
Bei Verwendung des Video-Tags kann das Video nicht immer den gesamten Bildschirm des Elternteils einnehmen. Das ursprünglich geplante 10-Minuten-Projekt blieb im Video hängen, also habe ich immer noch vor, es aufzuschreiben zur gegenseitigen Ermutigung. . .
Code (CSS-Inhalt):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>Code (Body-Inhalt)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
Wir setzen das Video-Tag wie gewohnt: Höhe: 100 %; Breite: 100 %;
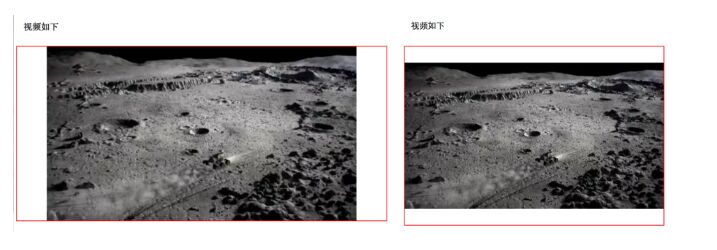
Die Ergebnisse sind wie folgt:
Linkes Bild: (Google Chrome) die Höhe erreicht 100 %; die Breite kann jedoch nicht 100 % erreichen; kann nicht 100 % erreichen; und die Breite erreicht 100 %; Die Breite kann nicht 100 % erreichen. (Opera) Die Höhe kann nicht 100 % erreichen. Dann versucht Xiaoguo:
1. Verwenden Sie js, um die Breite und Höhe des übergeordneten Videos abzurufen: Ergebnis. 
3. Verwenden Sie kompatible...
. . . Nachdem er sich hingelegt hatte
, entdeckte Xiaoguo eine einfache und einfache Methode: 
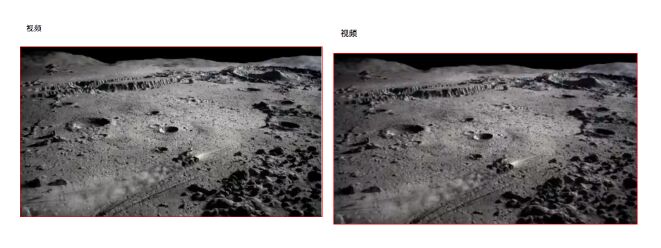
Die Ergebnisse sind wie folgt:
Linkes Bild: (Google Chrome) Rechtes Bild: (Firefox)
Linkes Bild: (Safari) Rechtes Bild: (Opera)<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
</style> videoW: Videobreite
videoW: Videobreite
videoTiW: übergeordnete Breite, mit Prozentsatz
padBotRes: padding-bottom Der Wert von 
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Was bedeutet Ping?
Was bedeutet Ping?
 Welche Währung ist USDT?
Welche Währung ist USDT?
 stackoverflowatline1
stackoverflowatline1
 Der Unterschied zwischen null und NULL in der C-Sprache
Der Unterschied zwischen null und NULL in der C-Sprache
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank




