upgrade-Erinnerungsseite weitergeleitet. Da es in China jedoch immer noch einen gewissen Anteil an IE6-Benutzern gibt, gibt es immer noch einen gewissen Traffic-Verlust. Dies ist auch der Preis, den wir für die Einführung von responsivem Design und die Hinwendung zum mobilen Endgerät zahlen müssen.
4) Die Optimierung des Benutzererlebnisses ist schwierig
Da Sie bei der Entwicklung verschiedene Endgeräte mit unterschiedlichen Bildschirmauflösungen berücksichtigen müssen, kann die Entwicklung nicht so unkompliziert sein wie die Entwicklung einer separaten mobilen Website. Frameworks für die Entwicklung mobiler Websites wie JQuery Mobile führen viele Spezialeffekte ein, um die Auswirkungen nativer Apps zu simulieren. Außerdem ist es für Entwickler relativ einfach, sie als Responsive Design zu bezeichnen, das eher für relativ einfache und einfache inhaltsbasierte Websites geeignet ist . Es bringt keinen Vorteil, coole Effekte zu erzielen.
Echo hat große Anstrengungen unternommen, um das Benutzererlebnis zu optimieren. Wir haben beispielsweise den asynchronen Lademechanismus von Inhalten auf den Listenseiten der gesamten Website umfassend genutzt und unterstützen das dynamische Laden weiterer Inhalte, wenn die Die Seite wird nach unten verschoben. Darüber hinaus nutzen wir auch den lokalen Speicher des Browsers, um die Öffnungsposition der vorherigen Seite des Benutzers aufzuzeichnen. Wenn der Benutzer durch den Browser zurückkehrt, kann er die vorherige Position schnell finden über Mobiltelefone kann Echo ein reibungsloseres Erlebnis bieten.
5) Funktionseinschränkungen
Responsive Design ist im Wesentlichen eine Webanwendung, weist jedoch inhärente Mängel bei der Nutzung der Funktionen von Mobiltelefonen auf, z. B. beim Aufnehmen und Hochladen von Bildern Funktionen, Geolokalisierung usw. Wenn Ihr Produkt extrem hohe Anforderungen an Benutzererfahrung und Leistung stellt oder einige native Mobiltelefonfunktionen verwenden muss, die HTML5 nicht gut unterstützen kann, wird empfohlen, der Entwicklung nativer Apps Vorrang einzuräumen.
Bisher ist Responsive Design in China immer noch ein kontroverses Thema. Im Vergleich zu nativen Apps gibt es in China relativ wenige groß angelegte Anwendungen. Tatsächlich gibt es keine Überlegenheit zwischen Responsive Design, mobilen Websites und nativen Apps hinsichtlich der Technologie selbst, nur die Szenarien, an die sie sich anpassen, sind unterschiedlich. Anstatt in der Debatte zu bleiben, ist es besser, die Eigenschaften der reaktionsfähigen Technologie vollständig zu verstehen und sie auf entsprechende Projekte anzuwenden. Das Obige sind einige der Erfahrungen, die Echo im Bereich Responsive Design gesammelt hat. Ich hoffe, dass es Ihnen einige nützliche Inspirationen bringen kann.




