
Sehen Sie sich zuerst die Anforderungen an:

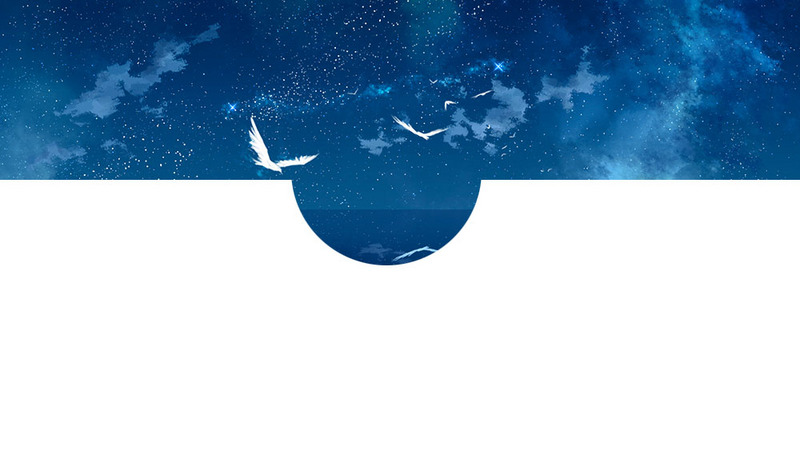
Wie im Bild gezeigt, müssen Sie diesen Effekt erzeugen. Wie mache ich das normalerweise? Der in das Bild eingeschnittene Halbkreis kann eine Situation lösen, in der der Hintergrund des Bildes fest und nicht gekachelt ist.
Wenn das Hintergrundbild ein Kachelmuster ist, ist das nicht behoben? Der ausgeschnittene Halbkreis kann nicht dem Hintergrundbild entsprechen
Jetzt können Sie den radialen Farbverlauf von CSS3 verwenden, um diesen transparenten Kreis zu realisieren. Wenn der Kreis transparent ist, müssen Sie sich auf diese Weise keine Gedanken über den Hintergrund machen Bild.
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
Code-Erklärung:
500px 500px bei 50 % 0px ,
Die Breite und Höhe der Hintergrundfarbe des weißen Bereichs und die Mittelkoordinate des Kreises
transparent 0 %, transparent 50px, #fff 50px, #fff 200%
Die Hintergrundfarbe von der Mitte des Kreises bis zum kleinen Kreis ist transparent und die Hintergrundfarbe vom kleinen Kreis zum großen Kreis ist #0cc
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 jquery animieren
jquery animieren
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Lösung für den belegten Port phpstudy3306
Lösung für den belegten Port phpstudy3306
 Fehlermanagement-Tool
Fehlermanagement-Tool
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0




