
1. Ein einfacher Vergleich verschiedener Speicherlösungen
Cookies: werden von allen Browsern unterstützt, mit einer Kapazität von 4 KB
Benutzerdaten: werden nur von IE unterstützt, mit einer Kapazität von 64 KB
Flash: 100 KB, nicht HTML-nativ, erfordert Plug-in-Unterstützung
Google Gears SQLite: erfordert Plug-in-Unterstützung, unbegrenzte Kapazität
LocalStorage: HTML5, Kapazität beträgt 5 MB
SesstionStorage: HTML5, Kapazität beträgt 5M
GlobalStorage: einzigartig für Firefox, diese Methode wird ab Firefox13 nicht mehr unterstützt
UserData wird nur vom IE unterstützt, Google Gears SQLite erfordert ein Plug-in, und Flash ist mit dem Aufkommen von HTML5 allmählich aus der Geschichte ausgetreten, sodass unsere Protagonisten heute nur noch drei davon sind: Cookie, LocalStorge, SesstionStorge;
2. Cookie
Als Frontend wird die Häufigkeit, mit der Sie sich mit Cookies auseinandersetzen müssen, definitiv nicht geringer sein. Es handelt sich um eine relativ alte Technologie. 1993 erfand Netscape-Mitarbeiter Lou Montulli das Cookie, das heute weit verbreitet ist, um es voranzutreiben Verbesserung der Zugriffsgeschwindigkeit beim Besuch einer Website durch Benutzer und zur weiteren Personalisierung des Netzwerks.
2.1 Eigenschaften von Cookies
Werfen wir zunächst einen Blick auf die Eigenschaften von Cookies:
1) Die Größe von Cookies ist auf 4 KB begrenzt. Große Cookies wie Dateien oder E-Mails können nicht akzeptiert werden.
2) Solange eine Anfrage mit Cookies vorliegt, werden Cookies zwischen dem Server und dem Browser hin und her gesendet (dies erklärt, warum lokale Dateien Cookies nicht testen können). Darüber hinaus werden die Cookie-Daten in der HTTP-Anfrage immer vom gleichen Ursprung übertragen (auch wenn sie nicht benötigt werden), was auch ein wichtiger Grund dafür ist, dass das Cookie nicht zu groß sein darf. Die orthodoxe Cookie-Verteilung wird durch die Erweiterung des HTTP-Protokolls erreicht. Der Server fügt dem HTTP-Antwortheader eine spezielle Befehlszeile hinzu, um den Browser aufzufordern, das entsprechende Cookie gemäß den Anweisungen zu generieren.
3) Jedes Mal, wenn ein Benutzer Serverdaten anfordert, werden zusammen mit diesen Anfragen Cookies an den Server gesendet. Server-Skriptsprachen wie PHP können die von Cookies gesendeten Daten verarbeiten sehr praktisch. Natürlich kann das Front-End auch Cookies generieren, um Cookies zu verwenden. Der Browser stellt nur ein Objekt wie document.cookie bereit, und das Zuweisen und Abrufen von Cookies ist schwieriger. In PHP können wir Cookies über setcookie() setzen und Cookies über das superglobale Array $_COOKIE erhalten.
Der Inhalt von Cookies umfasst hauptsächlich: Name, Wert, Ablaufzeit, Pfad und Domäne. Der Pfad und die Domäne bilden zusammen den Geltungsbereich des Cookies. Wenn die Ablaufzeit nicht festgelegt ist, bedeutet dies, dass die Lebensdauer dieses Cookies während der Browsersitzung beträgt. Wenn das Browserfenster geschlossen wird, verschwindet das Cookie. Diese Art von Cookie, das für die Dauer der Browsersitzung bestehen bleibt, wird als Sitzungscookie bezeichnet. Sitzungscookies werden im Allgemeinen nicht auf der Festplatte, sondern im Speicher gespeichert. Dieses Verhalten ist in der Spezifikation natürlich nicht festgelegt. Wenn eine Ablaufzeit eingestellt ist, speichert der Browser die Cookies auf der Festplatte. Wenn Sie den Browser schließen und erneut öffnen, bleiben diese Cookies weiterhin gültig, bis die eingestellte Ablaufzeit überschritten ist. Auf der Festplatte gespeicherte Cookies können von verschiedenen Browserprozessen gemeinsam genutzt werden, beispielsweise von zwei IE-Fenstern. Verschiedene Browser haben unterschiedliche Möglichkeiten, im Speicher gespeicherte Cookies zu verarbeiten.
2.2 Sitzung
Wenn es um Cookie geht, kommen wir nicht umhin, über Sitzung zu sprechen.
Sitzungsmechanismus. Der Sitzungsmechanismus ist ein serverseitiger Mechanismus. Der Server verwendet eine Struktur ähnlich einer Hash-Tabelle (oder verwendet möglicherweise eine Hash-Tabelle), um Informationen zu speichern. Wenn das Programm eine Sitzung für die Anfrage eines Clients erstellen muss, prüft der Server zunächst, ob die Anfrage des Clients bereits eine Sitzungskennung (Sitzungs-ID) enthält. Wenn dies der Fall ist, bedeutet dies, dass für diesen Client bereits eine Sitzung erstellt wurde. Der Server ruft die Sitzung entsprechend der Sitzungs-ID ab und verwendet sie (wenn sie nicht abgerufen werden kann, wird eine neue erstellt. Wenn die Client-Anfrage die Sitzungs-ID nicht enthält, wird eine Sitzung für den Client erstellt und a). Die dieser Sitzung zugeordnete Sitzungs-ID sollte eine Zeichenfolge sein, die sich weder wiederholt noch leicht zu imitieren ist. Diese Sitzungs-ID wird in dieser Antwort zur Speicherung zurückgegeben. Die Methode zum Speichern dieser Sitzungs-ID kann Cookies verwenden, sodass der Browser diese Identifikation während des Interaktionsprozesses automatisch gemäß den Regeln an den Server senden kann. Im Allgemeinen ähnelt der Name dieses Cookies SEEESIONID. Aber Cookies können künstlich deaktiviert werden, und es müssen andere Mechanismen vorhanden sein, um die Sitzungs-ID trotzdem an den Server zurückzugeben, wenn Cookies deaktiviert sind. Eine häufig verwendete Technik ist das sogenannte URL-Rewriting, bei dem die Sitzungs-ID direkt an das Ende des URL-Pfads angehängt wird. Zum Beispiel: http://damonare.cn?sessionid=123456 Es gibt auch eine Technologie namens Form Hidden Fields. Das heißt, der Server ändert das Formular automatisch und fügt ein ausgeblendetes Feld hinzu, sodass die Sitzungs-ID beim Absenden des Formulars an den Server zurückgegeben werden kann. Zum Beispiel:
<form name="testform" action="/xxx">
<input type="hidden" name="sessionid" value="123456">
<input type="text">
</form>Tatsächlich kann diese Technik einfach durch Anwenden des URL-Rewritings auf die Aktion ersetzt werden.
2.3 Cookie和Session简单对比
Cookie和Session 的区别:
1)cookie数据存放在客户的浏览器上,session数据放在服务器上。
2)cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3)session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie。
4)单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5)所以建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在cookie中
2.4 document.cookie的属性
expires属性
指定了coolie的生存期,默认情况下coolie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让cookie存在一段时间,就要为expires属性设置为未来的一个过期日期。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
path属性
它指定与cookie关联在一起的网页。在默认的情况下cookie会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联。
domain属性
domain属性可以使多个web服务器共享cookie。domain属性的默认值是创建cookie的网页所在服务器的主机名。不能将一个cookie的域设置成服务器所在的域之外的域。例如让位于order.damonare.cn的服务器能够读取catalog.damonare.cn设置的cookie值。如果catalog.damonare.cn的页面创建的cookie把自己的path属性设置为“/”,把domain属性设置成“.damonare.cn”,那么所有位于catalog.damonare.cn的网页和所有位于orlders.damonare.cn的网页,以及位于damonare.cn域的其他服务器上的网页都可以访问这个cookie。
secure属性
它是一个布尔值,指定在网络上如何传输cookie,默认是不安全的,通过一个普通的http连接传输
2.5 cookie实战
这里我们使用javascript来写一段cookie,借用w3cschool的demo:
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return "";
}
function setCookie(c_name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : "; expires="+exdate.toUTCString())
}
function checkCookie(){
username=getCookie('username')
if(username!=null && username!=""){alert('Welcome again '+username+'!')}
else{
username=prompt('Please enter your name:',"")
if (username!=null && username!=""){
setCookie('username',username,355)
}
}
}注意这里对Cookie的生存期进行了定义,也就是355天
3. localStorage
这是一种持久化的存储方式,也就是说如果不手动清除,数据就永远不会过期。
它也是采用Key - Value的方式存储数据,底层数据接口是sqlite,按域名将数据分别保存到对应数据库文件里。它能保存更大的数据(IE8上是10MB,Chrome是5MB),同时保存的数据不会再发送给服务器,避免带宽浪费。
3.1 localStorage的属性方法
下表是localStorge的一些属性和方法

3.2 localStorage的缺点
① localStorage大小限制在500万字符左右,各个浏览器不一致
② localStorage在隐私模式下不可读取
③ localStorage本质是在读写文件,数据多的话会比较卡(firefox会一次性将数据导入内存,想想就觉得吓人啊)
④ localStorage不能被爬虫爬取,不要用它完全取代URL传参
4. sessionStorage
和服务器端使用的session类似,是一种会话级别的缓存,关闭浏览器会数据会被清除。不过有点特别的是它的作用域是窗口级别的,也就是说不同窗口间的sessionStorage数据不能共享的。使用方法(和localStorage完全相同):
5. sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。当用户关闭浏览器窗口后,数据立马会被删除。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。第二天、第二周或下一年之后,数据依然可用。
5.1 测试
sessionStorage:
if (sessionStorage.pagecount){
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}else{
sessionStorage.pagecount=1;
}
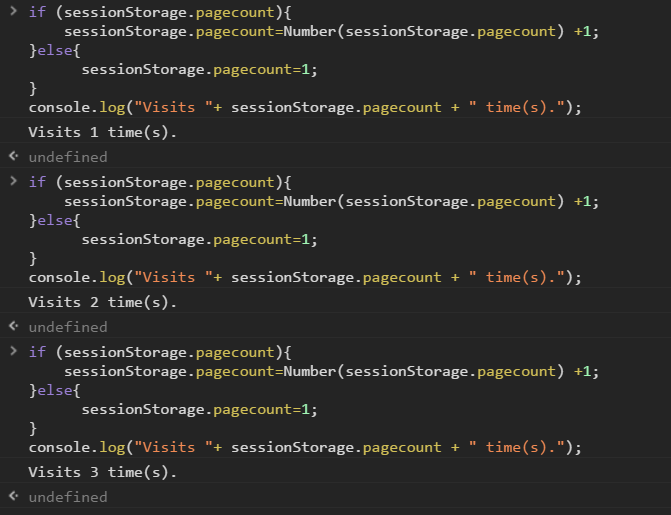
console.log("Visits "+ sessionStorage.pagecount + " time(s).");测试过程:我们在控制台输入上述代码查看打印结果
控制台首次输入代码:

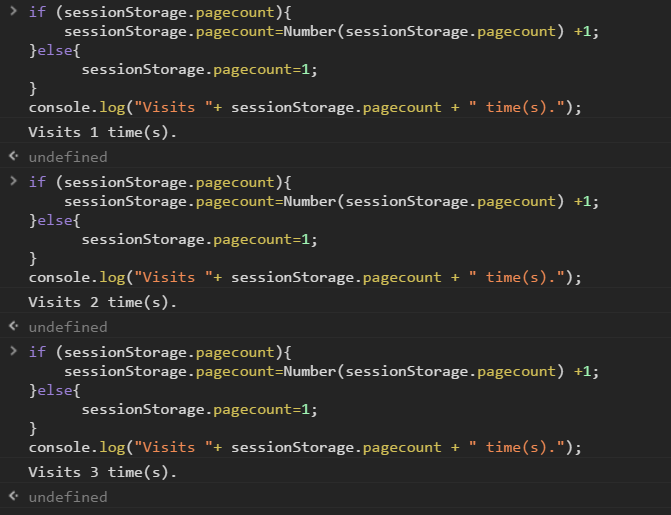
关闭窗口,控制台再次输入代码:

所谓的关闭窗口即销毁,就是这样,关闭窗口重新打开输入代码输出结果还是上面图片的样子,也就是说关闭窗口后sessionStorage.pagecount即被销毁,除非重心创建。或者从历史记录进入才会相关数据才会存在。好的,我们再来看下localStorge表现:
if (localStorage.pagecount){
localStorage.pagecount=Number(localStorage.pagecount) +1;
}else{
localStorage.pagecount=1;
}
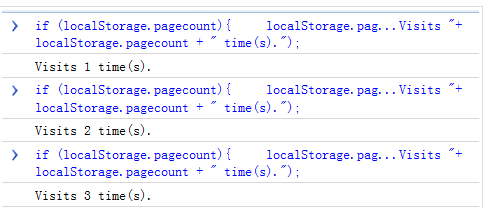
console.log("Visits "+ localStorage.pagecount + " time(s).");控制台首次输入代码:

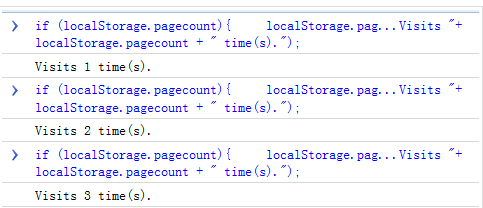
关闭窗口,控制台再次输入代码:

6. web Storage和cookie的区别
Web Storage(localStorage和sessionStorage)的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生




