
Eine schriftliche Testfrage
Ich habe zufällig schon einmal eine schriftliche Testfrage von einem Unternehmen gesehen. Die Frage lautet wie folgt:
Verwenden Sie HTML5, CSS3 und JavaScript um eine Webseite zu erstellen. Die Implementierung ist wie folgt: Grafikrechner
Spezifische Anforderungen:
1. Es gibt nur eine Datei: index.html. Es sind keine anderen Dateien zulässig, es sind keine separaten CSS-, JS-, PNG- und JPG-Dateien mehr zulässig.
2. Die Laufumgebung ist Google Chrome.
3. Muss die vier Standard-Rechenoperationen unterstützen. Zum Beispiel: 1 2*3=7.
4. Bitte führen Sie diesen Test innerhalb von 48 Stunden nach Erhalt der E-Mail durch und antworten Sie auf diese E-Mail.
Ein Übungsprojekt, ausgelöst durch eine schriftliche Testfrage
Es hat eine Weile gedauert, bis ich die erste Version geschrieben habe, die den Anforderungen der schriftlichen Testfrage entspricht. Später schaute ich mich um und hatte das Gefühl, dass es verbessert und verbessert werden könnte, also habe ich es weiter verbessert, neue Funktionen hinzugefügt usw. Ich habe meine Freizeit endlos genutzt, um Stück für Stück zu schreiben, angefangen bei der Webversion Von Anfang bis Ende habe ich eine responsive mobile Version erstellt und dann die aktuelle mobile App erstellt. Das Schreiben dauerte etwa drei Monate.
Projektadresse
Die endgültige Version des Rechners, die Projektadresse und das Vorschaubild finden Sie auf GitHub: https://github.com/dunizb/sCalc.
Funktionsbeschreibung
Die Funktionen der endgültigen Version sind wie folgt:
Das Schnittstellenlayout übernimmt das CSS3-Flex-Box-Layout
Zwei Sätze integrierter Themen können umgeschaltet werden
Anzeige des Berechnungsverlaufs
Wischen Sie nach links und rechts, um zu zu wechseln Einhandmodus (App)
Nach Eingabe der Handynummer das Gleichheitszeichen gedrückt halten, um die Handynummer zu wählen (App)
Versionsaktualisierungsprüfung (App)
Interface-Layout
Da dieses Projekt nur der Praxis dient, verwendet es HTML5-CSS3-Technologie und ist nicht dafür vorgesehen Um mit Browsern niedrigerer Versionen wie dem IE kompatibel zu sein, verwendet es direkt CSS3, um die Flexbox-Layoutmethode bereitzustellen. Und verwenden Sie rem-Einheiten, um Abmessungen automatisch zu berechnen.
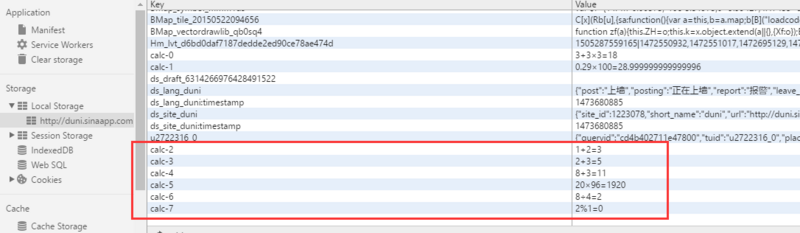
Die Funktion zur Anzeige des Berechnungsverlaufs verwendet die von HTML5 bereitgestellte lokale Speicherfunktion. Um die Verwendung des lokalen Speichers zu erleichtern, wird er einfach gekapselt (siehe Datei js/common.js), um den Schlüsselwert zu erzeugen nach bestimmten Regeln, um die Verwaltung zu erleichtern.

Der Schlüssel besteht aus appName id. Die ID wird automatisch erhöht und wiederholt sich nicht. Sie können einen Datensatz nach id und appName löschen.
APP verpacken
Nachdem ich die mobile Webversion des Rechners geschrieben habe, möchte ich daraus eine APP für die Ausführung auf Mobiltelefonen machen, da ich noch nie ein hybrides APP-Framework wie ionic verwendet habe Daher habe ich mich nach einigem Nachschlagen für Hbuild für die Entwicklung und die APP-Verpackung entschieden, was sehr praktisch ist. (HBuild).
Einhandmodus
Wischen Sie nach links und rechts, um in den Einhandmodus zu wechseln. Dies erfordert ein Touch-Ereignis auf der mobilen Seite Befolgen Sie den folgenden Code, um festzustellen, ob es sich um eine linke oder eine rechte Position handelt:
/** 单手模式 */
function singleModel(){
var calc = document.getElementById("calc");
var startX = 0,moveX = 0,distanceX = 0;
var distance = 100;
var width = calc.offsetWidth;
//滑动事件
calc.addEventListener("touchstart",function(e){
startX = e.touches[0].clientX;
});
calc.addEventListener("touchmove",function(e){
moveX = e.touches[0].clientX;
distanceX = moveX - startX;
isMove = true;
});
window.addEventListener("touchend",function(e){
if(Math.abs(distanceX) > width/3 && isMove){
if( distanceX > 0 ){
positionFun("right"); //右滑
}else{
positionFun("left"); //作滑
}
}
startY = moveY = 0;
isMove = false;
});
}Wenn es sich um eine Sitzposition handelt, positionieren Sie:absolut;left:0,bottom:0 und reduzieren Sie dann den äußersten DIV auf 80 %, wodurch die linksgleitende Berechnung realisiert wird. Zoomen Sie heraus und verschieben Sie den Browser in die untere linke Ecke. Das gleiche Prinzip gilt für das Wischen nach rechts.
Telefonwahlfunktion
Nach Eingabe der Mobiltelefonnummer lange auf das Gleichheitszeichen drücken, um die Mobiltelefonnummer zu wählen. Diese Funktion hat nichts Magisches. Im mobilen Web werden Nummern, die wie Telefonnummern aussehen, in Telefonlinks verarbeitet, wie zum Beispiel:
7 Ziffern, in der Form: 1234567
Eine Zahl mit Klammern und Pluszeichen, in der Form: (86)123456789
Eine Zahl mit doppelten Verbindungslinien, in der Form: 00 -00-00111
11 Ziffern in der Form: 13800138000
Es können auch andere Arten von Zahlen vorhanden sein, die ebenfalls erkannt werden. Wir können die automatische Erkennung von Telefonnummern über das folgende Meta aktivieren
<meta name="format-detection" content="telephone=yes" />
Telefonfunktion einschalten
<a href="tel:123456">123456</a>
SMS-Funktion einschalten:
<a href="sms:123456">123456</a>
Auf dem Android-System können Sie jedoch nur die Wählschnittstelle des Systems aufrufen, auf iOS können Sie diesen Schritt jedoch überspringen und direkt einen Anruf tätigen.
Versionsaktualisierungsprüfung
Auf der Seite „Info“ gibt es eine Schaltfläche zur Versionsaktualisierungsprüfung, mit der Sie überprüfen können, ob eine neue Version vorhanden ist eine JSOPN-Anfrage, um die JSON-Datei auf dem Server zu überprüfen und die Versionsnummer zu vergleichen. Wenn die Version auf dem Server höher ist als die APP-Version, werden Sie aufgefordert, eine neue Version zum Download bereitzustellen.
Client-JavaScript-Code:
function updateApp(){
//检查新版本
var updateApp = document.getElementById("updateApp");
updateApp.onclick = function(){
var _this = this;
$.ajax({
type:'get',
url:'http://duni.sinaapp.com/demo/app.php?jsoncallback=?',
dataType:'jsonp',
beforeSend : function(){
_this.innerHTML = " 正在检查新版本...";
},
success:function(data){
var newVer = data[0].version;
if(newVer > appConfig.version){
var log = data[0].log;
var downloadUrl = data[0].downloadUrl;
if(confirm("检查到新版本【"+newVer+"】,是否立即下载?\n 更新日志:\n " + log)){
var a = document.getElementById("telPhone");
a.href = downloadUrl;
a.target = "_blank";
a.click();
}
}else{
alert("你很潮哦,当前已经是最新版本!");
}
_this.innerHTML = " 检查新版本";
},
error:function(msg){
_this.innerHTML = " 检查新版本";
alert("检查失败:"+msg.message);
}
});
}
}Server-JSON:
[
{
"version":"3.1.0",
"downloadUrl":"http://dunizb.b0.upaiyun.com/demo/app/myCalc-3.1.0.apk",
"hashCode":"20160812224616",
"log":"1.新增切换主题功能 \n 2.新增单手切换模式功能 \n 3.调整UI "
}
] Was ist ein MySQL-Index?
Was ist ein MySQL-Index?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Kostenlose Software zum Erstellen von Websites
Kostenlose Software zum Erstellen von Websites
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?




