
Javascript eingebettet
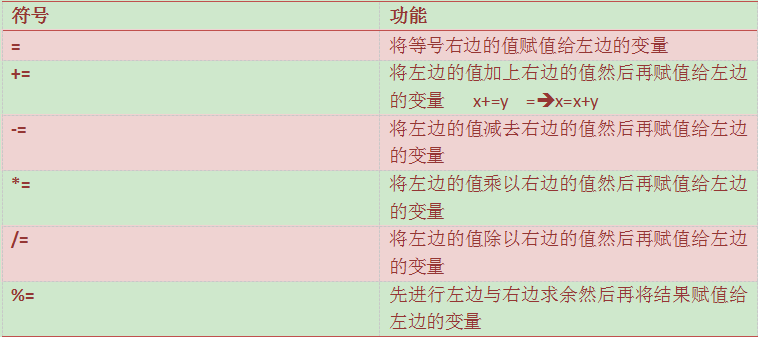
Kommentare//oder /*content*/VariablennamenszuweisungVar-Variablenname = Wert AusgabemethodeDocument.write(Variablenname) window.alert(Variablenname) Arithmetischer Operatora ;a-- Zuweisungsoperator


Format: Ausdruck? Wert 1: Wert 2Zum Beispiel: (a>b? a:b) Logischer OperatorLogisches UND: && Es erfordert && Das Ergebnis beider Seiten muss wahr sein Logisches ODER: || Es erfordert, dass nur eine der beiden Seiten wahr ist Logische Verneinung:! Negation verwandelt wahr in falsch. Falsch wird wahr If-Anweisung Einzelner Zweig Format: if (bedingter Ausdruck) { // Anweisungsblock }MehrfachzweigFormat: if(bedingter Ausdruck){ //Anweisungsblock }else{ //Anweisungsblock }else{ //Anweisungsblock }
For-Schleifefor(var-Variableninitialisierung; bedingter Ausdruck; Variablenaktualisierung){ //Schleifenkörper } Schleifenunterbrechung to break Nachdem das Schlüsselwort verwendet wurde, wird die gesamte Schleife unterbrochen und die Schleife wird nicht weiter ausgeführt! BenutzereingabedialogfeldFormat: window.prompt(text,defaultText)Text: Eingabeaufforderungsinformationen OptionaldefaultText : optional Standardmäßig angezeigte Daten Array definieren Format 1: var Variablenname = [Array-Element 1, Array-Element 2] Format 2: var-Variablenname = neues Array (Array-Element 1, Array-Element 2); Das Array durchlaufen Format: var-Variablenname = [Array-Element 1, Array-Element 2]
for(var i=1;arr[i]




