
Im vorherigen Artikel ging es um die Lösung der vertikalen Ausrichtung von Inline-Elementen. Wenn Sie interessiert sind, können Sie meine vorherigen Artikel lesen. Im vorherigen Artikel haben wir das Problem der Bewegung innerhalb von 1 Pixel erwähnt. Dieser Artikel bietet Lösungen für Probleme innerhalb eines Pixels.
Möglicherweise haben Sie das Ein-Pixel-Randproblem auf Retina-Bildschirmen gesehen. Beachten Sie, dass es sich hierbei um die Randbreite und nicht um das mobile Element handelt.
Was? Rand kleiner als 1 Pixel?
Ja, da bereits jemand relevante Lösungen angegeben hat und es viele Lösungen gibt, werde ich das Implementierungsprinzip hier nicht wiederholen. Wenn Sie interessiert sind, können Sie darauf zugreifen.
Wie implementiert man eine echte 1-Pixel-Linie auf Mobilgeräten mit Retina-Bildschirmen?
Das Geheimnis, Webpunkte um 5 Pixel zu verschieben
Nachdem ich es gelesen hatte, kamen mir viele Ideen. Zurück zum Fokus dieses Artikels.
Denken über die Methode zum Verschieben von Position (oben, rechts, unten, links), Rand, Abstand, vertikale Ausrichtung.
Das Obige ist nur ein Teil der Methoden, die durch bestimmte Einheiten (px, em, rem usw.) verschoben werden können.
Basierend auf dem Prinzip der Praxis ist dies bei den oben genannten Lösungen nicht der Fall Machbar, im neuesten Chrome ist es 0, wenn es kleiner als 0,5 Pixel ist, und wenn es größer oder gleich 0,5 Pixel ist, wird es 1 Pixel.
Da der Fall zu einfach ist, werde ich keine Demo machen. Wer Interesse hat, kann es selbst üben. Ich glaube, die meisten von Ihnen haben es versucht.
Welche anderen Attribute gibt es also, die sich in bestimmten Einheiten bewegen?
Lösung
Vielleicht wissen Sie bereits, dass es ein Übersetzungsattribut von transform gibt. Das ist richtig, es kann sich innerhalb von 1 Pixel bewegen!
Grundlegende Syntax:
transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in);
Der Democode dieses Artikels wird angegeben,
<div class="parent">
<div class="child-first"></div>
<div class="child-second"></div>
<div class="child-third"></div>
</div>
<style>
.parent {
width: 310px;
height: 150px;
background-color: #666;
}
.parent div {
display: inline-block;
}
.child-first {
width: 100px;
height: 100px;
margin-top: .5px;
transform: translateY(.3px);
background-color: #f66;
}
.child-second {
width: 100px;
height: 100px;
transform: translateY(.5px);
background-color: #ff0;
}
.child-third {
width: 100px;
height: 100px;
transform: translateY(1px);
background-color: #06c;
}
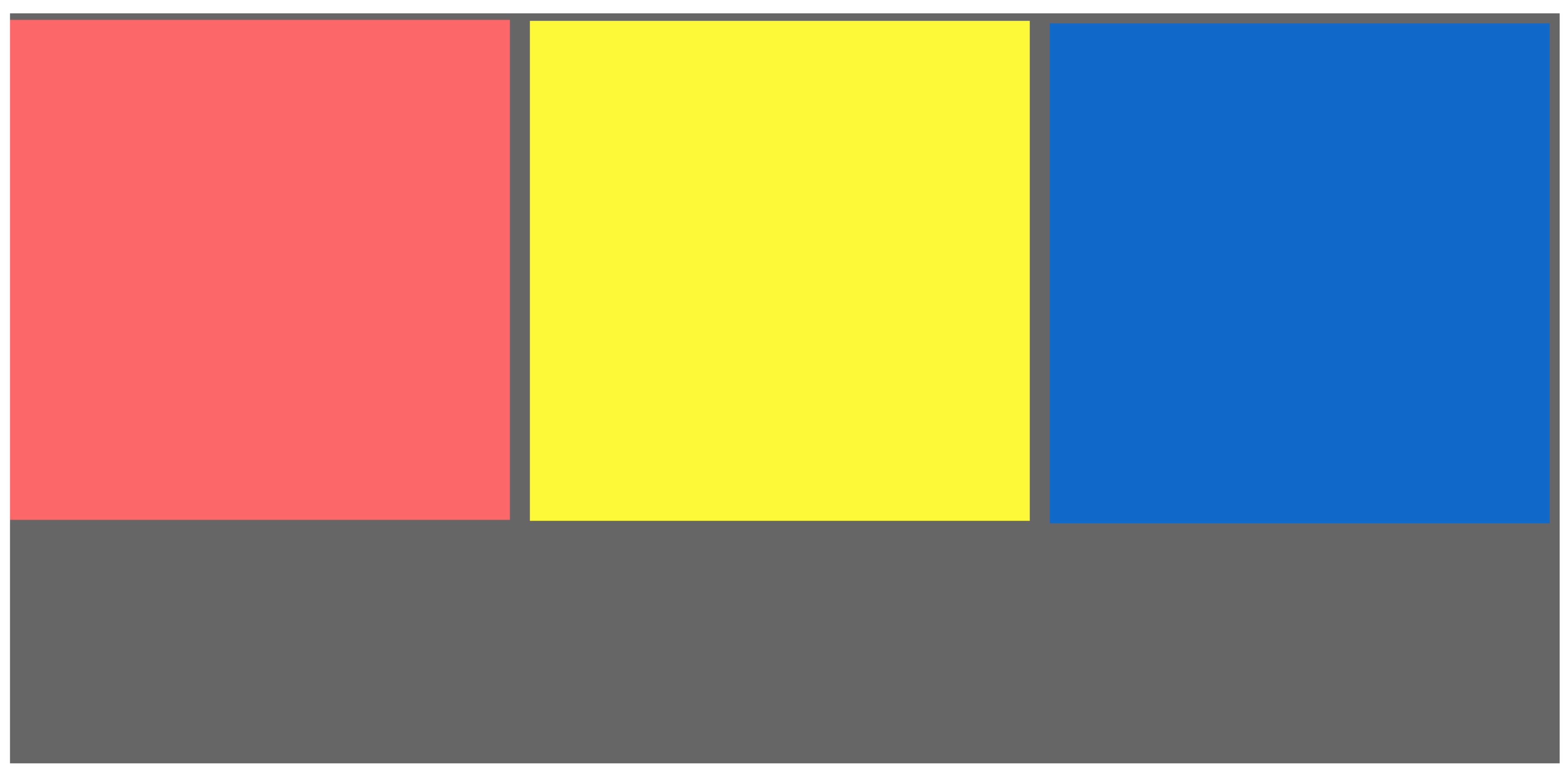
</style>Der Screenshot sieht wie folgt aus

Um es hier einfacher zu machen, haben wir das Layout in „Inline-Block“ geändert. Wir haben festgestellt, dass es eine Lücke zwischen den Elementen gab. Wir haben uns den Code noch einmal angesehen und festgestellt, dass es kein Problem gab. Was hat diese Distanz verursacht?
ist ein Leerzeichen? Das ist richtig! Achten Sie bei der Verwendung von Inline-Block darauf, dass unnötige Probleme durch Codeeinrückungen oder Zeilenumbrüche entstehen (Leerzeichen werden unbeabsichtigt hinzugefügt).
Ändern Sie es wie folgt
<div class="parent"> <div class="child-first"></div><div class="child-second"></div><div class="child-third"></div> </div>
Das Endergebnis wird erhalten, wie unten gezeigt

Hier die Farbe der kleinen Blöcke Besonders hervorzuheben ist die Browseransicht. Wenn Sie immer noch nicht klar sehen können, empfehle ich Ihnen, es selbst zu versuchen.
Dies ist das Ende meiner Methode Am Ende kann jeder gerne diskutieren. Bisher hat Orange diese Lösung auch anhand von 0,5 Pixeln beurteilt Ich persönlich denke, dass diese Methode einfacher ist.




