
源文档
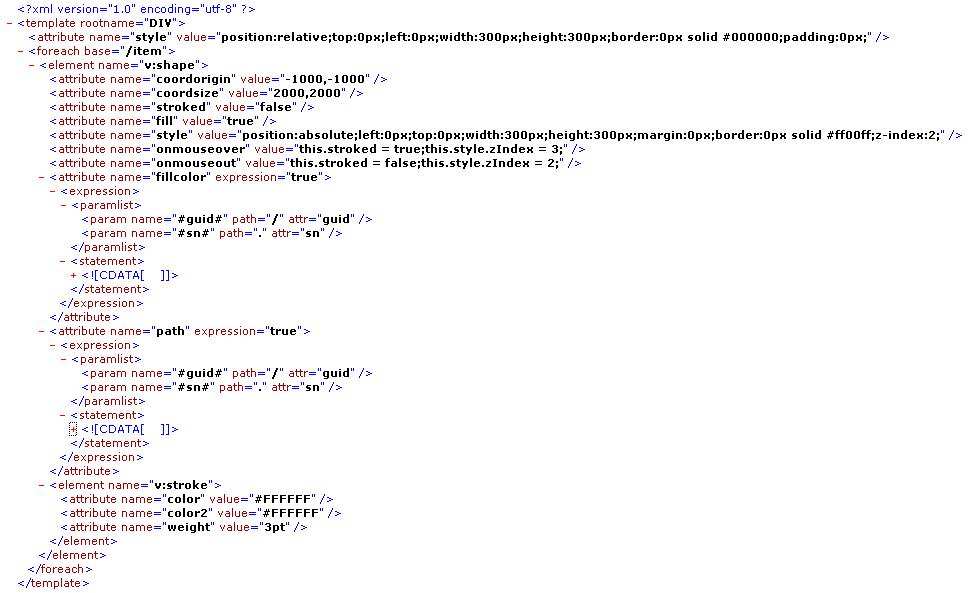
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
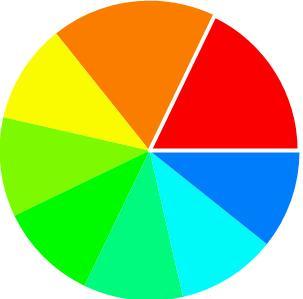
| 结果 |
 |
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro




