
Reduziermethode (aufsteigende Reihenfolge)
Syntax:
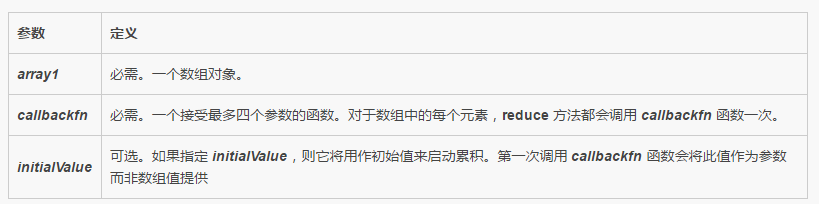
array1.reduce(callbackfn[, initialValue])

Rückgabewert :
Das kumulative Ergebnis, das beim letzten Aufruf der Rückruffunktion erhalten wurde.
Ausnahme:
Wenn eine der folgenden Bedingungen erfüllt ist, wird eine TypeError-Ausnahme ausgelöst:
Der callbackfn-Parameter ist kein Funktionsobjekt.
Das Array enthält keine Elemente und es wurde kein Anfangswert bereitgestellt.
Callback-Funktionssyntax:
function callbackfn( previousValue, currentValue, currentIndex, array1)
Sie können bis zu vier Parameter verwenden, um die Callback-Funktion zu deklarieren.
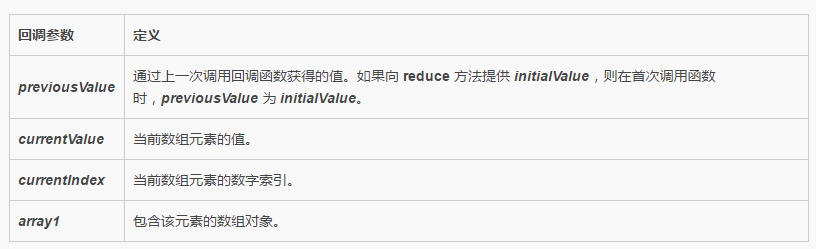
In der folgenden Tabelle sind die Parameter der Rückruffunktion aufgeführt.

Erster Aufruf der Callback-Funktion
Wenn die Callback-Funktion zum ersten Mal aufgerufen wird, hängt der als Parameter bereitgestellte Wert davon ab, ob die Methode Reduce verwendet wird verfügt über einen initialValue-Parameter.
Wenn initialValue für die Reduce-Methode bereitgestellt wird:
Der previousValue-Parameter ist initialValue.
Der Parameter currentValue ist der Wert des ersten Elements im Array.
Wenn initialValue nicht bereitgestellt wird:
Der previousValue-Parameter ist der Wert des ersten Elements im Array.
Der Parameter currentValue ist der Wert des zweiten Elements im Array.
Array-Objekt ändern
Array-Objekt kann durch Rückruffunktion geändert werden.
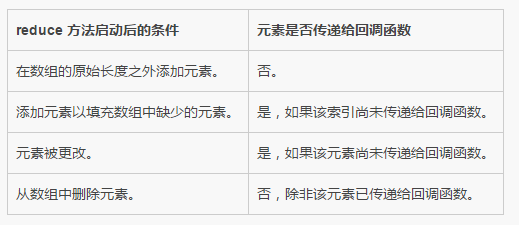
Die folgende Tabelle beschreibt die Ergebnisse, die durch Ändern des Array-Objekts nach dem Start der Reduzierungsmethode erzielt werden.

Beispiel:
1. Das folgende Beispiel verkettet Array-Werte in Zeichenfolgen, wobei jeder Wert durch „::“ getrennt wird. Da der Reduce-Methode kein Anfangswert bereitgestellt wird, hat der erste Aufruf der Rückruffunktion „abc“ als previousValue-Parameter und „def“ als currentValue-Parameter.
1 2 3 4 5 6 7 8 |
|
2. Das folgende Beispiel fügt gerundete Werte zu einem Array hinzu. Die Reduce-Methode wird mit einem Anfangswert von 0 aufgerufen.
1 2 3 4 5 6 7 |
|
3. Das folgende Beispiel fügt einem Array einen Wert hinzu. Die Parameter currentIndex und array1 werden in der Rückruffunktion verwendet
1 2 3 4 5 6 7 8 9 |
|
Analyse dieser Frage:
Zuerst wird der Anfangswert 0 angegeben, dann beginnt currentDigit bei 4 und die Methode ist viermal aufgerufen, so dass Schreiben Sie die Parameter der vier Methodenaufrufe aus: (0,4,0,array), (4,1,1,array), (1,2,2,array), (2,5 ,3,array), Berechnen Sie erneut. Da der Anfangswert 0 ist, müssen Sie lediglich den Rückgabewert jeder Methode berechnen und addieren. array.length ist immer 4, dann sind die viermal berechneten Werte 4000 100 20 5=4125
reduceRight-Methode (absteigende Reihenfolge)
Die Syntax von ReduceRight und die Regeln der Callback-Funktion und die Reduzierungsmethode sind gleich, der Unterschied besteht darin, dass die Reduzierung in aufsteigender Reihenfolge erfolgt, d. h. der Index beginnt bei 0, während ReduceRight in absteigender Reihenfolge erfolgt, d. h. der Index beginnt bei arr.length-1. Wenn ein Anfangswert vorhanden ist, beginnt die Berechnung mit der letzten Zahl. Wenn kein Anfangswert vorhanden ist, ist der Parameter previousValue der Wert des letzten Elements im Array und currentValue der Wert des vorletzten Elements im Array.
Beispiel:
1 Das folgende Beispiel ruft die Elemente mit Werten zwischen 1 und 10 im Array ab. Der der Methode „reducRight“ bereitgestellte Anfangswert ist ein leeres Array.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2. Die Methode „reduceRight“ kann auf Zeichenfolgen angewendet werden. Das folgende Beispiel zeigt, wie Sie mit dieser Methode Zeichen in einer Zeichenfolge umkehren.
1 2 3 4 5 6 7 8 9 |
|
Hier können Sie die Methode „reduceRight“ direkt mit einem leeren Array aufrufen und die Methode „call“ zum Einführen von Parametern verwenden. Es kann auch direkt über die Prototypenkette aufgerufen werden, d. h. Array.prototype.reduceRight.call(word, AppendToArray, "the ");
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




