
Ich habe heute einen Artikel über die Beseitigung von Schwimmern gesehen, und plötzlich hatte mein Gehirn einen Kurzschluss, nicht wahr? Warum Clear Float? Verzeihen Sie meine Unwissenheit, ich habe gesucht und es stellte sich heraus, dass es das war, und ich fand die Originalnotizen. Leider hatte ich bereits Aufzeichnungen, und nachdem ich sie lange Zeit verwendet hatte, vergaß ich sogar die Prinzipien. Nun, um zu verhindern, dass ich denselben Fehler noch einmal begehe, fasse ich es besser selbst zusammen! Es gibt nicht viel zu sagen, der Code ist der Beweis!
<span style="font-size: 14px;"><span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>为什么要清除浮动<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #800000;"> .wrapper</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> cornflowerblue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">2px solid black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #800000;"> .box1</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #800000;"> .box2</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">10</span> <span style="background-color: #f5f5f5; color: #800000;"> .box3</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> chocolate</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">11</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">12</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">14</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrapper"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box3"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">18</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
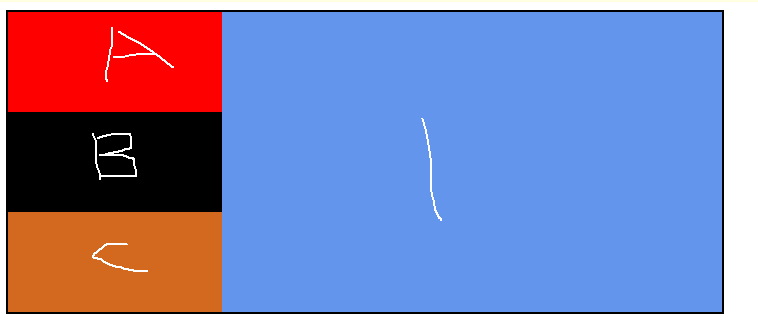
<span style="color: #008080;">20</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span>Nun, die Darstellungen jedes laufenden Browsers sind wie folgt:

wobei A-B-C jeweils die untergeordneten Elemente im I-Element sind. Wenn kein Floating vorhanden ist, werden sie gemäß dem Standarddokumentfluss angeordnet (Elemente auf Blockebene von oben nach unten, Inline-Elemente von links nach rechts). ). Eine Webseite muss angemessen sein. Nur das Layout kann Benutzer anlocken. Manchmal müssen a, b, c in einer Reihe angeordnet sein (flexibles Box-Layout), da IE8 und niedriger nicht unterstützt werden. Wenn Sie mich fragen möchten, woher ich das weiß, gebe ich Ihnen die URL http://caniuse.com/#home und suche selbst danach! Darüber hinaus unterstützt IE keine VW- und VH-Einheiten, also verwenden Sie sie mit Vorsicht, Kinder! Normalerweise
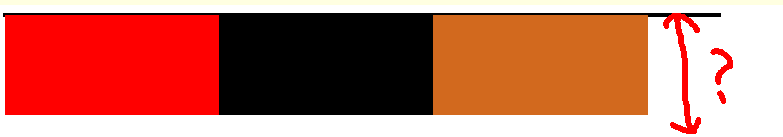
Wir müssen die Breite und Höhe des übergeordneten Elements nicht festlegen und möchten, dass Breite und Höhe adaptiv sind. Was passiert jedoch, wenn wir float: left; zum untergeordneten Element hinzufügen? Reden wir mit Bildern:

Wo ist das übergeordnete Element geblieben? ! Nun, hier müssen wir das Prinzip des Schwebens erklären. Verzeihen Sie mir, dass es an Vorstellungskraft mangelt. Wir stellen uns das übergeordnete Element als eine Box vor, die automatisch kleiner werden kann, wenn das untergeordnete Element verwendet wird Wenn es leer ist, wird es automatisch gedehnt, wenn Sie dem untergeordneten Element Float (die ursprüngliche Bedeutung auf Englisch) hinzufügen. Dies entspricht dem untergeordneten Element, das über dem übergeordneten Feld schwebt Es ist leer. Jetzt müssen wir verhindern, dass es wieder zusammenschrumpft:
1. Overflow: Hidden zum übergeordneten Element hinzufügen; nun, was die Vor- und Nachteile dieser Methode betrifft, ist sie möglicherweise unfreundlich für SEO, aber ich habe diesbezüglich keine Erfahrung Die Auswirkungen werden sein, lass es uns einfach so erklären, und ich werde zurückkommen und es überarbeiten, wenn ich darauf stoße.
.wrapper{width:50%;background: cornflowerblue;border:2px solid black;overflow:hidden;}2. Fügen Sie ein leeres Div unter dem untergeordneten Element
hinzu<span style="color: #008080;">1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrapper"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box3"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box4"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">7</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">8</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
box4 ist das leere Element, das wir hinzugefügt haben. Die spezifische Schreibmethode dieses leeren Elements ist wie folgt: (kompatibel ~ kompatibel ~ kompatibel ~ der böse IE6 unterstützt es nicht, da es eine standardmäßige Mindesthöhe hat)
<span style="color: #008080;">1</span> .box4{clear:both;height: 0;overflow: hidden;}3. Verwenden Sie Pseudoklassenselektoren, um den Zweck des Löschens von Floats zu erreichen. Dies ist die Methode, die ich in meiner Arbeit verwende, und sie funktioniert jedes Mal! (Entschuldigung, ich habe mir gerade ein Loch gegraben und bin immer noch darin. Ich werde es noch einmal versuchen...)
.wrapper:after{clear:both;content:".";display:block;height: 0;overflow: hidden;visibility: hidden;} Nun, okay, es ist wie oben, content: '.'; display: block ist für die fünf wichtigsten Browser unverzichtbar. Sichtbarkeit: versteckt wird verwendet, damit der Browser es analysieren kann, aber der Benutzer kann es nicht sehen Oh.
Originalartikel, bitte geben Sie die Quelle für den Nachdruck von Snails on the Road an [http://www.cnblogs.com/wowoniuzailushang]
Gleichzeitig veröffentlicht unter: http://blog.csdn.net/wowoniuzailushang CSDN
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Was sind private Clouds?
Was sind private Clouds?
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 So registrieren Sie einen dauerhaften Website-Domainnamen
So registrieren Sie einen dauerhaften Website-Domainnamen
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 C#-Task-Nutzung
C#-Task-Nutzung




