
1. Allgemeine Attribute: ①Farbe: Textfarbe; ③Schriftgröße: Textgröße;
2. Stildeklaration: ①Interner Stil: style="style Rules;", geschrieben im Aktions-Tag, mit der höchsten Priorität ②Inline-Stil: , geschrieben im Kopf Tag, die Priorität ist an zweiter Stelle; ③ Externer Linkstil: , geschrieben im Head-Tag, hat die niedrigste Priorität;3. Fehlermeldung: ①Unbekannter Eigenschaftsname, Stilattributname ist falsch geschrieben; ②Ungültiger Eigenschaftswert: Eigenschaftswert ist ungültig, Wert ist falsch geschrieben;
4. Priorität anpassen:! Wichtig: nach dem Stilattributwert hinzugefügt, durch Leerzeichen getrennt;5. Selektor: ① Universeller Selektor: *{…}: Die Anpassung jedes Elements wirkt sich auf die Leistung aus; ② Elementselektor: Elementname (Elementname) {…}; Einstellung: class="Klassenname 1 Klassenname 2..." (kann nicht mit einer Zahl beginnen und darf keine Sonderzeichen enthalten); b. Verwendung: .Klassenname {...}; ④ID-Selektor: a. Setze id="id name" ;b. Verwendung: #id name{...}; ⑤ Gruppenselektor: Selektor 1, Selektor 2... {...}: Öffentlicher Stil ⑥ Nachkommenselektor: Selektor 1 Selektor 2... { ...}: Definiert den Stil des untergeordneten Selektors: Selektor 1> besucht: Status des besuchten Links; :aktiv: Der Status des aktivierten Elements ;
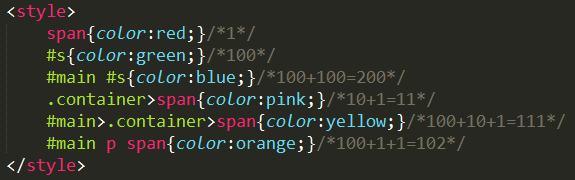
6. Selektorpriorität: Inline-Stil (1000) > Pseudoklassenselektor (10) = Klassenselektor (10) >
7. Größeneinheiten: ①in: Zoll = 2,54 Zentimeter; ④pt: Punkte = 1/72 Zoll; ⑥em: Vielfaches des Stroms Größe ;
8. Farbwert: ②rgb (0-255, 0-255); ④#000000 (schwarz)--#ffffff (weiß). );
10. Überlaufverarbeitung: ①visibile: ausgeblendet; ③scroll: intern angezeigt (verfügbar bei Überlauf); ④auto: Es gibt eine Bildlaufleiste, wenn sie vorhanden ist ist kein Überlauf;
11. Randattribute: ① Breite: a, durchgezogen: gepunktete Linie; c, gestrichelt: kurze horizontale gepunktete Linie;
12. Richtungstransformation: ① Richtung: oben, rechts, unten, links; ② Verrundung: Randradius:;13. Randschatten: Kastenschatten: Wert: horizontaler Versatz, Wert ist positiv nach rechts; ③Unschärfe: Wert ist positiv nach unten; ④Spreizung: Optional , Schattengröße; ⑤Farbe: optional, Farbe; ⑥Einsatz: optional, ändern Sie den standardmäßigen äußeren Schatten
14. Umrissstil: Wie beim Rahmenstil können Sie keinen festlegen
15. Besondere Werte für die Randfarbe: transparent: transparente Farbe;




