
Der Zweck des Schreibens dieses Artikels besteht eigentlich darin, meine Icon-Bibliothek zu verbessern: iconoo, also kommen wir gleich zur Sache und markieren sie, junge Damen (Soll ich einer gemeinsamen Github-Fangruppe beitreten?)

Da das Thema nun abgeschlossen ist, kommen wir zum Hauptthema.
In der Webentwicklung verwenden wir häufig einige kleine Symbole (Plus, Minus, Kreuz usw.). Normalerweise gibt es zwei Methoden:
Bilder direkt verwenden;
CSS/SVG verwenden, um Symbole direkt im Browser zu zeichnen.
Option 1: Da es viele Symbolbilder gibt und die Größe klein ist, verwenden wir häufig die Sprite-Technologie, um die Symbole im selben Bild zusammenzufügen, um die Anforderungen zu reduzieren. Sie können sich auch vorstellen, dass es ziemlich mühsam wäre, ein Sprite-Bild mit einer Reihe von Symbolen zu ändern und zu verwalten. Eine bessere Lösung besteht jetzt darin, Webpack zum Importieren von Bildern zu verwenden und die kleinen Bilder direkt in base64 zu konvertieren und in CSS einzufügen. Es ist relativ einfach, Bilder direkt zu verwenden, was derzeit auch der gängigere Ansatz ist.
Option 2: Im Vergleich zu Option 1 kann die Größe der Ressourcen offensichtlich reduziert werden. Zum Zeichnen schöner Symbole sind nur wenige CSS-/SVG-Befehle erforderlich, und dies ist nicht durch die Bildgröße begrenzt ganz groß oder klein flexibel. Auf den ersten Blick mag der Codehaufen in Lösung 2 sehr schwierig erscheinen, tatsächlich sind viele einfache Symbole jedoch sehr einfach zu implementieren.
Der nächste Schritt ist die praktische Unterrichtszeit von Onkel Qieguo, auf die sich die Mädchen am meisten freuen.
Hand-in-Hand-Unterrichtszeit
Beim Verwenden von CSS zum Zeichnen von Linien werden nur zwei Attribute verwendet: Rahmen und Kastenschatten. Die Form kann mithilfe von Randradius und Transformation verformt werden, und die Position kann mithilfe von Attributen wie absoluter Positionierung, Transformation und Rand angepasst werden. CSS-Zeichnung, wenn Sie es ein paar Mal gemacht haben, werden Sie wissen, worum es letztendlich geht, es ist immer noch Geometrie. Wenn Sie der Meinung sind, dass Geometrie eine Sache ist, die Ihnen den Kopf verbrennt, verwenden Sie einfach iconoo~~~
Nachdem ich nun über die Grundprinzipien gesprochen habe, werfen wir zunächst einen Blick auf das einfachste Pluszeichen:
.plus {
box-sizing : border-box;
display : inline-block;
position : relative;
font-size : 20px;
}
.plus:before, .plus:after {
content : '';
pointer-events : none;
position : absolute;
left : 50%;
top : 50%;
transform : translate(-50%, -50%);
box-shadow : inset 0 0 0 1em;
}
.plus:before {
width : 1em;
height : 2px;
}
.plus:after {
height : 1em;
width : 2px;
}Der Code ist immer noch sehr einfach. Zunächst verwenden wir zwei Pseudoklassen, um verfügbare Tags hinzuzufügen. Andernfalls gibt es nur ein Tag, und es ist zu schwierig, es zu verwenden. Wie der Name schon sagt, handelt es sich bei Inhalt um Inhalt, in den Sie verschiedene Zeichen einfügen können, sogar Steuerzeichen wie Zeilenumbrüche. Pointer-events:none eliminiert Mauszeigerereignisse, sodass das Element durchdringbar ist. Bitte suchen Sie selbst nach den spezifischen Details, daher werde ich hier nicht auf Details eingehen. Der Kern des Zeichnens besteht darin, zwei horizontale und vertikale Linien zu zeichnen, indem die Breite, Höhe und der Schatten zweier Pseudoklassen festgelegt werden. In Bezug auf die Position werden die absolute Positionierung und der umgekehrte Versatz verwendet, um den Unterschied in der prozentualen Referenz dieser Linien geschickt zu nutzen zwei Attribute zur Realisierung horizontaler und vertikaler Mittellinien. Alle Größen außer der Linienbreite (2 Pixel) verwenden die relative Einheit em, sodass durch Anpassen des Werts von „font-size“ die Größe des Symbols angepasst werden kann. Um die Linienbreite anzupassen, ändern Sie einfach die Größe aller px-Einheiten gleichzeitig.
Erweitertes Gameplay
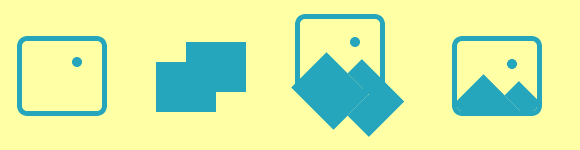
Werfen wir zunächst einen Blick auf dieses Bildsymbol:

Diese Grafik sollte online häufig erwähnt werden . Allerdings war ich immer noch verwirrt, als ich es zum ersten Mal sah. . . Nach der Analyse kann der äußerste Rand natürlich mit einem Rand erstellt werden, und dann ist es sehr einfach, vorher Punkte zu erstellen. Der Schlüssel ist, wie man die beiden Berge zeichnen kann, um mehrschichtige Ränder zu erstellen , und dann hinzufügen Erscheint die Drehung? Zum Schluss einfach den Teil außerhalb des Randes ausblenden. Der Zeichenvorgang ist wie folgt:

.icon-img {
display: inline-block;
position: relative;
box-sizing: border-box;
width: 90px;
height: 80px;
border: 5px solid;
border-radius: 10px;
color: #2ba5bb;
overflow: hidden;
}
.icon-img:before,.icon-img:after {
content: '';
pointer-events: none;
position: absolute;
}
.icon-img:before {
width: 10px;
height: 10px;
top: 18px;
right: 20px;
box-shadow: inset 0 0 0 1em;
border-radius: 50%;
}
.icon-img:after {
width: 60px;
height: 50px;
left: 0;
bottom: -27px;
box-shadow: inset 0 0 0 50px,30px -20px 0 0;
transform: rotate(45deg);
}Der Code ist vorübergehend buchstabiert und nicht in EM-Einheiten. Äh, warum müssen wir EM-Einheiten verwenden?
Wenn wir Symbole verwenden, kann die Größe jedes Mal unterschiedlich sein, aber die Größe des Symbols hängt zusammen und es ist ziemlich mühsam, sie anzupassen. Natürlich können Sie Zoom und Skalierung zum Zoomen verwenden, aber auch die Breite der Zoomlinie ändert sich entsprechend. Wenn Sie sie festlegen, legen Sie die Schriftgröße auf Symbolebene fest. Das Symbol selbst und seine Nachkommen verwenden diese Schriftgröße nur als Referenz. Nur die Anpassung der Schriftgröße vervollständigt die proportionale Skalierung des Symbols.
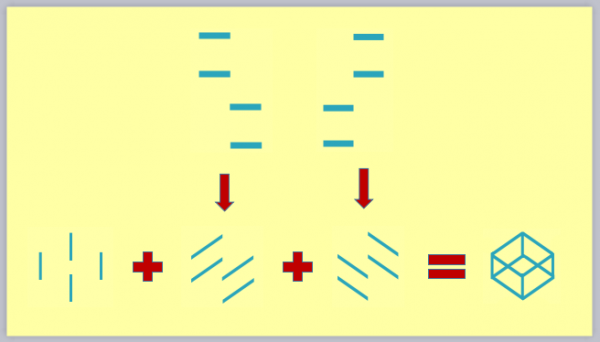
Schauen wir uns ein anderes mit Verformung an:

Sie können tatsächlich auf einen Blick erraten, wie man dieses zeichnet. Die geometrische Beziehung scheint relativ einfach zu sein , aber es muss sein Die auf CSS abgebildeten Regeln sind sehr kompliziert. Schauen wir uns zunächst den Prozess an:

.icon-codepen {
display: inline-block;
position: relative;
box-sizing: border-box;
color: #2ba5bb;
width: 2px;
height: 10px;
box-shadow: inset 0 0 0 32px,0 15px,-11px 7px,11px 7px;
}
.icon-codepen:before,
.icon-codepen:after {
content: '';
pointer-events: none;
position: absolute;
width: 11px;
height: 4px;
}
.icon-codepen:before {
right: 2px;
top: 3px;
transform: skew(0,-35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,11px 26px,12px 39px;
}
.icon-codepen:after {
left: 2px;
top: 3px;
transform: skew(0,35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,-11px 26px,-12px 39px;
}Die Schwierigkeit liegt in der Verformung von Länge und Breite. Der einfachere Weg, die Verformung zu lösen, ist die Verwendung der Transformation Matrix, um es zu lösen. Wenn Sie die Grafik nicht gut erlernen, wird es schmerzhafter. Wenn Sie keine einzelne Beschriftung verfolgen, können Sie jede Kante mit einer Beschriftung darstellen, was einfacher zu handhaben ist.
Onkel, ich möchte angeben
Was denkst du? Willst du angeben? Okay, Onkel wird es dir beibringen!

Mona Lisa? Was zum Teufel? Ich sage Ihnen, dass dies auch mit einem einzigen Tag und reinem CSS gezeichnet werden kann?
http://codepen.io/jaysalvat/p... Klicken Sie auf Vorschau Und sehen Sie selbst, die Mona Lisa, die aus Tausenden von Kastenschatten besteht, verursacht bei mir endokrine Störungen. . .
Statisch ist nicht genug, lass uns etwas Dynamisches machen:

http://codepen.io/fbrz/pen/iqtlkKlicken Sie zur Vorschau, nicht viel Sie Nehmen Sie es gerne mit!
Für weitere CSS-Inhalte gehen Sie bitte zu Codepen, um nach Schätzen zu suchen. Wenn Sie Codepen nicht öffnen können, können Sie die entsprechende CSS-Datei auf meinem Blog herunterladen. Nein Geben Sie einen Download-Link an? Beginnen Sie mit dem F12 Dafa! : Der Zweck des Schreibens dieses Artikels ist eigentlich für Amway. Schauen Sie sich meine Symbolbibliothek an: iconoo, also kommen wir gleich zur Sache, junge Damen!




