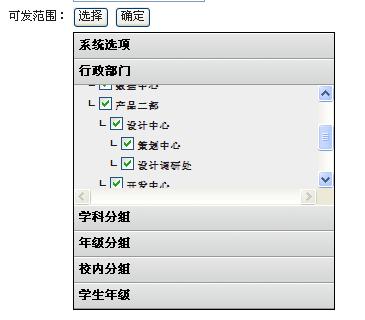
今天总算把部门多选的效果整出来
if (pid==checkList[i].parentid) { if(deptCheckList[i].parentId==option.parentId){ if("dept_"+deptCheckList[i].parentId==option.id){
2:页面:
SchoolRoleVo schoolRoleVo = (SchoolRoleVo) request.getAttribute("schoolRoleVo");
List subjecGgroupList = (List) request.getAttribute("subjecGgroupList");
List gradeGroupList = (List) request.getAttribute("gradeGroupList");
List deptList = (List) request.getAttribute("deptList");
List groupList = (List) request.getAttribute("groupList");
String roleType=request.getParameter("roleType");
SchoolRolePrismsVo schoolRolePrismsVo=(SchoolRolePrismsVo)request.getAttribute("schoolRolePrismsVo");
%>
3:css