1. Das wichtigste JavaGUI-Entwicklungstool – die Geburt und Funktion der Swing-Klassenbibliothek
Ein qualifizierter Java-Entwickler muss nicht nur die Technologie beherrschen, sondern auch über ein gewisses Maß an historischen Java-Hintergrundkenntnissen verfügen. Lassen Sie uns zunächst kurz die Hauptklassenbibliothek vorstellen, die für die JavaGUI-Entwicklung verwendet wird: Swing.
In der Java 1.0-Ära gab es das Abstract Window Toolkit, abgekürzt als AWT, eine grundlegende Klassenbibliothek zum Entwerfen von GUI. Das Arbeitsprinzip der AWT-Bibliothek besteht darin, die Aufgabe der Verarbeitung von Benutzeroberflächenelementen an die lokale GUI-Toolbox der Zielplattform (Betriebssystem) zu delegieren, und die lokale GUI-Toolbox ist für die Erstellung und Aktion von Benutzeroberflächenelementen verantwortlich. Diese Arbeitsweise hat Vor- und Nachteile. Lassen Sie uns zunächst über die Vorteile sprechen:
Die Verarbeitungsgeschwindigkeit ist möglicherweise schneller.
Kann an verschiedene Plattformen angepasst werden, „Einmal schreiben, überall verwenden“.
Nachteile:
Look and Feel hängt von der Zielplattform ab.
Einige Plattformen verfügen nicht über so umfangreiche Schnittstellenkomponenten wie Windows oder Mac (früher). Daher beschränkt sich die Entwurfsarbeit von AWT auf den „kleinsten gemeinsamen Nenner“.
Es gibt unterschiedliche Fehler auf verschiedenen Plattformen.
1996 erstellte Netscape eine weitere GUI-Bibliothek, IFC, die durch das Zeichnen von Benutzeroberflächenkomponenten in einem leeren Fenster funktioniert, und der Peer muss nur für das Erstellen und Zeichnen des leeren Fensters verantwortlich sein. Sun und Netscape arbeiteten zusammen und perfektionierten diesen Ansatz und erstellten eine Benutzeroberflächenbibliothek namens Swing. Dies war die Geburtsstunde von Swing.
Swing hat AWT jedoch nicht vollständig ersetzt. Bisher verfügt Java SE 8 noch über zwei funktionale Klassenbibliotheken, AWT und Swing:
AWT import java.awt (Java ist das Kernpaket)
Swing-Import javax.swing (Javax-Paket ist ein Funktionserweiterungspaket)
Der Grund, warum Swing AWT nicht vollständig ersetzt hat, ist: Swing basiert auf der AWT-Architektur und Swing bietet nur mehr Leistung Funktionen der Benutzeroberfläche. In in Swing geschriebenen Programmen wird AWT weiterhin für die Ereignisverarbeitung benötigt. Einfach ausgedrückt ist Swing die Benutzeroberflächenklasse und AWT der zugrunde liegende Mechanismus.

2. JFrame-Framework erstellen
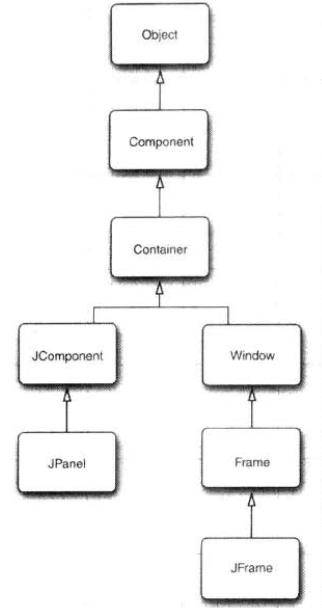
Frame bedeutet Frame, das Fenster der obersten Ebene, und dem Frame können Komponenten hinzugefügt werden. Wenn wir ein Fenster erstellen, müssen wir zuerst einen Rahmen erstellen.

Hinweis: Swing-Komponentenklassen beginnen alle mit „J“, wie z. B. JButton, JFrame usw. AWT-Komponenten haben kein „J“. Wenn Swing-Komponenten zusammen mit AWT-Komponenten verwendet werden, kann es zu visuellen und verhaltensbezogenen Inkonsistenzen kommen.
Jetzt erstellen wir einen leeren Frame:
package simpleFrame;
//会用到awt和swing的类,先import。
import java.awt.*;
import javax.swing.*;
//创建一个SimpleFrame的类,里面只有一个main函数,main函数里有个事件分派线程。
public class SimpleFrame {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new SizedFrame(); //new一个SizeFrame对象给frame变量管理,这便有了框架。SizeFrame是JFrame的子类。
frame.setTitle("SimpleFrame"); //设置框架的标题.
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设定关闭按钮。
frame.setVisible(true); //设定框架可见。
}
});
}
}
//其实到这里为止,我们可以在第12行直接new一个JFrame交给frame,但是JFrame默认框架大小是0×0,没什么实际意义。
//所以我们选择继承JFrame做一个子类起名SizedFrame,在这个类里做一个构造器来设定框架的大小。
class SizedFrame extends JFrame {
//构造器
public SizedFrame() {
//下面四行代码为获取你pc屏幕的高度和宽度,交给int变量screenHeight和screenWidth。
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
//setSize方法由父类Component类(GUI对象的祖先)继承而来。设定框架长宽都为屏幕的1/2.
//setLocationByPlatform由Window类(Frame类的父类)继承而来。由平台(操作系统)来选择一个合适的显示位置。
setSize(screenWidth/2,screenHeight/2);
setLocationByPlatform(true);
//setIconImage方法由Frame类继承而来,设置框架图标。
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
//当然,事件分派线程里的设定标题、设定关闭按钮、和设定框架可见操作,也可以放在构造器里来做。
}
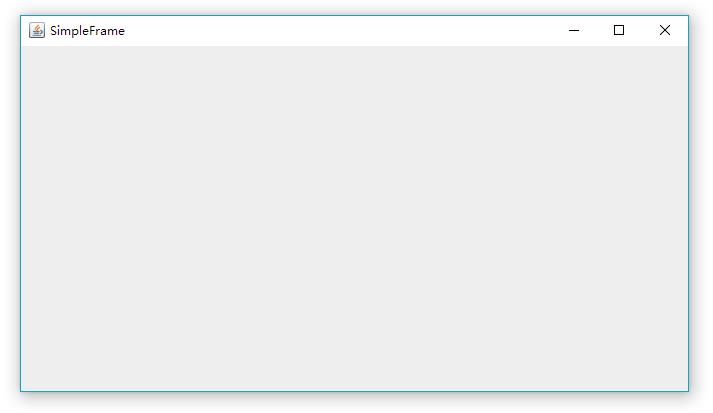
}Läuft unter Windows 10:

3. Fügen Sie ComponentJComponent zum Frame hinzu
 Wie PyCharm Python-Dateien ausführt
Wie PyCharm Python-Dateien ausführt
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So lesen Sie Excel-Daten in HTML
So lesen Sie Excel-Daten in HTML
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung
 Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
 Port 1433
Port 1433
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Exif-Informationen löschen
Exif-Informationen löschen




