
Es gibt drei Möglichkeiten, Objekte in js zu erstellen. Hier ist eine Zusammenfassung.
1. Objektdirektmenge
Die sogenannte Objektdirektmenge kann als Zuordnungstabelle angesehen werden. Diese Methode ist auch die direkteste Methode, die ich persönlich empfehle
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
Objekt erstellt durch Objektliteral, der Wert des Schlüssel-Wert-Paares unterstützt Ausdrücke wie folgt
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2.new erstellt Objekt
1). Im System integrierte Objekte
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2). Benutzerdefiniertes Objekt
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create() erstellt
Diese Methode hat nur zwei Parameter. Der zweite Parameter wird nicht häufig verwendet (beschreiben Sie die Eigenschaften des Objekts weiter)
Der erste Parameter: Übergeben Sie das zu erbende Prototypobjekt
Wie ist dieser Satz zu verstehen?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
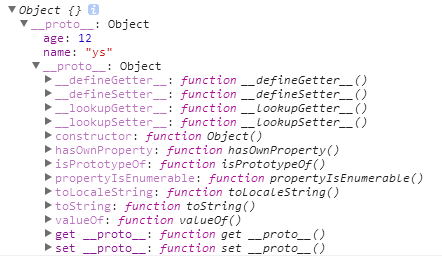
console.log(obj1.__proto__); //Object {name: "ys", age: 12}
Das Objekt selbst ist leer, aber die Daten in der Prototypenkette sind nicht leer, obj1.age ist also vorhanden, sodass darauf zugegriffen werden kann.
1). Wenn der erste Parameter null ist
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能

Zu diesem Zeitpunkt sollten Sie einen Satz verstehen: Alle Objekte in JavaScript erben von Object, und Object steht an der Spitze der Vererbungskette.
2). Erstellen Sie ein leeres Objekt
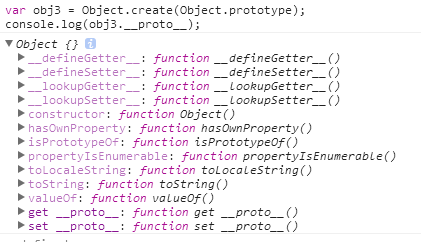
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法

3). Abschließend schauen sich alle den folgenden Code an, in der Hoffnung, ein tieferes Verständnis der Object.create()-Methode zu erlangen. Sie können sich auf diesen Artikel beziehen: 《Eine neue Möglichkeit, Javascript-Objekte zu erstellen: Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
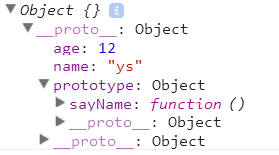
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
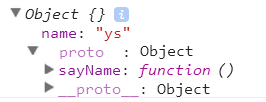
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann Ihnen dabei helfen, bessere Objekte zu erstellen.




