Ich habe meinen Blog mehrere Tage lang nicht aktualisiert. Ich habe gerade ein einfaches HTML-CSS-Projekt fertiggestellt. Nach ein paar Tagen der Erkundung entdeckte ich viele Vorteile. Vorher musste ich nur Demos schreiben und Wissenspunkte lesen, ohne tatsächlich Projekte zu üben. Aber erst nach einem echten Kampf werden Sie verstehen, wie Sie Ihre Fähigkeiten besser verbessern können. Für diese Projektentwicklung habe ich folgende Inhalte zusammengefasst:
1. Technische Zusammenfassung
1. Öffentliche Stileinstellung
Bevor wir mit dem Projekt beginnen, können wir uns zunächst ein allgemeines Verständnis über den Inhalt jeder Seite im Projekt verschaffen, z. B. Schriftart, Absatzstruktur, Textgröße usw. Für diese Inhalte können wir eine feste Stildatei festlegen. Während der Entwicklung können Sie diese Datei direkt einführen, ohne wiederholt CSS-Code eingeben zu müssen.
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;">基本样式</span><span style="color: #008000;">*/</span><span style="color: #800000;">
* </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;
}<span style="color: #800000;">
body </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> "微软雅黑"</span>;
}<span style="color: #800000;">
.clear </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除两边浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
clear</span>:<span style="color: #0000ff;"> both</span>;
}<span style="color: #800000;">
.fl </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除左浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.fr </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除右浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
a </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉链接的默认下划线</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
li </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉列表默认样式</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}</span>Wenn Sie es verwenden müssen, fügen Sie einfach den Klassennamen, den Sie verwenden möchten, direkt nach dem Klassennamen hinzu:
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div01 lf"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div02 clear"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
2. Gesamtlayout
Wenn Sie bei der Entwicklung eines Projekts den Rahmen jeder Seite im Voraus erstellen, müssen Sie den spezifischen Inhalt erst später ausfüllen. Und ich bin es gewohnt, das folgende Framework zu verwenden, um das Gesamtlayout der Seite zu erreichen:
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="header"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面顶部内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="nav"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">导航部分</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面中间内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="footer"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面底部</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span>Im Allgemeinen ist es nach dem Festlegen des allgemeinen Rahmens der Seite bequemer, den Rest einfach Stück für Stück auszufüllen, damit die Entwicklungsidee klarer wird. Natürlich müssen Sie auch den entsprechenden CSS-Stil festlegen, dies hängt jedoch von den spezifischen Anforderungen des Projekts ab.
3. Schneidelemente
Nachdem das allgemeine Layout fertig ist, sollte der nächste Schritt darin bestehen, mit dem Ausschneiden der Bilder zu beginnen. Obwohl es nicht viele technische Vorgänge gibt, gibt es einige Dinge, die beachtet werden müssen. Beispielsweise sollte beim Zuschneiden von Bildern besonderes Augenmerk auf die Größe gelegt werden. Obwohl einige Teile subtiler sind, erfordern sie Geduld. Denn Detailfragen führen oft zu unterschiedlichen Ergebnissen. Denken Sie tatsächlich nicht, dass es fast ausreicht. Manchmal ist nur ein bisschen nur ein bisschen schlimmer. Wenn der Effekt nicht zufriedenstellend ist, muss man am Ende trotzdem Zeit aufwenden, um ihn zu ändern. Da außerdem beim Speichern des ausgeschnittenen Bildes automatisch eine Bilddatei generiert wird, müssen wir weder selbst ein neues Verzeichnis erstellen noch ein bestimmtes Verzeichnis eingeben, da sonst der Bildordner weiterhin am entsprechenden Speicherort angezeigt wird .
4. Benennungs- und Code-Schreibstandards
Standardbenennung trägt zur Verbesserung der Codelesbarkeit bei. Es gibt viele relevante Spezifikationen im Internet, einige möchte ich hier kurz auflisten:
(1) Intuitive Benennung
Wenn Sie eine Webseite entwerfen und ein Div identifizieren müssen, ist es am natürlichsten, es mit Wörtern zu benennen, die die Position des Elements auf der Seite beschreiben können.
Zum Beispiel: top-panel
horizontale Navigation
linke Seite
loggen Sie sich bei der strukturierten Benennung ein
Zum Beispiel:Hauptnavigation
Unternavigation(3) Mitgliederbasierte Namenskonvention
Die mitgliederbasierte Namenskonvention bezieht sich auf die Benennung von Dateien und Ordnern durch Klassifizierungsmethoden entsprechend ihrer Zugehörigkeit, um die Anordnung der Dateien besser zu gestalten logisch.
Zum Beispiel: Eine Bilddatei heißt vor dem Mausklick „file_off“, entsprechend dieser Kategorie.
Bei der Projektentwicklung kommen zwangsläufig viele kleine Icons und Bilder hinzu. Wenn Sie sie einzeln ausschneiden und speichern, wird die Verwendung schwieriger und es wird viel Speicher beansprucht, sodass die Seitenladegeschwindigkeit viel langsamer ist. Das ist keine gute Sache und beeinträchtigt die Benutzererfahrung erheblich. Daher können wir das kleine Bild im Voraus ausschneiden und auf derselben Seite platzieren, und dann müssen wir dieses Bild nur während der Entwicklung einführen. Verfolgen Sie dann die Situation, um die Position des Hintergrundbilds anzupassen, die mit dem Attribut „Hintergrundposition“ festgelegt werden kann.
6. Klarheit der Wissenspunkte
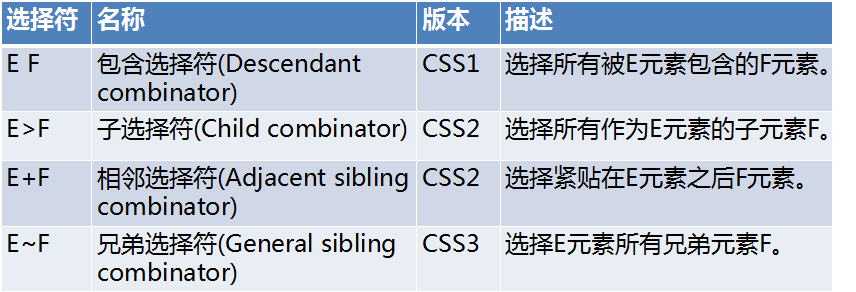
在做项目时,我由于对某些知识点不够熟悉,不能熟练运用,所以导致开发速度慢。当我们熟练掌握了一个知识点后,是可以快速地写出代码实现相应的效果。在这个项目开发过程中,我主要是对以下知识点不够熟悉: (1)、关系选择符的使用 (2)、伪类选择符的使用 特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子: a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。 a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。 (3)、CSS属性之opacity、z-index 、display a、opacity 在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现 b、z-index Rufen Sie die Stapelreihenfolge von Objekten ab oder legen Sie sie fest. Bei zusammengeführten Objekten gilt: Je größer der Wert dieses Attributparameters, desto höher werden sie oben gestapelt. Wenn zwei Objekte denselben Wert für diese Eigenschaft haben, werden sie entsprechend der Reihenfolge, in der sie im HTML-Dokument fließen, kaskadiert, und das später geschriebene überschreibt das vorherige. Der Wert des Attributs Position muss absolut, relativ oder fest sein, damit dieser Wert wirksam wird. c. Anzeige keine: Verstecktes Objekt. Im Gegensatz zum versteckten Wert des Sichtbarkeitsattributs reserviert es seinen physischen Platz nicht für das versteckte Objekt inline: Gibt das Objekt als Inline-Element an. Block: Gibt das Objekt als Blockelement an. Listenelement: Das angegebene Objekt ist ein Listenelement. inline-block: Gibt das Objekt als Inline-Blockelement an. (CSS2) 2. Zusammenfassung der Mentalität Nach dieser Projektübung stellte ich fest, dass es sich tatsächlich oft nicht um ein direktes Fähigkeitsproblem handelt, sondern um ein Einstellungsproblem. Zu Beginn mussten innerhalb weniger Tage mehr als ein Dutzend Seiten fertiggestellt werden, und ich hatte Zweifel am Endergebnis. Ich dachte aber auch, dass ich, wenn ich in Zukunft arbeite, unweigerlich unter „hohem Druck“ arbeiten werde. Das heißt, es ist möglich, die Arbeitsaufgaben in kurzer Zeit zu erledigen. Der Prozess ist immer mühsam, aber oft schätzen andere nur das Ergebnis. Die Ergebnisse wurden nicht veröffentlicht, weil die Arbeit nicht ordnungsgemäß durchgeführt wurde. Obwohl es grausam ist, dies zu sagen, ist es wahr. Das Projekt ist dieses Mal zu etwa 90 % abgeschlossen, es gibt jedoch noch einige Mängel, die nicht behoben wurden. Später stellte ich jedoch fest, dass weiterhin Browserkompatibilität erforderlich war, was tatsächlich Kopfschmerzen bereitete. Obwohl es problematisch ist, ist es auch ein wesentlicher Bestandteil. Bezüglich dieser Projektübung habe ich die folgenden Punkte zusammengefasst, bei denen ich denke, dass ich mich verbessern kann: 1. Machen Sie sich mit jeder HTML-Notiz und jedem CSS-Attribut vertraut und verwenden Sie diese geschickt. Ich denke, einer der Gründe für die langsame Entwicklung liegt darin, dass ich nicht über genügend Wissen verfüge. Sie möchten beispielsweise einen bestimmten Effekt erzielen, müssen aber Zeit mit der Suche nach Informationen verbringen, weil Sie sich nicht erinnern können, welche Attribute verwendet wurden, oder weil Sie die Attributnamen vergessen haben. Zeit wird praktisch verschwendet. 2. Redundanz reduzieren und Code optimieren. Es ist besser, wegzulassen, was weggelassen werden kann, da zu viel Code den Speicher belegt und auch die Seitenladegeschwindigkeit langsamer wird. Beim Schreiben von Code können Sie auch über eine einfachere Methode zum Schreiben von Code nachdenken, um die Code-Schreibgeschwindigkeit zu verbessern. Natürlich wird dies nach und nach akkumuliert, und mit mehr Übung werden Sie natürlich nach und nach verstehen, wie Sie die Code-Schreibgeschwindigkeit verbessern und Redundanz reduzieren können. 3. Bildschneidegeschwindigkeit. Vielleicht liegt es daran, dass ich Designtools selten nutze und mit der Bedienung von Softwareschnittstellen nicht vertraut bin. Allerdings erfordert das Ausschneiden von Bildern eigentlich keine Hochtechnologie, aber auf eines muss man achten: die Genauigkeit. Es verbessert auch die Konzentration. 4. Denken Sie mehr nach, üben Sie mehr und schämen Sie sich nicht zu fragen. Wenn ich auf ein technisches Problem stoße, denke ich normalerweise zuerst selbst darüber nach. Wenn ich wirklich nicht daran denken kann, kann ich Baidu verwenden und auf das Internet verweisen und dann mein eigenes Problem implementieren. Wenn die Informationen im Internet nicht klar oder schwer verständlich sind. Ich denke, es ist besser, Klassenkameraden oder Lehrer zu fragen. Durch den gegenseitigen Austausch und das Lernen kann man die Wissenspunkte tatsächlich relativ schnell verstehen und die eigenen Defizite entdecken. Lernen Sie gleichzeitig von dem, was andere gut gemacht haben. 5. Kultivieren Sie eine rigorose Haltung Was die Details angeht, neigen viele Menschen dazu, sie zu ignorieren. Was mich betrifft, glaube ich nicht, dass ich ein strenger Mensch bin. Manchmal sind die Ergebnisse aufgrund der eigenen Unachtsamkeit schlecht. Nachdem ich das erkannt habe, werde ich mich immer wieder daran erinnern. Ignorieren Sie scheinbar unbedeutende Dinge nicht, nur weil Sie Geschwindigkeit anstreben. 


<span style="font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="test"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> <a href="#">测试</a> </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>p标签<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span> </span><span style="color: #000000; font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"> CSS代码:
.div1 {
width: 200px;
height: 200px;
background-color: #ccc;
position: relative;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
position: absolute;/*使其与父元素重合*/
top:0;
left:0;
background: rgba(21,85,144,0.2);
opacity: 0;/*先设置为透明*/
transition: all 0.3s;/*过渡效果*/
cursor: pointer;
}
.div2:hover {
opacity: 1;
} </span> </span><span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #000000;">HTML代码:
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
请把鼠标放在这里
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>